Xamarin(2)---iOS 基本控件介绍
转至:http://thinkpower.info/xamarin/cn/Article_02.aspx?idx=02#xamarin_top.感谢作者.
前言
在上一篇文章中,我们介绍了Xamarin 以及简单的HelloWorld范例,这次我们针对iOS的项目目录架构以及基本控件进行说明. 包含UIButton,,UISlider,UISwitch,UIImage以及UIWebView控件。
iOS的用户接口描述文件,其扩展名为.xib,目前在Visual Studio尚未支持直接编辑. 因此在文章中,我们会先用Xamarin Studio建立项目,并使用XCode中的Interface Builder布置我们所需的控件后,再以Visual Studio 开启项目进行程序代码的撰写. 让我们开始吧。
iOS的用户接口描述文件,其扩展名为.xib,目前在Visual Studio尚未支持直接编辑. 因此在文章中,我们会先用Xamarin Studio建立项目,并使用XCode中的Interface Builder布置我们所需的控件后,再以Visual Studio 开启项目进行程序代码的撰写. 让我们开始吧。
建立项目及使用Xcode Interface Builder
1. 开启Xamarin Studio. 新增专案 => 选择IOS下的IPhone => 在右边的模板中选择 Single View Application
2. 在名称及项目名称中输入”Lab01-HelloWorld”
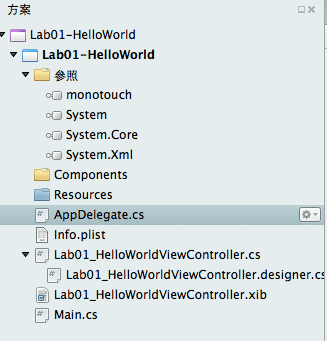
3. 项目建立后,检视项目的档案架构
- Main.cs :应用程序的进入点
- AppDelegate.cs :主要的应用程序类别(class),并接听来自操作系统的事件及相对应的事件处理
- Lab01_HelloWorldViewController.cs :负责主屏幕的生命周期,也就是MVC分层的Controller
- Lab01_HelloWorldViewController.designer.cs :包含用户接口中对象的定义及动作(Action)的宣告
- Lab01_HelloWorldViewController.xib :主要的用户接口定义文件,也就是MVC分层的View. XML格式,可透过Xcode的Interface Builder(IB)进行编辑
- Info.plist :应用程序的信息文件,如名称,版本,图示等等
4. 双击Lab01_HelloWorldViewController.xib以开启XCode,在IB右边的Object Library拖拉Button及Label如下图,存档后关闭IB,回到Xamarin Studio
5. 使用Visual Studio 开启Lab01-HelloWorld项目并行以下设定:
- 在工具栏=>建置=>组态管理员工,将平台设为iPhoneSimulator
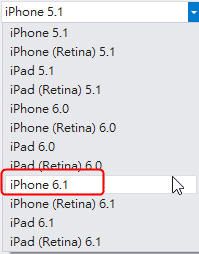
- 将仿真器版本改为iPhone 6.1
- 开启项目属性,选择iOS Application节点并输入Application Name,Identifier,Version等信息。最下面的”Deployment Target” 表示目标装置的最低操作系统版本. 此处选择6.0,表示此应用程序可执行在iOS 6.0以后的版本
- 执行项目:iPhone 仿真器将会启动并显示先前步骤所设计的页面。
Outlet 与 Action
由于iOS应用程序的开发模式使用MVC的分层架构. 因此用户在View布置控件后,必须新增与Controller的连结(Connect),才能在Controller透过程序代码进行控件的操作. 而此连结在iOS中可以透过Outlet及Action进行。
dfr56
- Outlet:以属性的方式链接View及Controller. 可以对Outlet附加event handler 或呼叫方法
- Action:类似WPF的command property. 可以将多个control bind到同一个action。
接下来我们透过实际的范例来了认识Outlet及Action。
1. 在Xamarin Studio 打开Lab1_HelloWorldViewController.xib,进入Interface Builder。
点选右上方的”Show Assistant editor”图示
此时会出现另一个辅助窗口并带出Lab01_HelloWorldViewController.h 檔
2. 按住”Control”键并将按钮”Click Me” 拖到@interface 及 @end中间的空白处
放开后会出现对话窗,在name字段输入 “btnClickMe”.
3. 依照步骤2,在Label 新增一个Outlet,并命名为lblOutput.
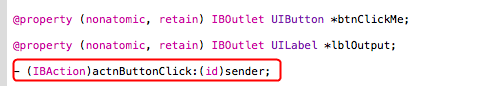
您会发现在header档中会增加2个property,确认后关闭Interface Builder
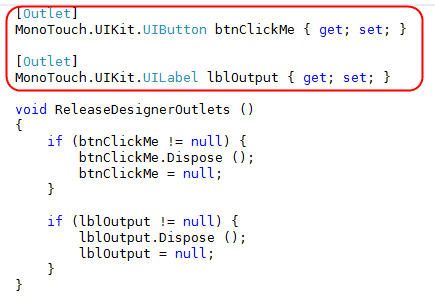
4. 在Visual Studio 中开启Lab01_HelloWorldViewController.designer.cs,您会发现在档案中宣告了2个属性,名称与上一个步骤中所命名的名称相同. 并加上了[Outlet] 属性(Attribute)
5. 开启 Lab01_HelloWorldViewController.cs檔. 并在 ViewDidLoad 事件处理函式中加入btnClickMe的TouchUpInside 事件委派及事件处理函式,如下图所示:
6. 执行项目并测试Click Me 按钮功能是否正常。
由于目前最新版本的Xamain.iOS已支援到C# 5.0。 因此像是匿名方法及Lambda Expression等语法都有支持,上述的委派及事件处理也可以撰写如下:
7. 再次点击xib檔. 依照步骤2的方式在Action 1按钮新增一个Action(不是Outlet),如下图所示,在Connection部分选择Action,Name的部份输入”actnButtonClick”
在右边的header檔可以看出action与先前加入的Outlet有所不同。
依照上面的方式,我们将Action 2 按钮加入到同一个Action. 请按下Control键,然后将Action 2按钮拖放到先前的 –(IBAction)actnButtonClick:(id) sender的宣告. 此时仅会出现Connect Action的方法,如下图所示:
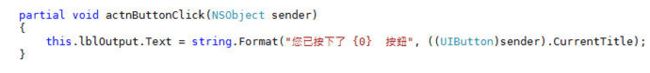
8. 关闭Interface Builder,回到Visual Studio 重载ViewController.Designer.cs檔. 可以发现刚刚新增的action,被转换为没有回传值的方法。
9. 开启Lab01_HelloWorldViewController.cs 在类别中的空白处输入”partial”,Visual Studio 会提示您新增actnButtonClick的事件处理程序。 请输入以下程序代码:
执行程序,确认执行结果是否符合预期
基本控件
在上一节中,我们已经练习过UIButton以及UILabel控件的操作。接下来我们将说明其他的基本控件。
- Slider
- 这里我们透过程序动态产生Slider控件。首先我们在 Lab01-HelloWorldViewController 类别中新增Slider控件的宣告
UISlider _slider;
- 在ViewDidLoad 事件处理中初始化控件,并在ValueChanged 事件中将目前slider的值传到Label控件显示
slider = new UISlider(new RectangleF(10, 350, View.Frame.Width -20, 50));
_slider.MinValue = 0.0f;
_slider.MaxValue = 100.0f;
_slider.SetValue(20.0f, false);
_slider.ValueChanged += (sender, e) =>
{
this.lblOutput.Text = string.Format("滑杆目前的值为 {0}", ((int)_slider.Value).ToString());
};
View.AddSubview(_slider);
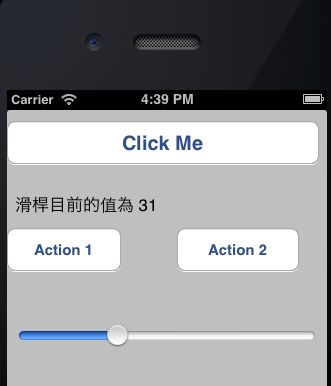
- 执行项目,试着滑动slider
- 这里我们透过程序动态产生Slider控件。首先我们在 Lab01-HelloWorldViewController 类别中新增Slider控件的宣告
- Switch
- 同样透过程序动态产生,我们在Lab01_HelloWorldViewController类别中宣告
UISwitch _switch;
- 在ViewDidLoad 事件处理中初始化控件,并在ValueChanged 事件中将目前slider的值传到Label控件显示
//初始化子控件
Switch _switch = new UISwitch(new RectangleF(10,350,100,30));
_switch.SetState(true, false);
//_switch.Hidden = true;
_switch.ValueChanged += (sender, e) =>
{
this.lblOutput.Text = string.Format("目前Switch的值为 {0}", _switch.On ? "ON":"OFF");
};
View.AddSubview(_switch);
- 执行项目,试着切换Switch控件
- 同样透过程序动态产生,我们在Lab01_HelloWorldViewController类别中宣告
- UIImageView
- 开启Lab01_HelloWorldViewController.xib. 并放置1个UIImageView对象,如下图所示:
针对UIImageView对象新增1个Outlet并命名为_img - 这里我们借用btnClickMe的事件处理,指定UIImageView的图片来源.(请在项目中加入图档,这里我们使用flower.jpg)
this.btnClickMe.TouchUpInside += (sender, e) =>
{
//this.lblOutput.Text = string.Format ("我被点了{0}下", ++i);
_img.Hidden = false;
_img.Image = UIImage.FromFile("flower.jpg");
}; - 上述的程序代码中,图片的数据源是预先放置在项目目录中的图文件。
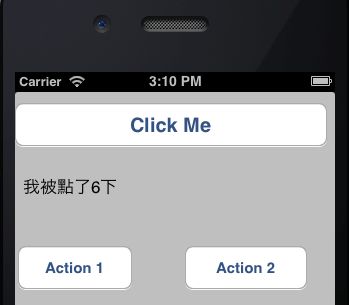
- 执行项目后点击ClickMe后的结果如下:
- 开启Lab01_HelloWorldViewController.xib. 并放置1个UIImageView对象,如下图所示:
结语
透过上述的介绍,是不是觉得使用C#来开发iOS的应用程序,与开发Windows Form应用程序非常相似呢? 相信各位都能举一反三,运用其他的控件来建立自己的iOS应用程序,在接下来的文章中,将会介绍如何开发iOS的多页面应用程序,以及程序如何在页面中巡览。