通过 Bitmap Font Generator 生成 fnt 与 png 文件供 cocos2d-x 中 LabelBMFont 使用达到以图片表现数字
勤奋努力,持之以恒!
在每个项目开发中几乎都会用到数字,比如战斗结算会有数字的加减,而且往往还伴随着很多特效动画,为了使数字变动更有代入感,一般数字都会给精心设计好的图片资源。那这样程序应该如何实现呢?
一般想的是创建很多的sprite,比如:数字12345,那么就会创建5个sprite然后拼接起来,这样做呢既丢失了很多性能,而且拼接起来的数字不容易扩展出一系列复杂动画,很有局限性。
所以工具Bitmap Font Generator帮我们解决了这问题,如何使用,让我们一步步开始吧!。。。
准备工作:
0到9共十张图片资源:如图0:
通过 Bitmap Font Generator 把我们上面准备好的多个数字图片打包成两个文件,一个.png文件和一个.fnt文件,这两个文件就是程序中所需要的。
首先,下载位图字体生成工具Bitmap Font Generator(貌似仅有windows版)并安装:http://www.angelcode.com/products/bmfont/
在安装目录下找到 C:\Program Files (x86)\AngelCode\BMFont\bmfont.exe 双击运行。
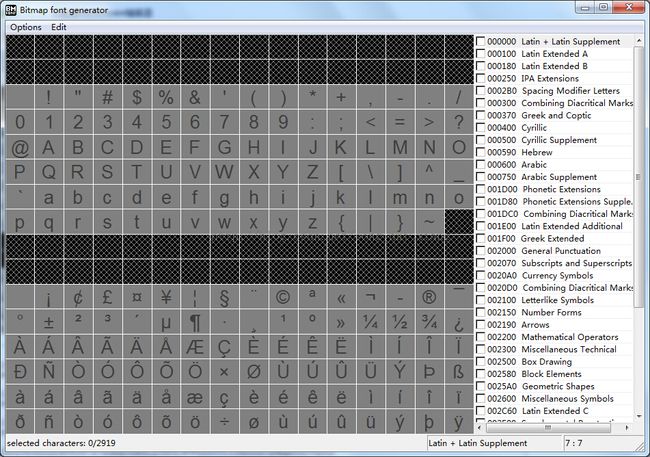
打开界面如下图1:
首先去掉界面右侧的 Latin + Latin Supplement选项,使右侧一个都不选中。界面会变成下图:
1.选中左侧界面中 0 1 2 3 4 5 6 7 8 9 数字使之显示浅灰选中状态如图:
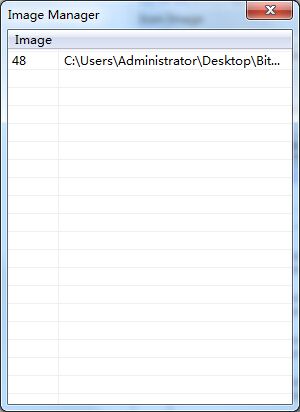
2.选择坐上角 Edit 按钮下的 Open Image Manager,会弹出一个小窗,如下图:
3.点击 Image按钮,选择 Import Image..
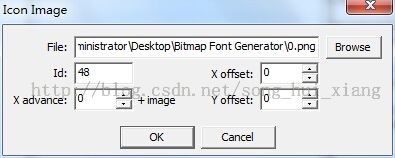
选择我们已准备好的数字图片0.png,确定后会弹出下图:
如何查看Id:把鼠标滑到一开始就打开的主界面0数字上,在主界面右下角会看到 48:30,前者48就是对应的Id,如图:
点击ok,0.png就添加完成如下图:
依次把1-9都添加完,最后效果如图:
细心的朋友可能注意到主界面0-9的数字方框右下角多了个蓝点,说明已添加:
到此可以关闭Image Manager。
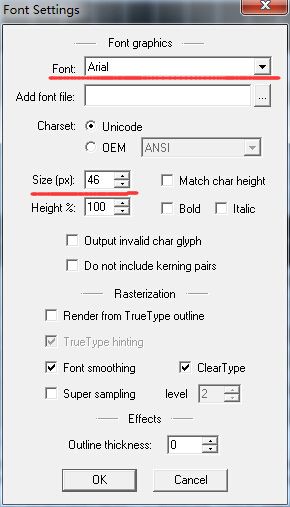
4.点击 Options按钮,选择 Font settings,在弹出的设置框中我们只需要设置两项,字体(就是提前准备好的0-9那十张图所用字体,美术提供)以及大小, 如图:
5.点击 Options按钮,选择 Export options,在弹出的设置框中我们也只需要修改两项,如图:
6.点击 Options按钮,选择 Save bitmap font as... 导出到桌面,命名:BitmapFont.fnt
这时桌面上会有两个文件:1.BitmapFont.fnt 2.BitmapFont_0.png,同时把俩个文件考入工程中。
这时桌面上会有两个文件:1.BitmapFont.fnt 2.BitmapFont_0.png,同时把俩个文件考入工程中。
使用代码如下:
var number = new cc.LabelBMFont("0123456789", "res/BitmapFont.fnt");
this.addChild(number);
number.x = cc.winSize.width/2;
number.y = cc.winSize.height/2;
效果图: