我所理解cocos2d-x 3.6 lua --使用Cocos Studio
Cocos是触控科技推出的游戏开发一站式解决方案,包含了从新建立项、游戏制作、到打包上线的全套流程。
开发者可以通过cocos快速生成代码、编辑资源和动画,最终输出适合于多个平台的游戏产品。
Cocos的主要产品有Cocos Studio、Cocos2d-x(Cocos Framework)、Cocos Code IDE。
Cocos Studio:是Cocos2d-x引擎配套的跨平台游戏开发工具,帮助开发者快速构建游戏场景、编辑UI、编辑动画等游戏资源,支持第三方的资源导入。支持多种类型游戏的编辑,满足不同开发者和公司的开发需求,并且上手容易,简单易懂,同时提供了丰富的技术支持和开发资源。
一、安装:
首先下载并安装Cocos的安装包,下载地址:http://cn.cocos2d-x.org/download/ 。
安装完成后,打开启动器:
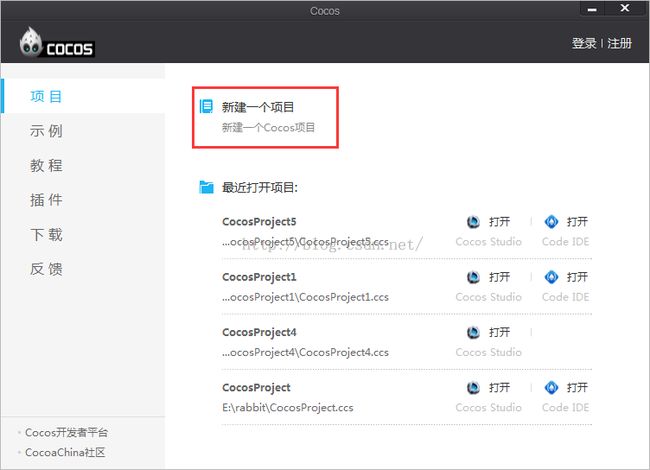
Cocos启动器的界面如下:
启动器是Cocos的入口,具有如下功能:
项目页面:用于项目管理,包含打开旧项目和创建新项目功能。
示例页面:这里可以打开CocosStudio的一些示例工程。
教程页面:包含Cocos的一些教程。
插件页面:Cocos的插件商店,目前正在逐步丰富。
下载页面:下载中或已经下载的插件列表。
反馈页面:对于Cocos项目的意见、建议或者BUG都可以在这里提交,有问题也可以到这里咨询。
二、创建项目
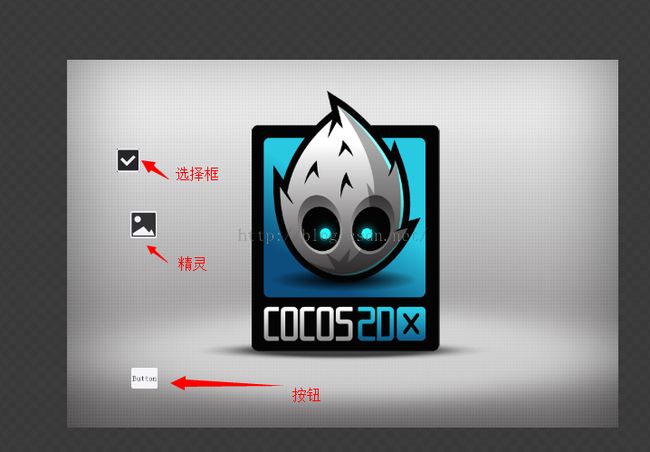
打开Cocos启动器,创建项目,添加测试控件,如:
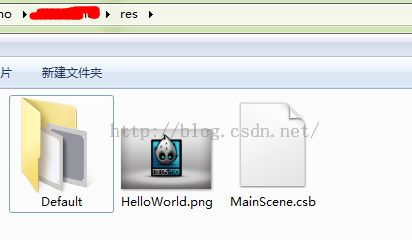
生成文件直接放到资源目录
三、使用cocos 代码:
MainScene.lua
local MainScene = class("MainScene", cc.load("mvc").ViewBase)
-- 加载csb文件
MainScene.RESOURCE_FILENAME = "MainScene.csb"
-- 获取UI控件
MainScene.RESOURCE_BINDING = {
["Btn_1"] = {["varname"] = "btn"},
["Check_1"] = {["varname"] = "check_1"},
}
function MainScene:onCreate()
-- 按钮使用
self.btn:addClickEventListener(function(sender)
print("info","****")
end)
self.check_1:setVisible(false)
end
return MainScene
注:
-- 获取UI控件
MainScene.RESOURCE_BINDING =
{
["cocos控件名"] = {["varname"] = 引用变量名 }
...
}
讲下解ViewBase,看它如何创建及获取UI控件:
function ViewBase:ctor(app, name)
self:enableNodeEvents()
self.app_ = app
self.name_ = name
-- check CSB resource file
-- 搜索csb文件
local res = rawget(self.class, "RESOURCE_FILENAME")
if res then
--加载CocosStudio编辑出来的*.csb 文件
self:createResoueceNode(res)
end
-- 查询csb文件控件名
local binding = rawget(self.class, "RESOURCE_BINDING")
if res and binding then
-- 获取UI上的控件并且保存起来
self:createResoueceBinding(binding)
end
if self.onCreate then self:onCreate() end
end运行程序,如:
点击按钮,控制台显示:
具体控件如何使用,可参考cocos2d-x 3.6 demo,同时最好看下源代码,加深对控件理解。