《0-6岁宝宝发育指导》和《怀孕妈妈每月指导》App开发案例(总则)
一、前言:《0-6岁宝宝发育指导》和《怀孕妈妈每月指导》的需求提出
前段时间 分享了一个“Android原始应用与jquery mobile集成:案例分享”主要开发了一个针对爸爸妈妈的《立波育儿百科》,其实我主要做给老婆和自己用的,同时也分享给了同事,收到不少反馈,有的人觉得信息展示给用户应该从不同维度,有的关心怀孕期间每个孕周注意哪些事情,有的关系喂养宝宝每个月需要注意什么以及宝宝每个月发育情况,打疫苗的情况等等,我回家思考了一阵觉得百科就当一个比较全的APP,我再做《0-6岁宝宝发育指导》和《怀孕妈妈每月指导》2个App基本就可以满足大家的需要了,算是我献给天下最伟大的女人(妈妈们)的礼物。
那么这个2个App我也会从头到尾,需求分析、技术设计、开发细节不断地更新到文章里,主要也怕自己的时间不够用无法按时间点开发出来,也是算是鞭策自己吧。
二、App设计目标:
1、支持Android和Ios系统的智能手机上使用,先做Android版本然后再做Ios的
2、为了快速响应用户的操作,所以这次不会使用web app方式,用纯原生代码开发
3、对于“怀孕妈妈每月指导”:主要按照怀孕妈妈的孕月、孕周时间轴,每个时间段会有 总述、胎儿指标、孕妇指标、饮食要点、护理要点、疾、心理要点、胎教要点病要点、产检要点等信息项组成。
对于“0-6岁宝宝发育指导”:主要按照宝宝的年龄段为时间轴,每个年龄段会有总述、发育指标、喂养要点、护理要点、疾病预防、智力开发、情商培养信息项组成。
4、考虑到数据量不是很大,数据就存储在手机里,至于采用何种存储方式在后面会再决定;对于一些扩展阅读,会采用上网查询,连接到《立波育儿百科》的在线网页显示,这部分就使用已经做好的jquery moblie网页展示就好了。
5、APP主要以展示数据和查询数据为主,不考虑评论和SNS的功能,这样子就当一个工具软件使用,不会消耗我太多的开发精力,直接连微博分享也不要。
三、App原型设计:
(4月25日更新)
如何在一个小小的手机上浏览这么多的信息项,而且要保证用户体验,的确对自己是个挑战,正好通过这次机会再好好锻炼一下自己在UE方面的能力。
0-6岁宝宝发育指导App
1、先把App的布局设计一下,主要是宝宝年龄和每个年龄段(总述、发育指标、喂养要点、护理要点、疾病预防、智力开发、情商培养信息项)的切换
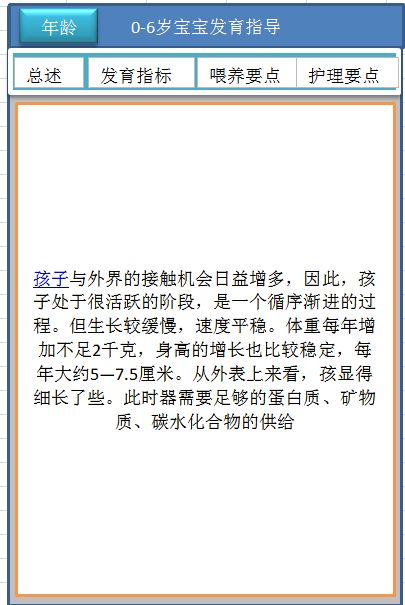
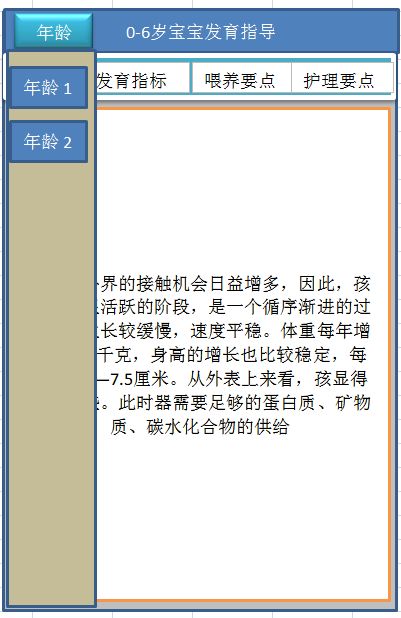
用excel简单画个布局:
第一个图示主界面,第二个图是点击了“年龄”按钮后展现的,那些个指标一行显示不完就搞一个水平滚动条搞定,用户滑动指标菜单栏来选择要看的指标项;
看着布局挺简单的吧。
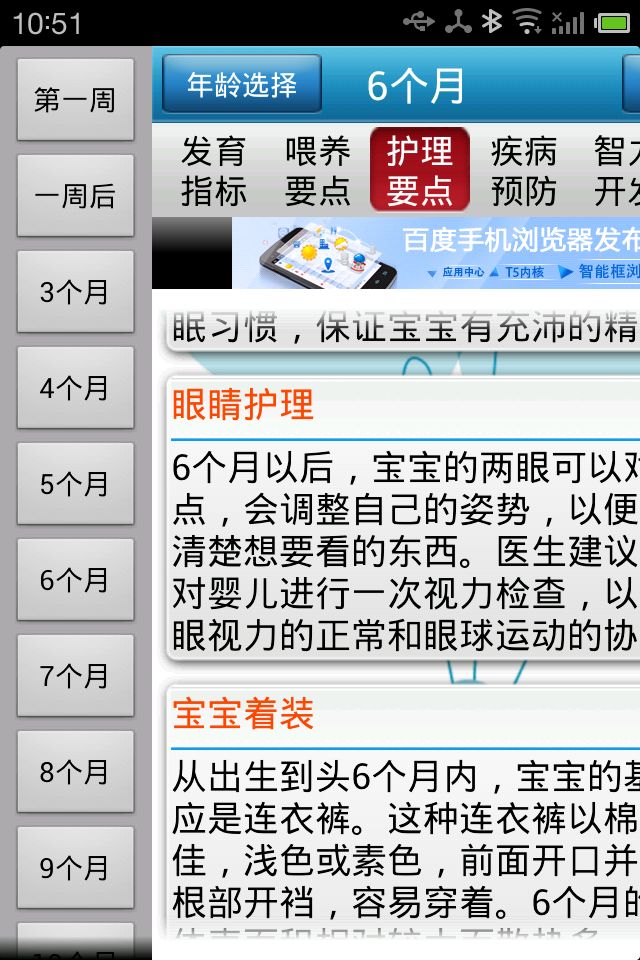
发一个 6岁宝宝,发育指标的截图吧,上面用户可以根据感兴趣的标签例如:“手指”,看具体的介绍。
其他指标的截图我就不发了,今天把原型图都画好,明天就可以设计数据结构了;
四、App数据结构设计:
(4月26日更新)
对于每个指标里的字段都是可变的,显然不太适合搞很多歌数据表去存储,考虑到数据量不是很大,我们索性就是用XML结构来存储,这样子很灵活;<?xml version="1.1" encoding="utf-8" ?> <root title="0-6岁宝宝发育指导" age=""> <!--总述//--> <summation></summation> <!--发育指标//--> <grouth_quota prompt=""> <!--男孩的身高、体重、坐高、头围、胸围//--> <boy body_height="" weight="" sitting_height="" head_circumference="" chest_measurement=""/> <!--女孩的身高、体重、坐高、头围、胸围//--> <girl body_height="" weight="" sitting_height="" head_circumference="" chest_measurement=""/> <body></body><!--身体//--> <head></head><!--头部//--> <finger></finger><!--手指//--> <sports></sports><!--运动//--> <language></language><!--语言//--> <cognition></cognition><!--认知//--> <petty_action></petty_action><!--小动作//--> <big_action></big_action><!--大动作//--> <legs></legs><!--下肢//--> <independent_character></independent_character><!--独立性//--> <social_intercourse></social_intercourse><!--社交//--> <emotion></emotion><!--情感//--> </grouth_quota> <!--喂养要点//--> <feed prompt=""> <staple_food></staple_food><!--主食//--> <food_drink></food_drink><!--饮食搭配//--> <nutrient_element></nutrient_element><!--营养元素//--> </feed> <!--护理要点//--> <nursing_care prompt=""> <sleep></sleep><!--孩子睡眠//--> <tooth></tooth><!--牙齿护理//--> <body></body><!--身体护理//--> <defecate></defecate><!--孩子排便//--> </nursing_care> <!--疾病预防//--> <disease_prevention prompt=""> <!--营养不良//--> <innutrition> <symptom></symptom><!--症状//--> <cure></cure><!--治疗//--> <prevent></prevent><!--预防//--> </innutrition> <!--呼吸道感染//--> <respiratory_infection> <symptom></symptom><!--症状//--> <cure></cure><!--治疗//--> <prevent></prevent><!--预防//--> </respiratory_infection> <!--流感//--> <influenza> <symptom></symptom><!--症状//--> <cure></cure><!--治疗//--> <prevent></prevent><!--预防//--> </influenza> </disease_prevention> <!--智力开发//--> <intelligent_exploitation prompt=""> <limbs></limbs><!--肢体运动//--> <taking></<taking>><!--语言能力//--> <observer></observer><!--观察力//--> <cognize></cognize><!--认知能力//--> <logic></logic><!--数理逻辑能力//--> <imagine></imagine><!--想象能力//--> </intelligent_exploitation> <!--情商培养//--> <emotion_quotient prompt=""> <emotion></emotion><!--情绪发展//--> <feel_regret_at></feel_regret_at><!--依恋//--> <interpersonal></interpersonal><!--人际交往//--> <autognosis></autognosis><!--自我认识//--> </emotion_quotient> </root>
可以把这个xml文件做个模板,然后通过python获取数据源生成最后需要的xml文件。
数据存储结构问题解决了,那明天就开始动手开始进行类设计工作了。
五、App类设计:
(4月27日更新)

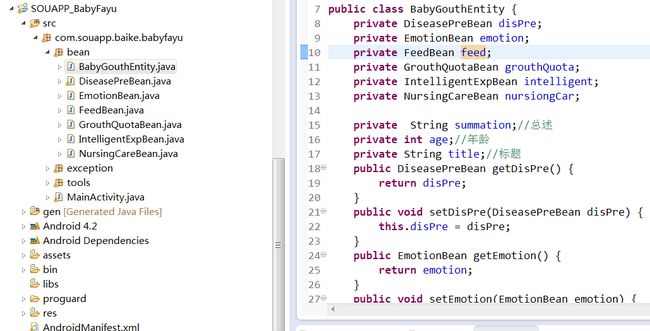
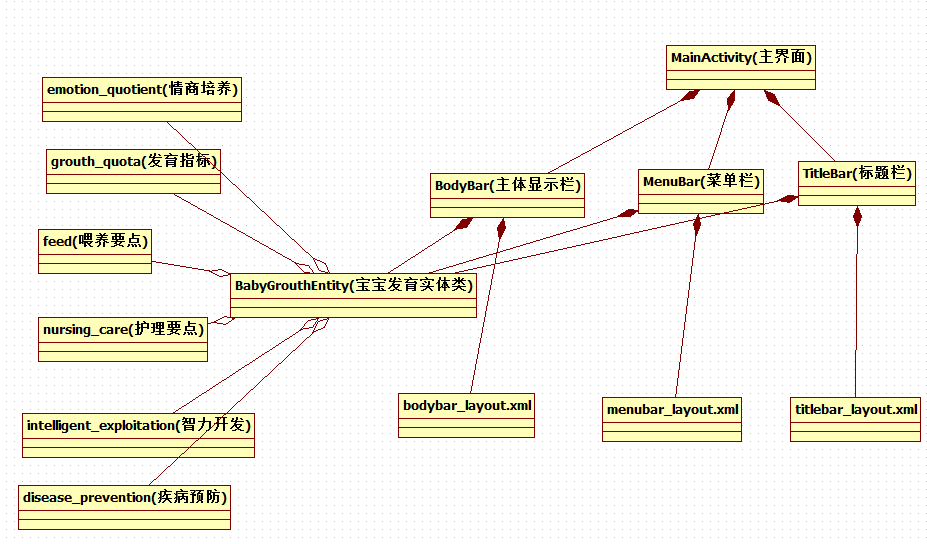
类图我用startuml这个工具画的,比较简单省略了类内部属性,BabyGouthEntity其实是一个数据结构类,当然还应该有XM解析类,自己封装的异常处理类,自己封装的日志类;MainActivity这个图,基本介绍了组成了整体APP页面由三部分元素,那每部分元素实际上由layout.xml构成,所有的无论textview,ScrollView,linearylayout这些界面UI控件都在layout.xml里定义,不提倡使用CODE方式去写UI,那样不适合统一的style定义。
六、App界面开发:
(5月3日更新)
放假玩了几天,给耽搁了;不过没关系,每天挤出一点时间来也足矣做完这个APP了。
前面思考数据存储采用XML方式,我查阅了一下资料发现使用fastjson更为方便,它可以快速序列化保存成.json文件,还可以反序列化映射到对象;
所以,就改为JSON方式存储,测试了一下效率挺高的。
对于界面的开发呢,这里不做赘述,主要分为2个页面,第一个页面APP打开可以看到宝宝的年龄段,那需要根据自己希望查阅的年龄段进行下一步操作,如图:
那在第2个页面里点击“年龄选择”可以浏览一系列指标信息;
0-6岁宝宝发育指导
宝宝成长的每个阶段都有具体的发育指标,家长们可以根据这些指标评判自己孩子的发育情况,并做些辅助工作,让宝宝健康成长
《宝宝发育指导》包括以下主要栏目
1.发育指标(主要介绍了宝宝每个年龄段身高、体重、坐高、头围、胸围以及其它身体器官的一些介绍)
2.喂养要点(主要根据孩子的年龄段,介绍如何给孩子补充营养知识)
3.护理要点(主要介绍宝宝睡眠、洗澡、长个子、排便、穿鞋着装、把尿等知识)
4.疾病预防(主要介绍孩子一些疾病的预防或者症状的介绍做好及时预防)
5.智力开发(主要介绍新妈妈应该怎样锻炼宝宝肢体运动,语言能力,平衡能力,客体知觉能力,数理逻辑能力)
6.情商培养(宝宝的情绪发展,人际交往,等心理需求需要父母很好的了解和照顾)
应用支持/官方网站:http://www.weibo.com/souapp
email:[email protected]
应用官方下载链接:
http://childsite.sinaapp.com/static/apk/SOUAPP_babyfayuV1.3.apk