Android 之LayerDrawable层叠样式layer-list及自定义颜色ProgressBar
前面一篇文章中简单实现了ProgressBar, http://blog.csdn.net/kiritor/article/details/8726267
但是对于我们来说系统的ProgressBar有时候同样会显得很单调,因此笔者准备实现一些特别的
进度条 。不过在那之前我们先学习LayerDrawable层叠样式layer-list的使用方法.
layer-list是用于将多个图片或资源按照顺序叠层起来。
看一看其具体的语法吧:
xml文件中:
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@android:id/background"> <shape> <corners android:radius="5dip" /> <gradient android:startColor="#ff9d9e9d" android:centerColor="#ff5a5d5a" android:centerY="0.75" android:endColor="#ff747674" android:angle="270" /> </shape> </item> <item android:id="@android:id/secondaryProgress"> <clip> <shape> <corners android:radius="5dip" /> <gradient android:startColor="#80C07AB8" android:centerColor="#80C07AB8" android:centerY="0.75" android:endColor="#a0C07AB8" android:angle="270" /> </shape> </clip> </item> <item android:id="@android:id/progress"> <clip> <shape> <corners android:radius="5dip" /> <gradient android:startColor="#ff00DB00" android:centerColor="#ffBBFFBB" android:centerY="0.75" android:endColor="#ff00DB00" android:angle="270" /> </shape> </clip> </item> </layer-list>之后定义一个样式,方便日后的使用:
<style name="progressBarHorizontal_color" parent="android:Widget.ProgressBar.Horizontal"> <item name="android:indeterminateOnly">false</item> <item name="android:progressDrawable">@drawable/progress_color_horizontal</item> <item name="android:minHeight">5dip</item> <item name="android:maxHeight">5dip</item> </style>使用样式:
style="@style/progressBarHorizontal_color"那么在代码中又是如何使用它的呢?如下:
Resources resources = getResources(); Drawable[] layers = new Drawable[2]; layers[0] = r.getDrawable(R.drawable.white); layers[1] = r.getDrawable(R.drawable.logo_overlay); LayerDrawable layerDrawable = new LayerDrawable(layers) ((ImageView) findViewById(R.id.imageview)).setImageDrawable(layerDraw)无实战不学习,看一个具体的例子吧,直接上图!
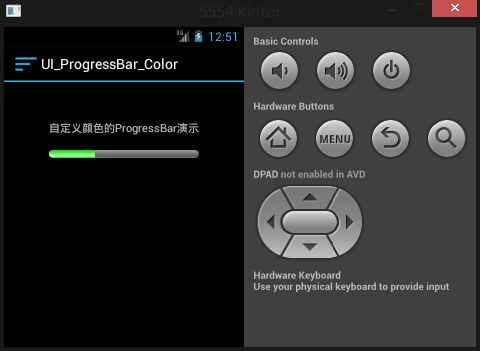
第一张:
第二张:
实现方式如下:
首先是层叠文件:
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@android:id/background"> <shape> <corners android:radius="5dip" /> <gradient android:startColor="#ff9d9e9d" android:centerColor="#ff5a5d5a" android:centerY="0.75" android:endColor="#ff747674" android:angle="270" /> </shape> </item> <item android:id="@android:id/secondaryProgress"> <clip> <shape> <corners android:radius="5dip" /> <gradient android:startColor="#80C07AB8" android:centerColor="#80C07AB8" android:centerY="0.75" android:endColor="#a0C07AB8" android:angle="270" /> </shape> </clip> </item> <item android:id="@android:id/progress"> <clip> <shape> <corners android:radius="5dip" /> <gradient android:startColor="#ff00DB00" android:centerColor="#ffBBFFBB" android:centerY="0.75" android:endColor="#ff00DB00" android:angle="270" /> </shape> </clip> </item> </layer-list>其次是样式文件:
<style name="progressBarHorizontal_color" parent="android:Widget.ProgressBar.Horizontal"> <item name="android:indeterminateOnly">false</item> <item name="android:progressDrawable">@drawable/progress_color_horizontal</item> <item name="android:minHeight">5dip</item> <item name="android:maxHeight">5dip</item> </style>布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="自定义颜色的ProgressBar演示"
android:layout_marginTop="50dip"/>
<ProgressBar
android:id="@+id/progress_horizontal_color"
style="@style/progressBarHorizontal_color"
android:layout_width="200dip"
android:layout_height="10dip"
android:indeterminate="true"
android:layout_gravity="center_horizontal"
android:layout_marginTop="20dip"
android:max="200"
android:progress="51" />
</LinearLayout> 主Activity文件:
package com.kiritor.ui_progressbar_color;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.widget.ProgressBar;
public class ProgressBar_Color extends Activity implements Runnable {
private ProgressBar mColor = null;
private Thread thread;
private int mCount = 0;
private Handler mHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
finish();
super.handleMessage(msg);
}
};
private boolean stateChange;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.mypage_color);
showProgress();
thread = new Thread(this);
thread.start();
}
@Override
public void run() {
while (true) {
int current = mColor.getProgress();// 得到当前进度值
int currentMax = mColor.getMax();// 得到进度条的最大进度值
// int secCurrent = bar.getSecondaryProgress();// 得到底层当前进度值
// 以下代码实现进度值越来越大,越来越小的一个动态效果
if (stateChange == false) {
if (current >= currentMax) {
stateChange = true;
} else {
// 设置进度值
mColor.setProgress(current + 1);
// 设置底层进度值
mColor.setSecondaryProgress(current + 1);
}
} else {
if (current <= 0) {
stateChange = false;
} else {
mColor.setProgress(current - 1);
mColor.setSecondaryProgress(current - 1);
}
}
try {
Thread.sleep(50);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
private void showProgress() {
mCount = 0;
mColor = (ProgressBar) findViewById(R.id.progress_horizontal_color);
mColor.setProgress(0);
mColor.setIndeterminate(false);
/*
* 需要注意的是setIndeterminate的参数为true 或false:
* true表示不确定模式:滚动条的当前值自动在最小到最大值之间来回移动
* ,形成这样一个动画效果,这个只是告诉别人“我正在工作”,但不能提示工作进度到哪个阶段。
主要是在进行一些无法确定操作时间的任务时作为提示
*false表示确定模式根据你实际的进度设置进度值*/
}
}
完整的源码:
http://download.csdn.net/detail/kiritor/5188933