Android Design Support Library常用控件(下)
在之前一篇文章Android Design Support Library常用控件(上)中介绍了几个常用的控件,如FloatingActionButton,SnackBar等。
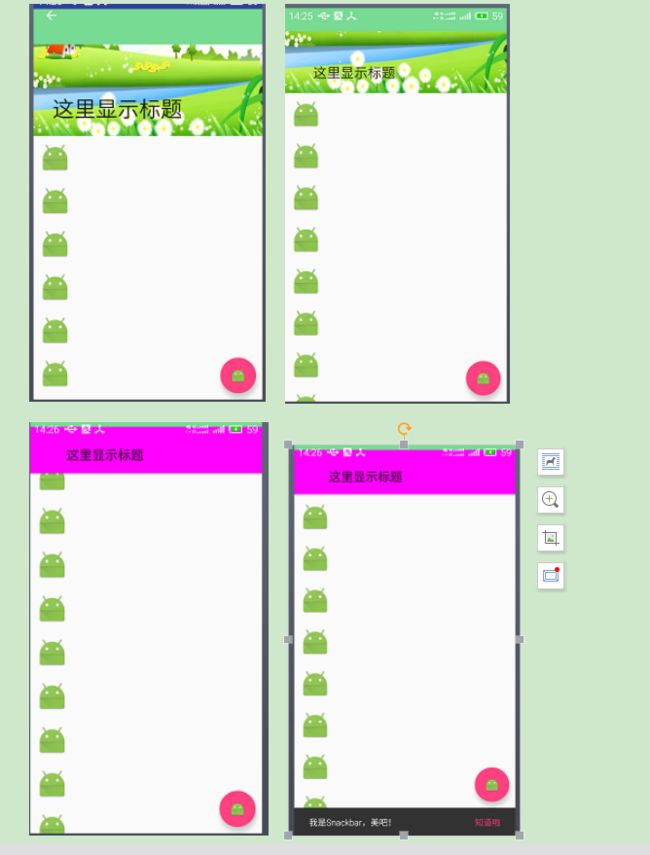
这篇文章再介绍另外几个常用的控件AppBarLayout,NestedScrollView,CoordinatorLayout及CollapsingToolbarLayout等等。
主要的几个控件都放在布局中,有简单的注释,更多的属性有功能还需要深入学习。
<?xml version="1.0" encoding="utf-8"?><!--CoordinatorLayout是一个增强型的FrameLayout。它的作用有两个作为一个布局的根布局 最为一个为子视图之间相互协调手势效果的一个协调布局-->
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/coordinator" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true">
<!--AppBarLayout是一个ViewGroup容器组件,父类是LinearLayout,目的是为Material Design设计的AppBar支持手势滑动操作-->
<android.support.design.widget.AppBarLayout android:layout_width="match_parent" android:layout_height="200dp">
<!--CollapsingToolbarLayout包裹Toolbar,提供一个可折叠的效果,一般作为AppbarLayout的子视图使用。-->
<!--Content scrim:ToolBar被折叠到顶部固定时候的背景-->
<!--由于CollapsingToolbarLayout特点,应用的标题文字在收缩和展开状态是会自动过渡的。展开状态改变标题文字的位置,margin 的4个属性-->
<!--就是:app:expandedTitleMargin, app:expandedTitleMarginBottom, app:expandedTitleMarginEnd 以及 app:expandedTitleMarginStart-->
<android.support.design.widget.CollapsingToolbarLayout android:id="@+id/coll_tb_layout" android:layout_width="match_parent" android:layout_height="match_parent" app:contentScrim="#FF00FF" app:expandedTitleMargin="30dp" app:layout_scrollFlags="scroll|exitUntilCollapsed">
<!--layout_collapseParallaxMultiplier设置视差滚动因子,值为:0~1-->
<ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType="fitXY" android:src="@drawable/test" app:layout_collapseParallaxMultiplier="0.5" />
<!--Toolbar类似于ActionBar-->
<!--layout_collapseMode (折叠模式)两个值: pin - 设置为这个模式时,当CollapsingToolbarLayout完全收缩后,Toolbar还可以保留在屏幕上。 parallax - 设置为这个模式时,在内容滚动时,CollapsingToolbarLayout中的View(比如ImageView)也可以同时滚动,实现视差滚动效果, 通常和layout_collapseParallaxMultiplier(设置视差因子)搭配使用。 -->
<android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="#77db93" android:minHeight="20dp" app:layout_collapseMode="parallax" app:popupTheme="@style/ThemeOverlay.AppCompat.Light" app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"></android.support.v7.widget.Toolbar>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<!--NestedScrollView,作用类似与ScrollView,但是这里放置ScrollView是没有效果的-->
<!--当设置了layout_behavior的控件滑动时,就会触发设置了layout_scrollFlags的控件发生状态的改变。-->
<android.support.v4.widget.NestedScrollView android:layout_width="match_parent" android:layout_height="wrap_content" app:layout_behavior="@string/appbar_scrolling_view_behavior">
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical">
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" android:src="@mipmap/ic_launcher" />
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" android:src="@mipmap/ic_launcher" />
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" android:src="@mipmap/ic_launcher" />
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" android:src="@mipmap/ic_launcher" />
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" android:src="@mipmap/ic_launcher" />
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" android:src="@mipmap/ic_launcher" />
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" android:src="@mipmap/ic_launcher" />
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" android:src="@mipmap/ic_launcher" />
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" android:src="@mipmap/ic_launcher" />
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" android:src="@mipmap/ic_launcher" />
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" android:src="@mipmap/ic_launcher" />
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" android:src="@mipmap/ic_launcher" />
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
<android.support.design.widget.FloatingActionButton android:id="@+id/float_btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|right" android:layout_margin="10dp" android:src="@mipmap/ic_launcher" app:fabSize="normal" />
</android.support.design.widget.CoordinatorLayout>
Activity中代码:
public class MainActivity extends AppCompatActivity {
private CoordinatorLayout coordinator;
private FloatingActionButton float_btn;
private Toolbar toolbar;
private Snackbar snackbar;
private CollapsingToolbarLayout coll_tb_layout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.test_main_layout);
float_btn=(FloatingActionButton)findViewById(R.id.float_btn);
coordinator=(CoordinatorLayout)findViewById(R.id.coordinator);
toolbar=(Toolbar)findViewById(R.id.toolbar);
coll_tb_layout=(CollapsingToolbarLayout)findViewById(R.id.coll_tb_layout);
coll_tb_layout.setTitle("这里显示标题");
setSupportActionBar(toolbar);
//使用应用图标来返回主页,必须通过调用setHomeButtonEnabled(true)方法确
getSupportActionBar().setHomeButtonEnabled(true);
//应用程序图标能够向上导航,ActionBar中调用etDisplayHomeAsUpEnabledtrue(true)方法。
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
float_btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
snackbar=Snackbar.make(coordinator,"我是Snackbar,美吧!",Snackbar.LENGTH_LONG);
snackbar.show();
snackbar.setAction("知道啦", new View.OnClickListener() {
@Override
public void onClick(View v) {
snackbar.dismiss();
}
});
}
});
}
}