IOS开发教程:为iOS5设计消息通知
通知中心作为iOS5的重大更新内容之一,可以将用户的iOS设备里的所有的通知集中放在一 个地方,大大方便用户查看和管理。如果用户收到一封新邮件、一条短信,或者是一个添加好友的请求,无论在任何界面下(包括游戏等全屏应用),用户都可以通 过从屏幕顶部向下滑,将通知中心“拉下来”,用户可以在这里查看到所有的通知。所以苹果在iOS5的介绍中说到通知中心是你随时掌握最新生活资讯的绝佳途 径。
1. 收到一条消息
2. 即将发生某件事
3. 有新的数据可供下载
4. 某些事物的状态发生了变化
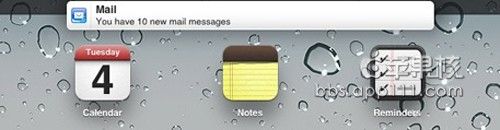
iOS5的四种通知类型1. 横幅(Banner)横幅通知是在iOS5中出现的新特性,是显示在屏幕顶部的横条,几秒钟后会自动消失。一条横幅通知会显示程序的小图标(低分屏下显示29×29的图标,高分屏显示58×58的图标),程序的名字和通知的内容。小图标可以帮助用户一眼就看清楚是哪一个应用程序在提醒他们。
本地通知和推送通知iOS应用程序会使用本地通知或推送通知来提醒用户:
1. 本地通知应用程序的本地通知是由用户的iOS设备生成并发布的,无论这个应用程序是否运行在前台。就像一个日历应用,或者是一个to-do list应用,可以发出一条本地通知提醒用户马上有一个会议要开始了。
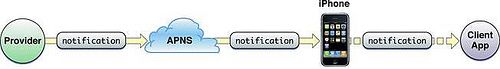
2. 推送通知应用程序的推送通知是这样发布的:该应用的远程服务器(Provider)先发出一条通知给苹果的推送通知服务(Apple Push Notification service, APNS),苹果的通知服务器再把这个通知推送给所有安装了这个应用的iOS设备。
- (void)applicationDidFinishLaunching:(UIApplication *)app {
// other setup tasks here….
[[UIApplication sharedApplication] registerForRemoteNotificationTypes:(UIRemoteNotificationType Badge|UIRemoteNotificationType Sound)];
}
如何使用各种通知使用本地通知的应用程序可以使用横幅、提醒、标记、声音,但是使用推送通知的应用程序需要先注册要使用的通知类型。
在使用通知的时候需要注意以下几点:
1. 保证标记的内容是最新的
2. 对同一事件不要发出多个通知
3. 通知内容不用包含应用程序的名称
对于标记型通知,当所有的事项都解决后,标记会自动消失。
在横幅和提醒中,以及顶部的通知中心里,iOS系统会自动在消息里显示应用程序的名称,所以在设计通知的内容时,就无需包含app的名称了。
在设计通知的内容时,还需要注意:
1. 关注于信息的表达,而不是用户的动作。避免提示用户去点哪一个按钮或者是怎样打开app
2. 简短,最好不超过两行。长信息难以快速阅读,而且必然会有滚动条
3. 使用句式大写(sentence-style capitalization,第一个单词的首字母大写)和合适的标点符号,结尾一般使用句号
关于“提醒”一条提醒可能会包含一到两个按钮。对于有两个按钮的提醒,需要把关闭提醒的按钮放在左边,把action button放在右边。
1. title能准确描述打开应用的动作。比如点击Play按钮,就能够打开这个游戏,用户能够立刻玩
2. 使用标题式大写(title-style capitalization,每个单词的首字母都大写)
3. 足够简短
在锁屏状态的时候收到新提醒通知,会把action button的title显示到“slide to view”的信息里,替换掉“view”这个词,并且将所有字母都转化为小写。
关于“声音”对于声音提示,用户没有使用手机的时候声音可以吸引他们的注意力,这可以避免用户遗漏重要信息。
我们可以使用系统内置的声音,也可以自定义声音。如果使用自定义的声音,应该保证它足够简短,而且是精心制作的。
关于“通知栏”只要不是锁屏状态,都可以从屏幕顶部向下滑打开通知中心。
iOS5新增的Banner通知解决了这一问题,使iOS在消息提醒的处理上拉近了与Android的差距。此外,为了弥补无法在首页放置插件的缺陷,iOS5也将天气、股票等信息放到了通知中心里。这或许可以视作未来苹果将赋予通知中心更多更强大功能的预兆。
合理地选择本地通知和推送通知,选择正确的通知类型,设计规范的通知内容将是所有用户体验设计师必须掌握的知识。
可能出现通知的场景一般在下面的场景中iOS应用程序会通知用户有有意思的事情发生了:
1. 收到一条消息
2. 即将发生某件事
3. 有新的数据可供下载
4. 某些事物的状态发生了变化
iOS5的四种通知类型1. 横幅(Banner)横幅通知是在iOS5中出现的新特性,是显示在屏幕顶部的横条,几秒钟后会自动消失。一条横幅通知会显示程序的小图标(低分屏下显示29×29的图标,高分屏显示58×58的图标),程序的名字和通知的内容。小图标可以帮助用户一眼就看清楚是哪一个应用程序在提醒他们。
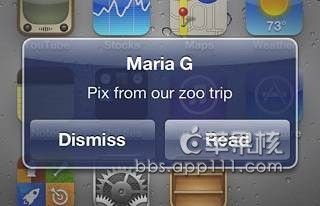
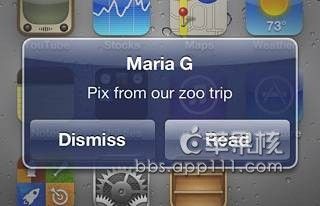
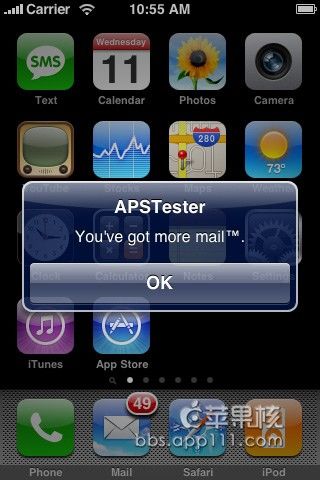
2. 提醒(Alert)提醒通知不会自动消失,需要用户与之交互才能关闭。设计师需要设计通知的具体内容,有时还要action button(后面会谈到)设计title。整个提醒通知的背景样式,包括里面的按钮的样式都是不可变的,所以设计师和开发者就不要在这里发挥创意了。 Android由于其开放性,我们是可以使用自己设计的控件的,而iOS这样做可能是为了保持UI风格一致性。
3. 标记(Badge)标记通知是显示在程序图标的右上角的红色椭圆形标记,里面显示的数字表示需要用户处理的通知的数量。同样地,标记的颜色和形状、大小也是不可以更改的。App Store中有更新的应用程序的数量,Mail中收到的未读邮件的数量都是用标记通知用户的。
4. 声音(Sound)声音提示也是iOS的一种通知方式,支持自定义,可以与前面三种通知类型搭配使用。
本地通知和推送通知iOS应用程序会使用本地通知或推送通知来提醒用户:
1. 本地通知应用程序的本地通知是由用户的iOS设备生成并发布的,无论这个应用程序是否运行在前台。就像一个日历应用,或者是一个to-do list应用,可以发出一条本地通知提醒用户马上有一个会议要开始了。
2. 推送通知应用程序的推送通知是这样发布的:该应用的远程服务器(Provider)先发出一条通知给苹果的推送通知服务(Apple Push Notification service, APNS),苹果的通知服务器再把这个通知推送给所有安装了这个应用的iOS设备。
如果要使用推送通知,必须先在苹果的推送通知服务里注册你要使用哪几种类型的通知,就比如下面的一段代码就表示同时注册了标记和声音两种类型的通知:
- (void)applicationDidFinishLaunching:(UIApplication *)app {
// other setup tasks here….
[[UIApplication sharedApplication] registerForRemoteNotificationTypes:(UIRemoteNotificationType Badge|UIRemoteNotificationType Sound)];
}
如何使用各种通知使用本地通知的应用程序可以使用横幅、提醒、标记、声音,但是使用推送通知的应用程序需要先注册要使用的通知类型。
在使用通知的时候需要注意以下几点:
1. 保证标记的内容是最新的
2. 对同一事件不要发出多个通知
3. 通知内容不用包含应用程序的名称
对于标记型通知,当所有的事项都解决后,标记会自动消失。
在横幅和提醒中,以及顶部的通知中心里,iOS系统会自动在消息里显示应用程序的名称,所以在设计通知的内容时,就无需包含app的名称了。
在设计通知的内容时,还需要注意:
1. 关注于信息的表达,而不是用户的动作。避免提示用户去点哪一个按钮或者是怎样打开app
2. 简短,最好不超过两行。长信息难以快速阅读,而且必然会有滚动条
3. 使用句式大写(sentence-style capitalization,第一个单词的首字母大写)和合适的标点符号,结尾一般使用句号
关于“提醒”一条提醒可能会包含一到两个按钮。对于有两个按钮的提醒,需要把关闭提醒的按钮放在左边,把action button放在右边。
点左边的按钮会关闭提醒,点右边的按钮会关闭这条提醒并打开应用。
如果只有一个按钮,这个按钮应该是一个确定按钮。
点击这个确定按钮也只会关闭提醒,而不会打开应用。
对于提醒通知,在设计action button的title的时候需要注意:1. title能准确描述打开应用的动作。比如点击Play按钮,就能够打开这个游戏,用户能够立刻玩
2. 使用标题式大写(title-style capitalization,每个单词的首字母都大写)
3. 足够简短
在锁屏状态的时候收到新提醒通知,会把action button的title显示到“slide to view”的信息里,替换掉“view”这个词,并且将所有字母都转化为小写。
关于“声音”对于声音提示,用户没有使用手机的时候声音可以吸引他们的注意力,这可以避免用户遗漏重要信息。
我们可以使用系统内置的声音,也可以自定义声音。如果使用自定义的声音,应该保证它足够简短,而且是精心制作的。
关于“通知栏”只要不是锁屏状态,都可以从屏幕顶部向下滑打开通知中心。
如果是在游戏里面,比如水果忍者这种游戏,为了避免手指不小心滑到屏幕外而打开了通知中 心,iOS5提高了打开通知中心的难度:先从屏幕顶部下拉出现有类似防滑纹的下拉条,出现下拉条后再次向下拖拽,才可打开通知中心,否则几秒钟后下拉条会 自动收起。此处带防滑纹下拉条的设计可以帮助新用户迅速建立下拉打开通知中心的心智模型。
iOS5对下拉通知栏里的通知进行了组织,同一个app的通知根据时间先后顺序组合在一起。 删除某个app的通知消息需要先点右边的“X”按钮,“X”按钮变为“清除”,用户再次点击清除才能移除这个app下的所有通知。两步操作降低误删几率, 而且其交互形式也比常见的弹出二次确认的模态窗口友好得多。
其它平台通知系统
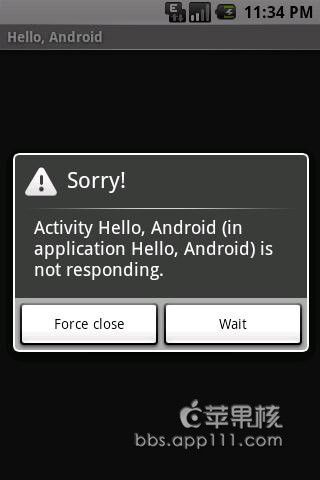
1. Android 4.0
Android的Dialog Notification与iOS的Alert类似,都需要用户立刻处理才能移除该通知。
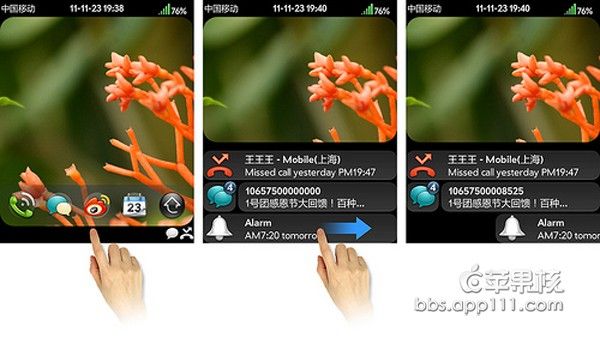
2. webOS
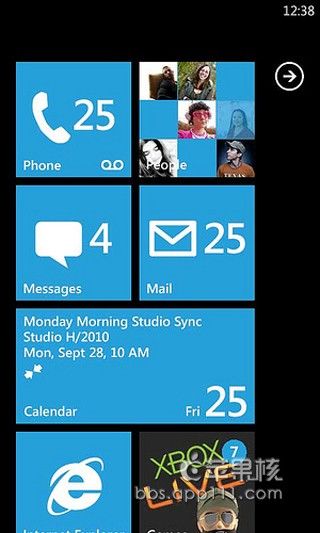
3. Windows Phone
Windows Phone的Toast Notificatoin与iOS的Banner通知类似,也是显示在屏幕顶部,显示一段时间后消失。
总结在iOS5以前的iOS系统中,由于只有Alert、Banner、Sound三种消息提醒的方式,所以经常出现在使用一个app的时候出现一条通知,直接打断用户的操作,这种做法非常粗暴,伤害用户的情感。
iOS5新增的Banner通知解决了这一问题,使iOS在消息提醒的处理上拉近了与Android的差距。此外,为了弥补无法在首页放置插件的缺陷,iOS5也将天气、股票等信息放到了通知中心里。这或许可以视作未来苹果将赋予通知中心更多更强大功能的预兆。
合理地选择本地通知和推送通知,选择正确的通知类型,设计规范的通知内容将是所有用户体验设计师必须掌握的知识。