一步一步实现视频播放器客户端(二)
实现主体界面:

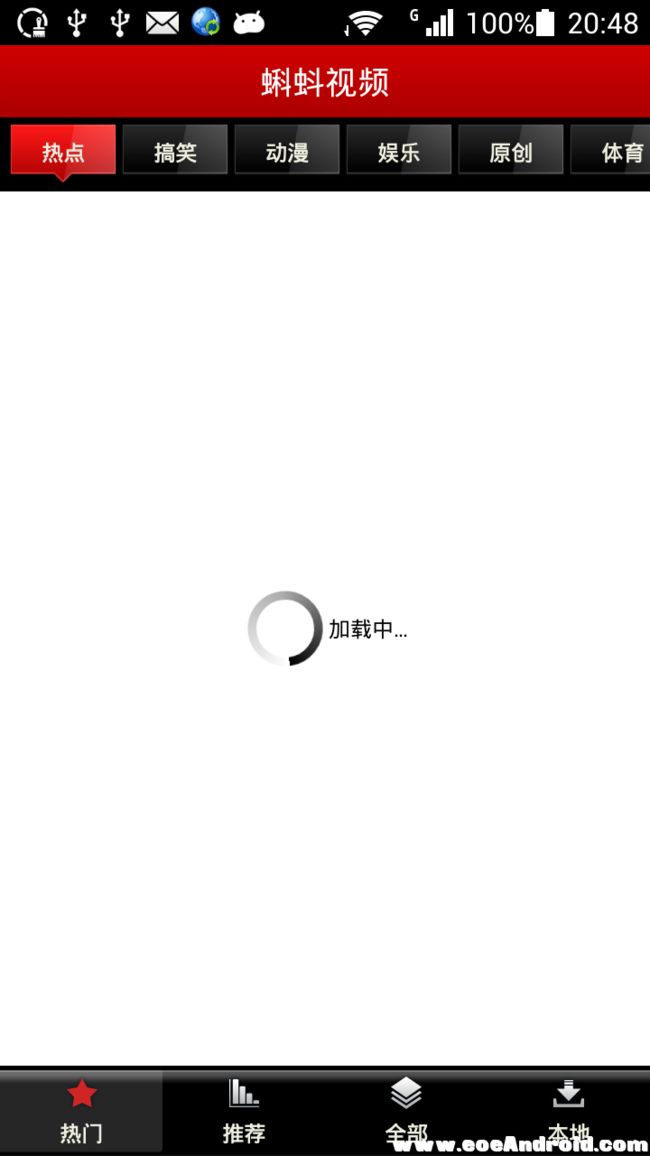
222.png (64.46 KB, 下载次数: 0)
下载附件 保存到相册
比较常见的一种布局,下面几个按钮,点击后,切换到相应的界面,可以使用tabhost+RadioGroup来实现,或者其他的比如fragmentTabhost+fragment等,实现方式有好几种。本app是很久之前做的,采用老方法tabhost+RadioGroup来实现的。界面底部是RadioGroup,里面放了4个radiobutton,4个按钮切换时候,分别切换显示4个不同的activity,按钮上面显示部分是另外一个activity。
MainActivity的主代码如下:
private static final String HOME = "home";
private static final String HOT = "hot";
private static final String TJ = "tj";
private static final String LOCAL = "local";
private RadioGroup rGroup; //这里用RadioGroup来取代TabWidget,更加方便我们设计控件的样式,用于底部4个按钮
private TabHost tabHost; //像一个容器,把我们需要展示的activity放进去,根据我们需要进行显示
private TabSpec tabSpec; //各个选项卡
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
setLister();
}
private void setLister() { //绑定事件
rGroup.setOnCheckedChangeListener(this);
}
private void initView() //初始化view
{
rGroup = (RadioGroup) findViewById(R.id.RadioGroup);
tabHost = this.getTabHost(); //从TabActivity中获取一个tabHost对象,因为我们继承了TabActivity,它已经获取了tabHost,我们不用再用findViewById
/**
* 获取各个选项卡,并且把相应的activity装进去,可以加一个或者多个,更具自己需要添加,activity需要我们自己创建,记住在配置文件里面进行配置
*/
tabSpec = tabHost.newTabSpec(HOT).setIndicator(HOT)
.setContent(new Intent(this, HotActivity.class)); // HotActivity,显示热门电影界面,刚进入时候,显示得第一个界面
tabHost.addTab(tabSpec);
tabSpec = tabHost.newTabSpec(TJ).setIndicator(TJ)
.setContent(new Intent(this, RecommendActivity.class)); //推荐界面
tabHost.addTab(tabSpec);
tabSpec = tabHost.newTabSpec(HOME).setIndicator(HOME)
.setContent(new Intent(this, AllVideoActivity.class)); //全部电影界面
tabHost.addTab(tabSpec);
tabSpec = tabHost.newTabSpec(LOCAL).setIndicator(LOCAL)
.setContent(new Intent(this, LocalVideoActivity.class)); //本地视频
tabHost.addTab(tabSpec);
}
//点击下面5个Radiobutton,点击时候触发这里的事件,分别切换到相应的界面
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.hot_id:
tabHost.setCurrentTab(0); //跳转到热门界面
break;
case R.id.tuijian_id:
tabHost.setCurrentTab(1); //跳转推荐界面
break;
case R.id.home_id:
tabHost.setCurrentTab(2); //跳转全部电影界面
break;
case R.id.local_id:
tabHost.setCurrentTab(3); //跳转本地视频
break;
}
}
MainActivit的布局文件如下:
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost" //该id名字必须这样写,不能变,TabActivity会根据此id获取tabhost对象
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<TabWidget //该控件虽然是影藏的,但是必须要写出来,id也必须入下,不能改变,不然代码里面用tabhost获取tabTabSpec会出错。他显示时候,显示在界面的顶端,不是我们需要的,我们把它影藏,用下面的 RadioGroup来代替
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:visibility="gone" >
</TabWidget>
<RelativeLayout //使用相对布局,方便radiogroup可以显示到底部,还有可以使类容不被下面的4个按钮挡住
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<FrameLayout //这个是用来放置其他activity的,id也必须这样,不能随意变。就是切换时候的那4个activity
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_above="@id/RadioGroup" > //这里设置位置在Radiogroup上面,放置部分内容被4个按钮挡住
</FrameLayout>
<RadioGroup //放置底部4个radiobutton
android:id="@id/RadioGroup"
android:layout_width="fill_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true" //放置在父控件的最下面
android:gravity="bottom"
android:orientation="horizontal" >
<RadioButton
android:paddingTop="5dp"
android:id="@id/hot_id" //这里名字随便取的,大家请按照规范命名。这里id是放在ids里面的,也可以直接用+号形式直接写
style="@style/main_radio_botton" //4个按钮属性相同的部分,我们提出去,放到style文件里面,达到公用
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1" //设置权重,保重4个按钮的宽度一致
android:background="@drawable/bar_selector" //这个比较常用,设置一个selector的xml文件,点击时候,切换背景。
android:checked="true" //表示改radiobutton是选中状态,上面设置了selector,它就可以更具这个状态,显示相应的背景了
android:drawableTop="@drawable/main_bt_ico_hot" //看意思能看出来,在控件顶部放一个图片,当然一次还可以放其他位置
android:gravity="center"
android:text="@string/main_bt_hot"
android:textSize="12sp" />
</RadioGroup>
</RelativeLayout>
</TabHost>
除了MainActivity界面,我们还需要4个activity,上面有写,来先看看第一个界面HotActivity的布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#000000"
android:orientation="vertical" >
<FrameLayout //最顶部标题栏部分,因为很多时候,它左边和右边都有相应的按钮,比如返回键什么的,所以用 FrameLayout 来做,通过控件的属性
android:layout_gravity="xxxx",可以方便的把控件显示在中间,左边,右边,各种居中等
android:layout_width="fill_parent"
android:layout_height="40dp"
android:background="@drawable/test_title_bg" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" //控件显示在中间,显示我们的app名字
android:text="@string/app_name"
android:textColor="#ffffff"
android:textSize="18sp" />
</FrameLayout>
<HorizontalScrollView //标题栏下面是一排按钮,应为比较多,可以 滑动,所以使用该控件,实现,左右滑动
android:id="@+id/hscroll"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scrollbars="none" >
<RadioGroup //这里还是使用它来实现点击切换效果,主要是为了使用它的checked属性,很方便的变换,点击按钮后,切换背景
android:id="@+id/bar_rg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/bar_rd1"
style="@style/main_radio_botton"
android:layout_width="60dp"
android:layout_height="35dp"
android:layout_marginBottom="3dp"
android:layout_marginLeft="5dp"
android:layout_marginTop="3dp"
android:background="@drawable/sc_bar_selector"
android:checked="true"
android:gravity="center"
android:paddingBottom="3dp"
android:text="@string/hot_text_rd" />
</RadioGroup>
</HorizontalScrollView>
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<LinearLayout //我们的数据是用listview来显示的,这里每个按钮对应一个listview,在界面里面,我们动态添加到该linearlayout上面
具体写代码时候,大家会清楚的,用多个listview来显示不同类型的数据,通过显示影藏,来显示不同的数据,而不会重新刷新数据
android:id="@+id/list_lin"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ffffff"
android:orientation="vertical" >
</LinearLayout>
<include //自定义的一个progress,一个转圈圈的view,提示用户当前在加载数据。这个view提出来,写在一个xml里面,便于其他界面使用,公用view,大家都可以单独提出来,在用 include 加入
android:id="@+id/pb"
layout="@layout/progress_bar" />
</FrameLayout>
</LinearLayout>
为了使我们的额代码看起来比较统一,我们创建一个包com.hck.videoplayer.interfaces,在里面我们新建一个借口类:
public interface BaseMethod {
public void initView(); //初始化数据
public void getData(); //从服务器获取数据
public void updateUi(); //更新界面
public void setDataToServer(); //发送数据到服务器
public void initData(); //初始化数据
}
源码地址: http://pan.baidu.com/s/1eQirxuU
我的贴吧: http://tieba.baidu.com/f?kw=android%E5%BC%80%E5%8F%91%E5%AD%A6%E4%B9%A0&ie=utf-8
有问题可以这里来提问,大家相互交流,尽量回答大家问题。
有写属性数据各个界面可能公用,我们在ui包下创建一个名字叫BaseActivity的activity,继承activity,后面,公用的数据,我们就放在里面了。
然后在使用的时候,我们其他的activity都继承该BaseActivity,然后都实现 BaseMethod接口
好了,本片差不多这样了,时间有限,能力有限,很多地方没写到位,可能有错误的地方,请大家见谅,文章,紧供参考。需要的,大家可以参考下,不喜忽喷,谢谢

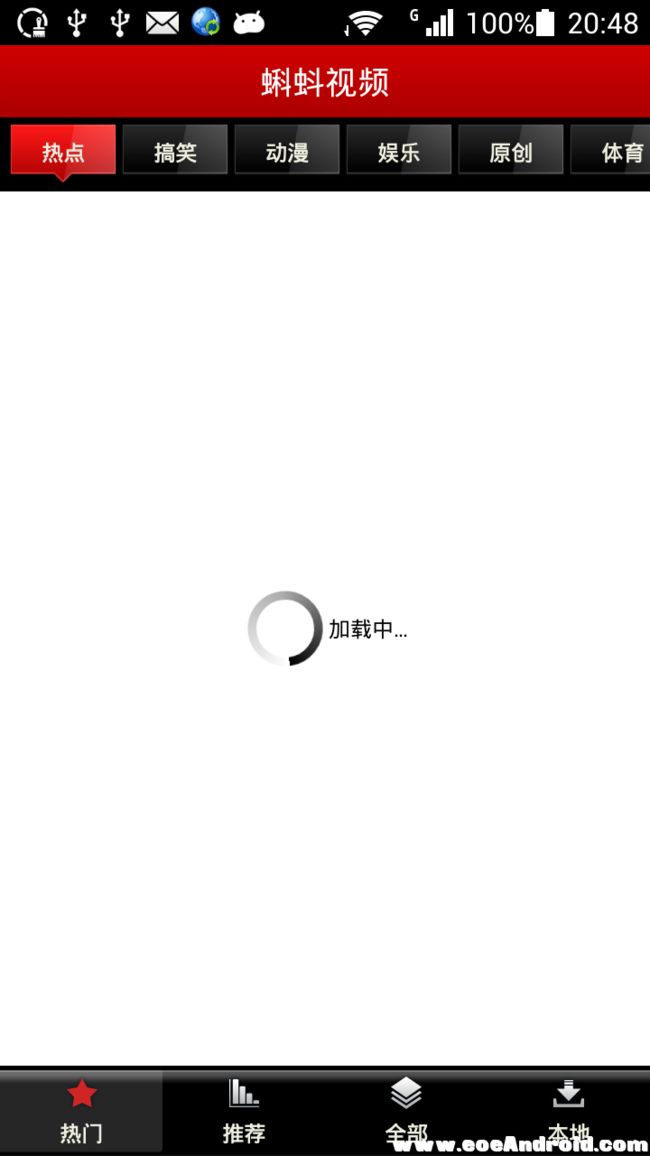
222.png (64.46 KB, 下载次数: 0)
下载附件 保存到相册
前天 21:02 上传
比较常见的一种布局,下面几个按钮,点击后,切换到相应的界面,可以使用tabhost+RadioGroup来实现,或者其他的比如fragmentTabhost+fragment等,实现方式有好几种。本app是很久之前做的,采用老方法tabhost+RadioGroup来实现的。界面底部是RadioGroup,里面放了4个radiobutton,4个按钮切换时候,分别切换显示4个不同的activity,按钮上面显示部分是另外一个activity。
MainActivity的主代码如下:
private static final String HOME = "home";
private static final String HOT = "hot";
private static final String TJ = "tj";
private static final String LOCAL = "local";
private RadioGroup rGroup; //这里用RadioGroup来取代TabWidget,更加方便我们设计控件的样式,用于底部4个按钮
private TabHost tabHost; //像一个容器,把我们需要展示的activity放进去,根据我们需要进行显示
private TabSpec tabSpec; //各个选项卡
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
setLister();
}
private void setLister() { //绑定事件
rGroup.setOnCheckedChangeListener(this);
}
private void initView() //初始化view
{
rGroup = (RadioGroup) findViewById(R.id.RadioGroup);
tabHost = this.getTabHost(); //从TabActivity中获取一个tabHost对象,因为我们继承了TabActivity,它已经获取了tabHost,我们不用再用findViewById
/**
* 获取各个选项卡,并且把相应的activity装进去,可以加一个或者多个,更具自己需要添加,activity需要我们自己创建,记住在配置文件里面进行配置
*/
tabSpec = tabHost.newTabSpec(HOT).setIndicator(HOT)
.setContent(new Intent(this, HotActivity.class)); // HotActivity,显示热门电影界面,刚进入时候,显示得第一个界面
tabHost.addTab(tabSpec);
tabSpec = tabHost.newTabSpec(TJ).setIndicator(TJ)
.setContent(new Intent(this, RecommendActivity.class)); //推荐界面
tabHost.addTab(tabSpec);
tabSpec = tabHost.newTabSpec(HOME).setIndicator(HOME)
.setContent(new Intent(this, AllVideoActivity.class)); //全部电影界面
tabHost.addTab(tabSpec);
tabSpec = tabHost.newTabSpec(LOCAL).setIndicator(LOCAL)
.setContent(new Intent(this, LocalVideoActivity.class)); //本地视频
tabHost.addTab(tabSpec);
}
//点击下面5个Radiobutton,点击时候触发这里的事件,分别切换到相应的界面
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.hot_id:
tabHost.setCurrentTab(0); //跳转到热门界面
break;
case R.id.tuijian_id:
tabHost.setCurrentTab(1); //跳转推荐界面
break;
case R.id.home_id:
tabHost.setCurrentTab(2); //跳转全部电影界面
break;
case R.id.local_id:
tabHost.setCurrentTab(3); //跳转本地视频
break;
}
}
MainActivit的布局文件如下:
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost" //该id名字必须这样写,不能变,TabActivity会根据此id获取tabhost对象
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<TabWidget //该控件虽然是影藏的,但是必须要写出来,id也必须入下,不能改变,不然代码里面用tabhost获取tabTabSpec会出错。他显示时候,显示在界面的顶端,不是我们需要的,我们把它影藏,用下面的 RadioGroup来代替
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:visibility="gone" >
</TabWidget>
<RelativeLayout //使用相对布局,方便radiogroup可以显示到底部,还有可以使类容不被下面的4个按钮挡住
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<FrameLayout //这个是用来放置其他activity的,id也必须这样,不能随意变。就是切换时候的那4个activity
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_above="@id/RadioGroup" > //这里设置位置在Radiogroup上面,放置部分内容被4个按钮挡住
</FrameLayout>
<RadioGroup //放置底部4个radiobutton
android:id="@id/RadioGroup"
android:layout_width="fill_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true" //放置在父控件的最下面
android:gravity="bottom"
android:orientation="horizontal" >
<RadioButton
android:paddingTop="5dp"
android:id="@id/hot_id" //这里名字随便取的,大家请按照规范命名。这里id是放在ids里面的,也可以直接用+号形式直接写
style="@style/main_radio_botton" //4个按钮属性相同的部分,我们提出去,放到style文件里面,达到公用
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1" //设置权重,保重4个按钮的宽度一致
android:background="@drawable/bar_selector" //这个比较常用,设置一个selector的xml文件,点击时候,切换背景。
android:checked="true" //表示改radiobutton是选中状态,上面设置了selector,它就可以更具这个状态,显示相应的背景了
android:drawableTop="@drawable/main_bt_ico_hot" //看意思能看出来,在控件顶部放一个图片,当然一次还可以放其他位置
android:gravity="center"
android:text="@string/main_bt_hot"
android:textSize="12sp" />
</RadioGroup>
</RelativeLayout>
</TabHost>
除了MainActivity界面,我们还需要4个activity,上面有写,来先看看第一个界面HotActivity的布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#000000"
android:orientation="vertical" >
<FrameLayout //最顶部标题栏部分,因为很多时候,它左边和右边都有相应的按钮,比如返回键什么的,所以用 FrameLayout 来做,通过控件的属性
android:layout_gravity="xxxx",可以方便的把控件显示在中间,左边,右边,各种居中等
android:layout_width="fill_parent"
android:layout_height="40dp"
android:background="@drawable/test_title_bg" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" //控件显示在中间,显示我们的app名字
android:text="@string/app_name"
android:textColor="#ffffff"
android:textSize="18sp" />
</FrameLayout>
<HorizontalScrollView //标题栏下面是一排按钮,应为比较多,可以 滑动,所以使用该控件,实现,左右滑动
android:id="@+id/hscroll"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scrollbars="none" >
<RadioGroup //这里还是使用它来实现点击切换效果,主要是为了使用它的checked属性,很方便的变换,点击按钮后,切换背景
android:id="@+id/bar_rg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/bar_rd1"
style="@style/main_radio_botton"
android:layout_width="60dp"
android:layout_height="35dp"
android:layout_marginBottom="3dp"
android:layout_marginLeft="5dp"
android:layout_marginTop="3dp"
android:background="@drawable/sc_bar_selector"
android:checked="true"
android:gravity="center"
android:paddingBottom="3dp"
android:text="@string/hot_text_rd" />
</RadioGroup>
</HorizontalScrollView>
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<LinearLayout //我们的数据是用listview来显示的,这里每个按钮对应一个listview,在界面里面,我们动态添加到该linearlayout上面
具体写代码时候,大家会清楚的,用多个listview来显示不同类型的数据,通过显示影藏,来显示不同的数据,而不会重新刷新数据
android:id="@+id/list_lin"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ffffff"
android:orientation="vertical" >
</LinearLayout>
<include //自定义的一个progress,一个转圈圈的view,提示用户当前在加载数据。这个view提出来,写在一个xml里面,便于其他界面使用,公用view,大家都可以单独提出来,在用 include 加入
android:id="@+id/pb"
layout="@layout/progress_bar" />
</FrameLayout>
</LinearLayout>
为了使我们的额代码看起来比较统一,我们创建一个包com.hck.videoplayer.interfaces,在里面我们新建一个借口类:
public interface BaseMethod {
public void initView(); //初始化数据
public void getData(); //从服务器获取数据
public void updateUi(); //更新界面
public void setDataToServer(); //发送数据到服务器
public void initData(); //初始化数据
}
源码地址: http://pan.baidu.com/s/1eQirxuU
我的贴吧: http://tieba.baidu.com/f?kw=android%E5%BC%80%E5%8F%91%E5%AD%A6%E4%B9%A0&ie=utf-8
有问题可以这里来提问,大家相互交流,尽量回答大家问题。
有写属性数据各个界面可能公用,我们在ui包下创建一个名字叫BaseActivity的activity,继承activity,后面,公用的数据,我们就放在里面了。
然后在使用的时候,我们其他的activity都继承该BaseActivity,然后都实现 BaseMethod接口
好了,本片差不多这样了,时间有限,能力有限,很多地方没写到位,可能有错误的地方,请大家见谅,文章,紧供参考。需要的,大家可以参考下,不喜忽喷,谢谢