自适应UITextView和键盘位置
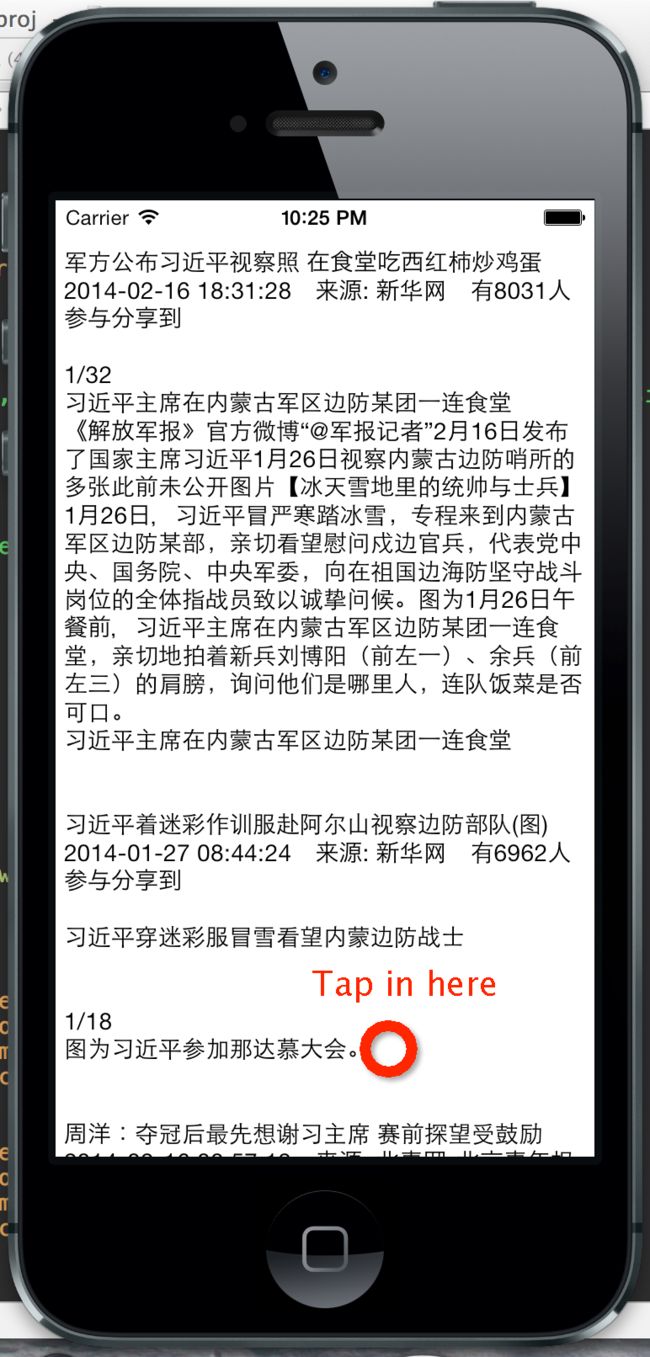
在UITextView输入时视图被键盘挡住,这可是非常常见的事,这里说一个解决方案。
基本思想就是在键盘将要出现时设置UITextView的frame在弹出的键盘之上,在键盘将要消失时重置UITextView的位置。
首先在消息中心中注册自己为事件观察者:
#pragma mark - View life cycle
- (void)viewDidLoad {
[super viewDidLoad];
self.textView.keyboardDismissMode = UIScrollViewKeyboardDismissModeInteractive;
}
- (void)viewDidAppear:(BOOL)animated {
// 当键盘出现时发送消息给self
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(keyboardWillShow:)
name:UIKeyboardWillShowNotification
object:nil];
// 当键盘消失时发送消息给self
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(keyboardWillHide:)
name:UIKeyboardWillHideNotification
object:nil];
}
- (void)viewDidDisappear:(BOOL)animated {
[[NSNotificationCenter defaultCenter] removeObserver:self name:UIKeyboardWillShowNotification object:nil];
[[NSNotificationCenter defaultCenter] removeObserver:self name:UIKeyboardWillHideNotification object:nil];
}
然后是对应的方法:
#pragma mark - Keyboard management
- (void)keyboardWillShow:(NSNotification *)noti {
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:0.5];
CGSize keyboardSize = [[[noti userInfo] objectForKey:UIKeyboardFrameEndUserInfoKey] CGRectValue].size;
CGFloat height = keyboardSize.height;
self.textView.frame = CGRectMake(0.0,
20.0,
self.view.bounds.size.width,
self.view.bounds.size.height - height - 20.0);
[UIView commitAnimations];
}
- (void)keyboardWillHide:(NSNotification *)noti {
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:0.1];
self.textView.frame = CGRectMake(0.0, 20.0, self.view.bounds.size.width, self.view.bounds.size.height - 20.0);
[UIView commitAnimations];
}
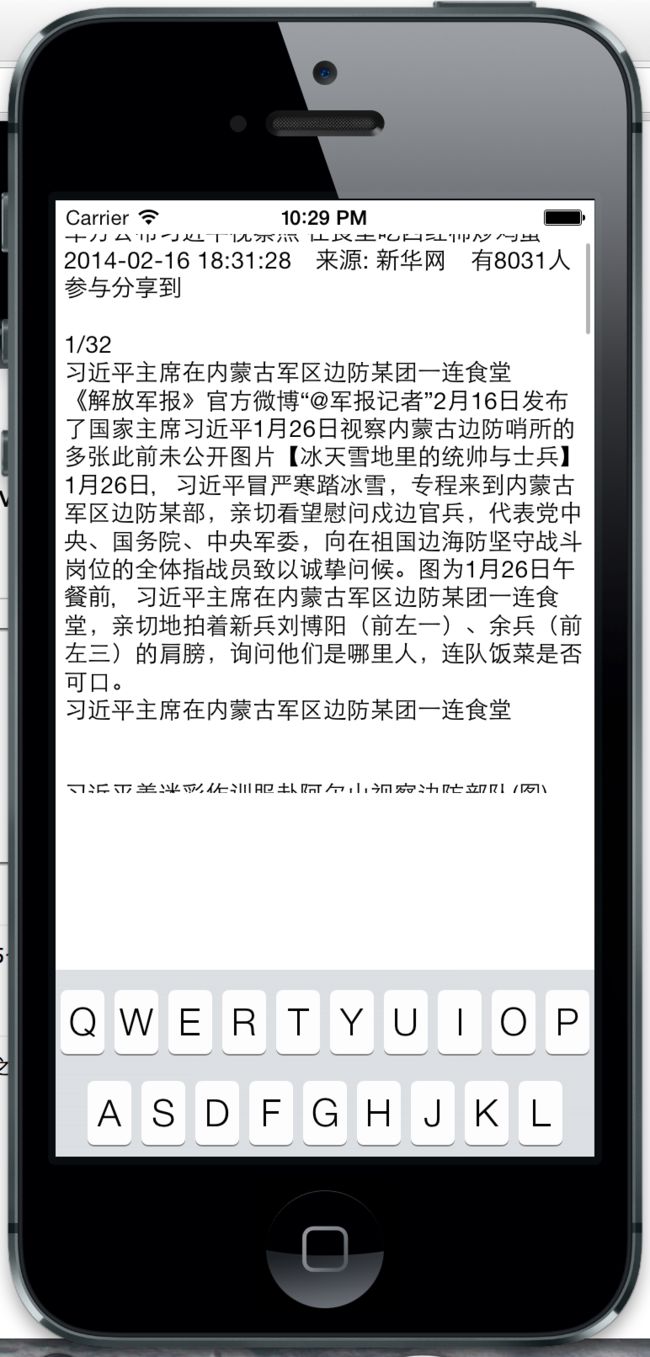
为了让键盘出现得自然点,这里加了点动画。
也可以将其写成宏,让代码更加简洁:
#define TEXTVIEW_DEFAULT_FRAME CGRectMake(0.0, 20.0, self.view.bounds.size.width, self.view.bounds.size.height - 20.0) #define ADJUST_TEXTVIEW_FRAME(nofi) \ CGRectMake(0.0, 20.0, \ self.view.bounds.size.width, \ self.view.bounds.size.height -\ [[[noti userInfo] objectForKey:UIKeyboardFrameEndUserInfoKey] CGRectValue].size.height - 20.0)
TEXTVIEW_DEFAULT_FRAME表示默认情况下的位置,ADJUST_TEXTVIEW_FRAME表示键盘出现后进行调整的位置。
修改后代码为:
#pragma mark - Keyboard management
- (void)keyboardWillShow:(NSNotification *)noti {
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:0.5];
self.textView.frame = ADJUST_TEXTVIEW_FRAME(noti);
[UIView commitAnimations];
}
- (void)keyboardWillHide:(NSNotification *)noti {
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:0.1];
self.textView.frame = TEXTVIEW_DEFAULT_FRAME;
[UIView commitAnimations];
}
尝试下运行:
不足之处:
这里UITextView中隐藏键盘的方法是UIScrollViewKeyboardDismissModeInteractive,在隐藏键盘时如果有下滑手势,那么在TextView和键盘之间将会出现一段空白: