百度地图之地址信息和坐标的转换
在实际运用中,经常需要进行地理编码和地理反编码,即将地址信息转换成坐标和将坐标转换成地址信息,此demo就是用来展示如何进行地理编码搜索(用地址检索坐标)、反地理编码搜索(用坐标检索地址)以及展示如何使用ItemizedOverlay在地图上标注结果点,代码原型来自百度Demo,代码如下:
Activity:
package com.home;
import android.app.Activity;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import com.baidu.mapapi.map.ItemizedOverlay;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.map.OverlayItem;
import com.baidu.mapapi.search.MKAddrInfo;
import com.baidu.mapapi.search.MKBusLineResult;
import com.baidu.mapapi.search.MKDrivingRouteResult;
import com.baidu.mapapi.search.MKPoiResult;
import com.baidu.mapapi.search.MKSearch;
import com.baidu.mapapi.search.MKSearchListener;
import com.baidu.mapapi.search.MKShareUrlResult;
import com.baidu.mapapi.search.MKSuggestionResult;
import com.baidu.mapapi.search.MKTransitRouteResult;
import com.baidu.mapapi.search.MKWalkingRouteResult;
import com.baidu.platform.comapi.basestruct.GeoPoint;
public class GeoCoderActivity extends Activity implements OnClickListener {
// UI相关
private Button mBtnReverseGeoCode = null; // 将坐标反编码为地址
private Button mBtnGeoCode = null; // 将地址编码为坐标
private EditText lat = null;
private EditText lon = null;
private EditText editCity = null;
private EditText editGeoCodeKey = null;
// 地图相关
private MapView mMapView = null; // 地图View
// 搜索相关
private MKSearch mSearch = null; // 搜索模块,也可去掉地图模块独立使用
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
DemoApplication app = (DemoApplication) this.getApplication();
setContentView(R.layout.geocoder);
CharSequence titleLable = "地理编码功能";
setTitle(titleLable);
// 地图初始化
mMapView = (MapView) findViewById(R.id.geocoder_bmapView);
mMapView.getController().enableClick(true);
mMapView.getController().setZoom(12);
// UI初始化
lat = (EditText) findViewById(R.id.geocoder_et_lat);
lon = (EditText) findViewById(R.id.geocoder_et_lon);
editCity = (EditText) findViewById(R.id.geocoder_et_city);
editGeoCodeKey = (EditText) findViewById(R.id.geocoder_et_geocodekey);
mBtnReverseGeoCode = (Button) findViewById(R.id.geocoder_btn_reversegeocode);
mBtnGeoCode = (Button) findViewById(R.id.geocoder_btn_geocode);
mBtnReverseGeoCode.setOnClickListener(this);
mBtnGeoCode.setOnClickListener(this);
// 初始化搜索模块,注册事件监听
mSearch = new MKSearch();
mSearch.init(app.mBMapManager, new MKSearchListener() {
@Override
public void onGetPoiDetailSearchResult(int type, int error) {
}
public void onGetAddrResult(MKAddrInfo res, int error) {
if (error != 0) {
String str = String.format("错误号:%d", error);
Toast.makeText(GeoCoderActivity.this, str,
Toast.LENGTH_LONG).show();
return;
}
// 地图移动到该点
mMapView.getController().animateTo(res.geoPt);
if (res.type == MKAddrInfo.MK_GEOCODE) {
// 地理编码:通过地址检索坐标点
String strInfo = String.format("纬度:%f 经度:%f",
res.geoPt.getLatitudeE6() / 1e6,
res.geoPt.getLongitudeE6() / 1e6);
Toast.makeText(GeoCoderActivity.this, strInfo,
Toast.LENGTH_LONG).show();
}
if (res.type == MKAddrInfo.MK_REVERSEGEOCODE) {
// 反地理编码:通过坐标点检索详细地址及周边poi
String strInfo = res.strAddr;
Toast.makeText(GeoCoderActivity.this, strInfo,
Toast.LENGTH_LONG).show();
}
// 生成ItemizedOverlay图层用来标注结果点
ItemizedOverlay<OverlayItem> itemOverlay = new ItemizedOverlay<OverlayItem>(
null, mMapView);
// 生成Item
OverlayItem item = new OverlayItem(res.geoPt, "", null);
// 得到需要标在地图上的资源
Drawable marker = getResources().getDrawable(
R.drawable.icon_markf);
// 为maker定义位置和边界
marker.setBounds(0, 0, marker.getIntrinsicWidth(),
marker.getIntrinsicHeight());
// 给item设置marker
item.setMarker(marker);
// 在图层上添加item
itemOverlay.addItem(item);
// 清除地图其他图层
mMapView.getOverlays().clear();
// 添加一个标注ItemizedOverlay图层
mMapView.getOverlays().add(itemOverlay);
// 执行刷新使生效
mMapView.refresh();
}
public void onGetPoiResult(MKPoiResult res, int type, int error) {
}
public void onGetDrivingRouteResult(MKDrivingRouteResult res,
int error) {
}
public void onGetTransitRouteResult(MKTransitRouteResult res,
int error) {
}
public void onGetWalkingRouteResult(MKWalkingRouteResult res,
int error) {
}
public void onGetBusDetailResult(MKBusLineResult result, int iError) {
}
@Override
public void onGetSuggestionResult(MKSuggestionResult res, int arg1) {
}
@Override
public void onGetShareUrlResult(MKShareUrlResult result, int type,
int error) {
}
});
}
@Override
public void onClick(View v) {
if (v == mBtnGeoCode) {
// Geo搜索
mSearch.geocode(editGeoCodeKey.getText().toString(), editCity
.getText().toString());
}
if (v == mBtnReverseGeoCode) {
GeoPoint ptCenter = new GeoPoint((int) (Float.valueOf(lat.getText()
.toString()) * 1e6), (int) (Float.valueOf(lon.getText()
.toString()) * 1e6));
// 反Geo搜索
mSearch.reverseGeocode(ptCenter);
}
}
@Override
protected void onPause() {
mMapView.onPause();
super.onPause();
}
@Override
protected void onResume() {
mMapView.onResume();
super.onResume();
}
@Override
protected void onDestroy() {
mMapView.destroy();
super.onDestroy();
}
@Override
protected void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
mMapView.onSaveInstanceState(outState);
}
@Override
protected void onRestoreInstanceState(Bundle savedInstanceState) {
super.onRestoreInstanceState(savedInstanceState);
mMapView.onRestoreInstanceState(savedInstanceState);
}
}
布局XML:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<EditText
android:id="@+id/geocoder_et_city"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="北京" />
<EditText
android:id="@+id/geocoder_et_geocodekey"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="海淀区上地十街10号" />
<Button
android:id="@+id/geocoder_btn_geocode"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/button_style"
android:text="Geo" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<EditText
android:id="@+id/geocoder_et_lat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="39.904965" />
<EditText
android:id="@+id/geocoder_et_lon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="116.327764" />
<Button
android:id="@+id/geocoder_btn_reversegeocode"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/button_style"
android:text="ReverseGeo" />
</LinearLayout>
<com.baidu.mapapi.map.MapView
android:id="@+id/geocoder_bmapView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true" />
</LinearLayout>
配置文件同之前地图示例
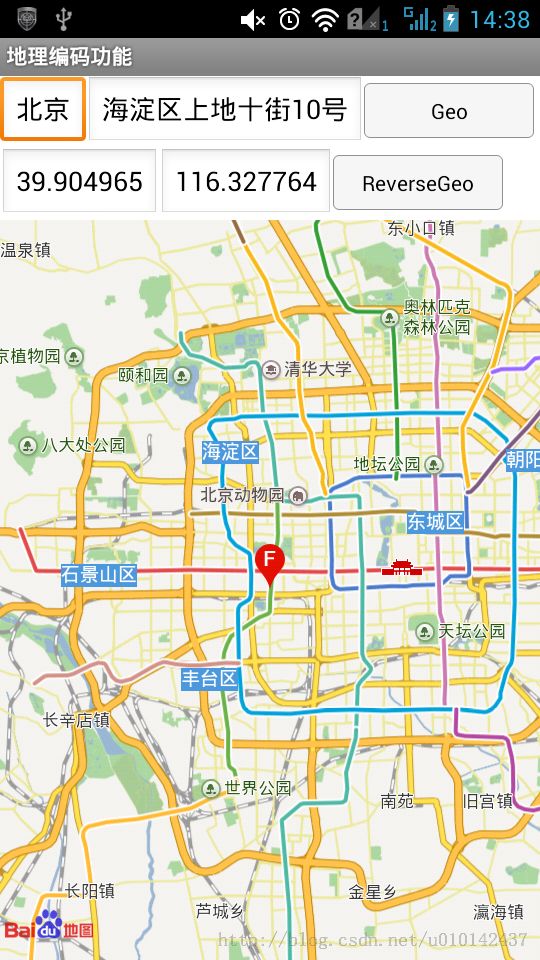
附上图片效果: