Real-Time Rendering (10) - 图形硬件及学习小结(Graphics Hardware)
提要
时代在变,硬件也在变,但一些基本的架构其实根本未变,就像计算机发展了这么多年,还是逃不了几百年前图灵机所定下的:存储器;控制器;运算器,输入设备和输出设备。图形硬件也有自己的套路。
流处理器和ROPs
通常我们在选购显卡的时候,常常会注意显存,位宽什么的,但时常会忽略最重要的参数:流处理器和ROPs。
在传统显卡的管线架构中,我们经常说道某张显卡拥有X条渲染管线和X个顶点着色单元。而像素渲染管线又称像素渲染流水线,这个称呼能够很生动的说明像素渲染流水线的工作流程。我们对于一条流水线定义是“Pixel Shader(像素着色器)+TMU(纹理单元)+ROP(光栅化引擎,ATI将其称为Render Back End)。
ROPs(光栅化处理单元)主要负责游戏中的光线和反射运算,兼顾AA、高分辨率、烟雾、火焰等效果。游戏里的AA(抗锯齿)和光影效果越厉害,对ROPs(光栅化处理单元)的性能要求也就越高,否则就可能导致游戏帧数急剧下降.比如同样是某个游戏的最高画质效果,8个光栅单元的显卡可能只能跑25帧.而16个光栅单元的显卡则可以稳定在35帧以上。举一个例子:GTX550Ti和HD6790前者是24个ROPs单元,后者是16个ROPs单元,虽然在大部分测试项目中,HD6790都是领先GTX550Ti的,但是在高AA(抗锯齿)负载的情况下,HD6790的弱点即刻暴露出来,16个ROPs单元显得有点力不从心。从FarCry 2中也印证出了这一点:游戏中4xAA设置下HD 6790的落后幅度为4%左右,而开启8xAA后性能落后幅度则扩大至15-17%之多。
需要注意的是,AMD显卡和NVIDIA显卡在ROPs的设计上是有区别的,N卡的ROPs单元和流处理器是“捆绑”的,即置于SIMD之内,所以倘若消减N卡的流处理数量,其ROPs单元也随之消减;而A卡则不一样,其ROPs单元和流处理器单元是没有关联的。
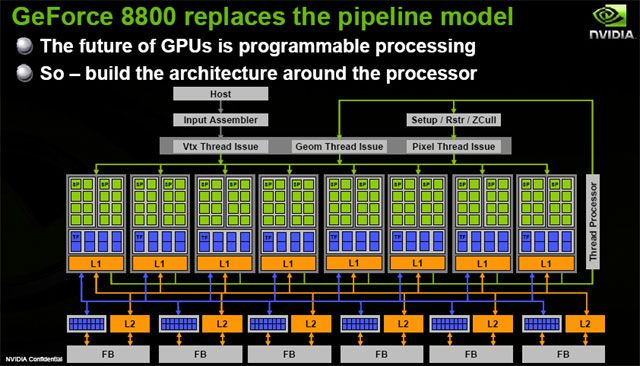
传统管线架构:以往显卡由顶点渲染管线和像素渲染管线组成,生成图像的过程都是先由顶点渲染管线中的Vertex Shader(顶点着色器)生成基础的几何图形骨架(由三角形构成),然后再由像素渲染管线中的Pixel Shader(像素着色器)进行填色,最后才是像素渲染管线中的纹理单元进行贴图。而当新的统一渲染架构提出之后,顶点着色器和像素着色器被合二为一,成为流处理器(Shaders),它将同时负责顶点着色和像素着色,避免了负载不均衡的情况发生。最先提出统一渲染架构的是微软的DirectX 10。
需要说明的是,N卡和A卡的所采取的核心架构是不一样的,N卡采用的是MIMD架构。多指令流多数据流(MultipleInstructionStreamMultipleDataStream,简称MIMD),它使用多个控制器来异步地控制多个处理器,从而实现空间上的并行性,所以N卡是一个发射器;A卡采用的是SIMD架构设计,即Single Instruction Multiple Data(单指令流多数据流),A卡是将4个简单指令+1个复杂指令打包,再用一个发射器发出。所以A/N两者不能进行流处理器数量的简单对比。
Buffers and Buffering 缓冲区和缓冲
我们知道颜色和像素的值都是存在颜色buffer中的,然后通过加载buffer把图形显示在屏幕上。帧buffer可能是放在内存中,也可能是放在显存中。color buffer是frame buffer
的一部分,然后和frame buffer 和 video conntroller像连接,video controller负责将frame Buffer 输出到各种显示器上,video controller 通常能够把数字信号转换成模拟信号,CRT显示器属于模拟设备,需要模拟信号作为输入,LCD显示器属于数字设备,需要数字信号作为输入,但模拟信号通常也可以使用。
刷新频率
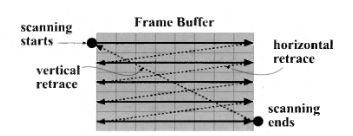
对于CRT来讲,屏幕上的图形图像是由一个个因电子束击打而发光的荧光点组成,由于显像管内荧光粉受到电子束击打后发光的时间很短,所以电子束必须不断击打荧光粉使其持续发光。电子枪从屏幕的左上角的第一行(行的多少根据显示器当时的分辨率所决定,比如800X600分辨率下,电子枪就要扫描600行)开始,从左至右逐行扫描,第一行扫描完后再从第二行的最左端开始至第二行的最右端,一直到扫描完整个屏幕后再从屏幕的左上角开始,这时就完成了一次对屏幕的刷新,周而复始。这样我们就能够理解,为什么显示器的分辨率越高,其所能达到的刷新率最大值就越低。一般来讲,屏幕的刷新率要达到75HZ以上,人眼才不易感觉出屏幕的闪烁,CRT显示器的刷新率是由其行频和当时的分辨率决定的,行频越高,同一分辨率下的刷新率就越高;而行频一定的情况下,分辨率越高则它所能达到的刷新率越低。
对于LCD来说则不存在刷新率的问题,它根本就不需要刷新。因为LCD中每个像素都在持续不断地发光,直到不发光的电压改变并被送到控制器中,所以LCD不会有“不断充放电”而引起的闪烁现象。
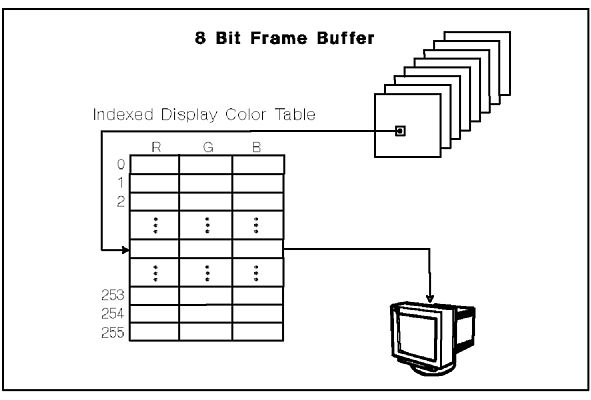
Color Buffer
根据表示颜色所用的字节数, color buffer 通常分为不同的颜色模式:
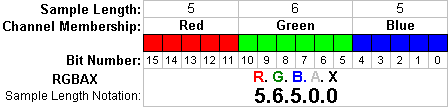
High color:每个像素用两个字节来表示,用15或16个bit来表示颜色,一共可以表示 32768或者65536种颜色。
True color/RGB color: 每个像素3-4个字节来表示,则有24bit可以用来表示颜色,有168万种不同的颜色。
在High color中,每5个bit表示red/green/blue。剩下的一个字节用来表示alpha或者加到绿色的通道中。因为绿色对于人眼的影响最大。而且绿色的颜色不连续会非常明显。
在True color/RGB color中,一个字节表示一个颜色,用4个字节来表示可以有加速存储的效果。还有的系统会拿出8bit来存储alpha通道,也就是传说中的RGBA表示。还有用24bit来表示RGB的,没有alpha通道,这样可以节省内存。
深度缓冲 Z-bufffering
深度冲突(z-fighting)指的是场景中两个z-buffer相同的图元出现闪烁的现象。
深度缓冲是在三维图形中处理图像深度坐标的过程,这个过程通常在硬件中完成,它也可以在软件中完成,它是可见性问题的一个解决方法。可见性问题是确定渲染场景中哪部分可见、哪部分不可见的问题。画家算法是另外一种常用的方法,尽管效率较低,但是也可以处理透明场景元素。深度缓冲也称为 Z 缓冲。
当三维图形卡渲染物体的时候,每一个所生成的像素的深度(即 z 坐标)就保存在一个缓冲区中。这个缓冲区叫作 z 缓冲区或者深度缓冲区,这个缓冲区通常组织成一个保存每个屏幕像素深度的 x-y 二维数组。如果场景中的另外一个物体也在同一个像素生成渲染结果,那么图形处理卡就会比较二者的深度,并且保留距离观察者较近的物体。然后这个所保留的物体点深度保存到深度缓冲区中。最后,图形卡就可以根据深度缓冲区正确地生成通常的深度感知效果:较近的物体遮挡较远的物体。这个过程叫作 z 消隐。
深度缓冲的分辨率对于场景质量有很大的影响:当两个物体非常接近的时候,16 位的深度缓冲区可能会导致“z -fighting”的人为噪声;使用 24 位或者 32 位的深度缓冲区就会表现得较好;由于精度太低,所以很少使用 8 位的深度缓冲区。
模板缓冲 Stencil Buffer
与颜色缓冲区和深度缓冲区类似,模板缓冲区可以为屏幕上的每个像素点保存一个无符号整数值。这个值的具体意义视程序的具体应用而定。在渲染的过程中,可以用这个值与一个预先设定的参考值相比较,根据比较的结果来决定是否更新相应的像素点的颜色值。这个比较的过程被称为模板测试。模板测试发生在透明度测试(alpha test)之后,深度测试(depth test)之前。如果模板测试通过,则相应的像素点更新,否则不更新。图形渲染管线中,基于单个像素的测试操作的顺序如下图。
在模板测试的过程中,可以先使用一个比较用掩码(comparison mask)与模板缓冲区中的值进行位与运算,再与参考值进行比较,从而实现对模板缓冲区中的值的某一位上的置位状态的判断。这样,模板缓冲区中的值不仅可以作为一个独立的整体使用,还可以作为一个比特集合使用。
缓冲内存 Buffer Memory
这里用一个简单的计算的例子来说明。
假如屏幕在真色彩模式下显示一个1280*1024的图像,每个颜色通道用8位来表示,RGBA,一共四个字节,那么现实整个图片需要的空间是1280*1024*4 = 5MB。使用双缓冲技术,则空间翻倍10MB,再用24位的深度缓冲,8位的模板缓冲区,现在占用的空间是15MB, 如果还要用到一些抗锯齿的处理,比如说超级采样(SuperSampling)或者多重采样(multiSampling),需要的存储空间会更多。
Real time rendering 学习小节
话说我一直认为一个专题至少要写10篇博客才算是有一点自己的东西。
终于终于把这本图形学圣经好好地啃了一遍,虽说不上大彻大悟,但受益匪浅是绝对的。
书的质量肯定没话说,从最开始的渲染流水线到最后的图形硬件,每一章都非常有深度,适合有一定图形学基础的同学好好看一看。而整个看书的过程是蛮艰难的,一个是英语,一个是时间。相信现在很少有人能够安安心心去啃一本英语原版的纯理论书,我也是一边查单词一边看,然后一边做笔记,最后再整理到这里。认认真真看一章书最少需要一天的时间,这里还不包括写代码去实现。而来到A城实习之后,很少有大块的时间自由支配,之间有一段空了很久没有动这本书了,一方面是时间,一方面也书有点难。
其实到现在光照那一块看得还是有点迷糊。
好在最后还是坚持了下来。
还有,非常感谢师姐对书中疑问的解答.
...
有时候会觉得浪费了很多时间,不如去把C++或者算法学好来得实在之类的,对找工作会更有用。
But!人生最重要的就是这个BUT!
我就是喜欢图形,我就是喜欢炫酷的东西,我就是要做游戏,
那么,就去干好了。
参考
大忽悠JS将失效 显卡帝详解显卡全参数 - http://vga.zol.com.cn/227/2279098.html
菜鸟充电:帮你认识常见的显卡基本参数 - http://diy.pconline.com.cn/graphics/study_gra/0710/1121331_all.html