编程语言:glade程序设计简介
.Glade介绍
原文地址:http://www.turbolinux.com.cn/turbo/wiki/doku.php?id=%E7%BC%96%E7%A8%8B%E8%AF%AD%E8%A8%80:glade%E7%A8%8B%E5%BA%8F%E8%AE%BE%E8%AE%A1%E7%AE%80%E4%BB%8B
Glade是一个程序界面设计工具.使用它,你可以很方便的制作出各种界面.并且,在程序代码中,不需要对界面进行定义
和配置.大大缩短了程序开发周期.Glade将界面信息保存到一个.glade文件中.应用程序通过调用这个.glade文件,即可生成用户界面.
Glade设计初衷就是要把 GTK+/GNOME 程序的界面描述从源代码里分离出来,即使用 xxx.glade 文件来描述界面,
而不是把生成界面的 c 代码写再源代码中,这样的好处就是在后期修改程序界面非常容易,你只需要使用 Glade
来调整界面即可(实际是仅仅修改了 xxx.glade 文件,无需对源程序做改动)。另外,使用 .glade 文件来生程序界面
并不会影响到你的程序的效率,因为你只需要一次装入所有界面,然后在需要时直接使用。
二.Glade的安装
从官方网站上下载Glade:
http://glade.gnome.org/download.html
安装源码包:
# tar jxf glade-2.6.8.tar.bz2 # cd glade-2.6.8/ # ./configure --prefix=/usr # make # make install
三.Glade界面设计
我们将编写一个计算器程序,用于演示Glade使用方法.
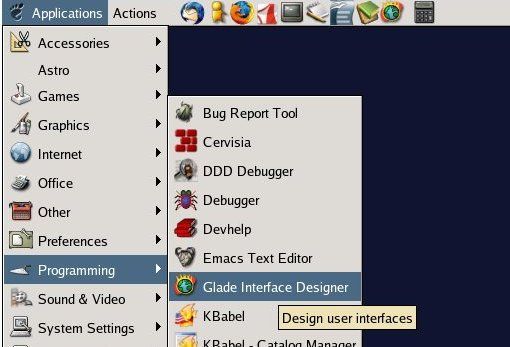
1.运行glade. 在Turbolinux10中的gnome桌面下,点击”application”菜单→“Programming”→“Glade Interface Designer”.

如果是使用Glade源码进行的安装,直接在终端下执行:
$ galde-2
2.建立程序界面
glade启动后,点击glade主窗口中的”New”按钮,选择”New GTK+ Project”

在palette窗口上,点击”GTK+ Basic”,然后点击其中的”Window”图标(第1行第1个).此时,会打开一个叫做window1的空白窗口.
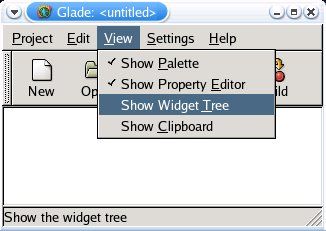
点击glade主窗口上的菜单View,选择”show Widget Tree”.会打开一个”Widget Tree”窗口.里面会显示所有已使用的控件.现在里
面只有一个window1.


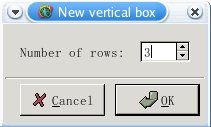
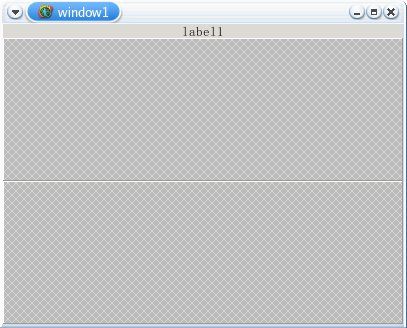
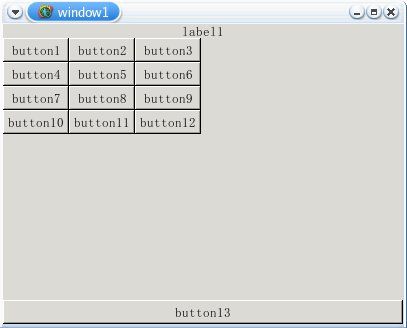
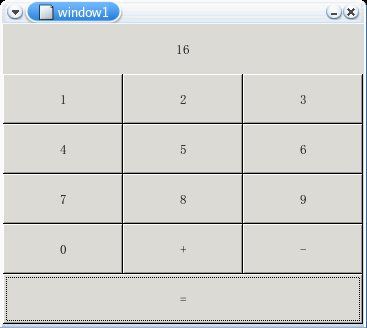
点击palette窗口中的Vertical Box,然后点击一下空白窗口window1.会提示”Number of rows”,输入3,选OK.窗口中出现3个横线.

点击palette窗口中的Label,然后点击window1中最上面的长方形区域.

点击palette窗口中的Table,然后点击window1中,中间的长方形区域.“Number of rows”输入4,“Number of columns”输入3.
window1中间会出现12个方形区域.
点击palette窗口中的Button,然后点击window1中,12个方形区域第1行,最左边的那个.将button1放置在那个区域中了.
同样,将12个区域分别放置1个button,分别是button1-button12.
点击palette窗口中的Button,然后点击window1中,最下面的长方形区域.button13放置到这个区域中.

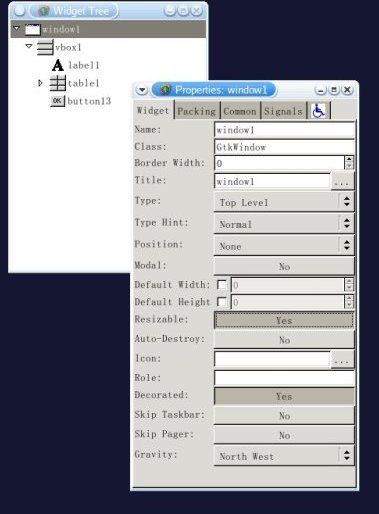
3.设置各个控件的属性 在Widget Tree中选择window1,然后在Properties窗口中,设置其属性值:

Widget条目中,Resizable设置为No.
Common条目中,Width设置为360,Height设置为300.
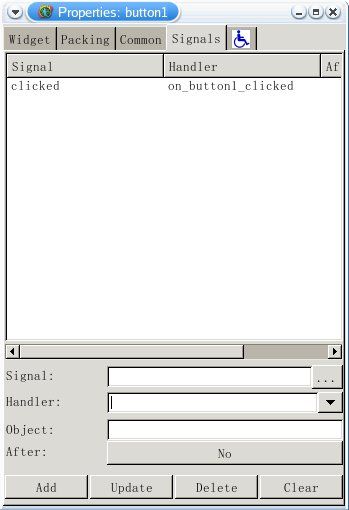
Signal条目中,点击下方Signal:后面的”…“按钮,在下拉菜单中选择destroy,选择OK.然后点击左下脚的Add.

添加窗口关闭事件的signal,用于在程序中处理窗口关闭的操作.
在Widget Tree中选择label1,然后在Properties窗口中,设置其属性值:
Widget条目中,label设置为0.
Common条目中,Height设置为50.
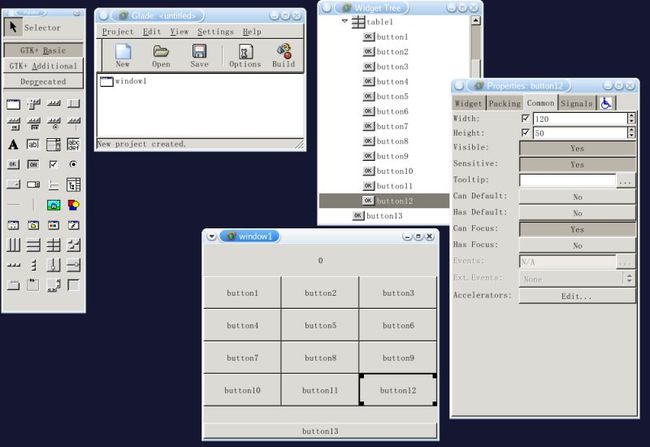
在Widget Tree中依次选择button1-button13,并设置各个button的属性值:
Common条目中,button1-button12的Width设置为120,Height设置为50.
button13的,Height设置为50.

Widget条目中,
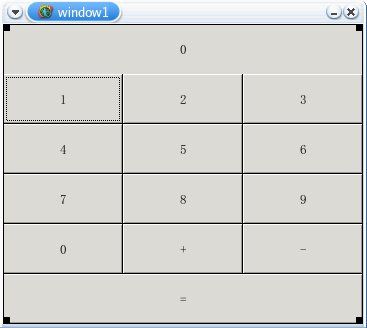
button1的label设置为1.依次类推,button1-button9分别设置为1-9.
button10的label设置为0.Name设置为button0.
button11的label设置为+.Name设置为buttonadd.
button12的label设置为-.Name设置为buttonsub.
button13的label设置为=.Name设置为buttonsum.

Signal条目中,为每个button分别添加一个clicked信号量.
在Signal条目中,点击下方Signal:后面的”…“按钮,在下拉菜单中选择clicked,选择OK.然后点击左下脚的Add.

4.保存项目
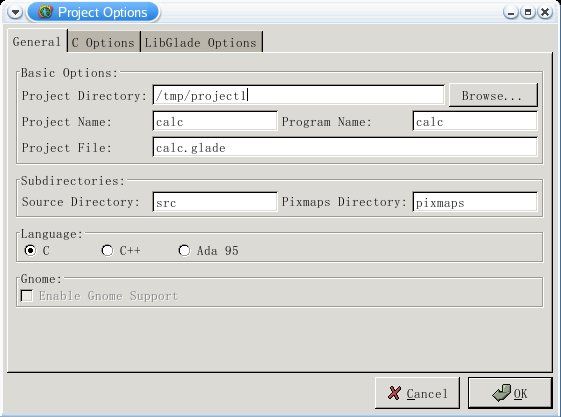
点击Glade主窗口上的保存图标.将项目名称和glade文件名称设置为”calc”.项目的保存位置为/tmp/project1

四.使用python
python语言可以调用glade文件,生成程序界面.在程序中,不需对界面进行配置等操作.
在/tmp/project1里编辑一个calc.py文件,添加下面的内容:
#!/usr/bin/env python
# calc
import sys
try:
import pygtk
pygtk.require("2.0")
except:
pass
try:
import gtk
import gtk.glade
except:
print "This program need to be run in graphical environment!"
sys.exit(1)
class calc:
# 初始化calc类
def __init__(self):
self.level = 1
self.method = 1
self.value1 = 0
self.value2 = 0
# 定义使用的glade文件
self.gladefile = "./calc.glade"
# 将glade文件中的界面导入到self.wTree中
self.wTree = gtk.glade.XML(self.gladefile)
# 建立一个字典描述各个信号量的处理函数
# "on_window1_destroy"的处理方法是gtk.main_quit,即主程序退出.
# 其他按键的处理方法是各自的处理函数.
dic = { "on_window1_destroy" : gtk.main_quit,
"on_button1_clicked" : self.button1_clicked,
"on_button2_clicked" : self.button2_clicked,
"on_button3_clicked" : self.button3_clicked,
"on_button4_clicked" : self.button4_clicked,
"on_button5_clicked" : self.button5_clicked,
"on_button6_clicked" : self.button6_clicked,
"on_button7_clicked" : self.button7_clicked,
"on_button8_clicked" : self.button8_clicked,
"on_button9_clicked" : self.button9_clicked,
"on_button0_clicked" : self.button0_clicked,
"on_buttonadd_clicked" : self.buttonadd_clicked,
"on_buttonsub_clicked" : self.buttonsub_clicked,
"on_buttonsum_clicked" : self.buttonsum_clicked }
# 将dic与控件的signal连接
self.wTree.signal_autoconnect(dic)
# 定义self.label1变量,它指向控件label1
self.label1 = self.wTree.get_widget("label1")
# 定义各个按键的clicked事件
# self.value1,self.value2,self.value3,分别表示算术表达式的第1个数字,第2个数字和计算结果.
# self.level==1表示此数值作为算术表达式的第1个数字,self.level==2表示此数值作为算术表达式的第2个数字.
# self.method==1表示进行加法运算,self.method==2表示进行减法运算.
# 定义1-0按键的clicked处理函数
def button1_clicked(self, widget):
if self.level == 1:
self.value1 = 1
elif self.level == 2:
self.value2 = 1
def button2_clicked(self, widget):
if self.level == 1:
self.value1 = 2
elif self.level == 2:
self.value2 = 2
def button3_clicked(self, widget):
if self.level == 1:
self.value1 = 3
elif self.level == 2:
self.value2 = 3
def button4_clicked(self, widget):
if self.level == 1:
self.value1 = 4
elif self.level == 2:
self.value2 = 4
def button5_clicked(self, widget):
if self.level == 1:
self.value1 = 5
elif self.level == 2:
self.value2 = 5
def button6_clicked(self, widget):
if self.level == 1:
self.value1 = 6
elif self.level == 2:
self.value2 = 6
def button7_clicked(self, widget):
if self.level == 1:
self.value1 = 7
elif self.level == 2:
self.value2 = 7
def button8_clicked(self, widget):
if self.level == 1:
self.value1 = 8
elif self.level == 2:
self.value2 = 8
def button9_clicked(self, widget):
if self.level == 1:
self.value1 = 9
elif self.level == 2:
self.value2 = 9
def button0_clicked(self, widget):
if self.level == 1:
self.value1 = 0
elif self.level == 2:
self.value2 = 0
def buttonadd_clicked(self, widget):
self.level = 2
self.method = 1
def buttonsub_clicked(self, widget):
self.level = 2
self.method = 2
def buttonsum_clicked(self, widget):
self.level = 1
if self.method == 1:
self.value3 = self.value1 + self.value2
elif self.method == 2:
self.value3 = self.value1 - self.value2
self.label1.set_text(str(self.value3))
self.value1 = 0
self.value2 = 0
#主函数体
if __name__ == "__main__":
frm = calc()
gtk.main()
# THE END
在桌面环境下的终端中运行:
$ cd /tmp/project1
$ python calc.py

这个计算器程序可以进行1位数字的加减运算.
===== 五.使用C语言调用glade文件 =====
C语言也可以通过调用glade文件,来生成程序界面.
在/tmp/project1里编辑一个calc.c文件,添加下面的内容:
// Calc.c
#include <gtk/gtk.h>
#include <glade/glade.h>
// 初始化变量,value1,value2,value3分别为算术表达式的第1个数字,第2个数字和运算结果
// method=0 表示进行加法计算,method=1表示进行减法计算.
// level=0 表示按键值赋于value1,level=1表示按键值赋于value2.
int value1=0;
int value2=0;
int value3=0;
int method=0;
int level=0;
GtkWidget * label1;
void on_window1_destroy(GtkWidget *widget, gpointer user_data) {
gtk_exit(1);
return FALSE;
}
// 定义数字键1-0的clicked处理函数
void on_button1_clicked(GtkWidget *widget, gpointer user_data) {
if(level)
{ value2=1; }
else
{ value1=1; }
}
void on_button2_clicked(GtkWidget *widget, gpointer user_data) {
if(level)
{ value2=2; }
else
{ value1=2; }
}
void on_button3_clicked(GtkWidget *widget, gpointer user_data) {
if(level)
{ value2=3; }
else
{ value1=3; }
}
void on_button4_clicked(GtkWidget *widget, gpointer user_data) {
if(level)
{ value2=4; }
else
{ value1=4; }
}
void on_button5_clicked(GtkWidget *widget, gpointer user_data) {
if(level)
{ value2=5; }
else
{ value1=5; }
}
void on_button6_clicked(GtkWidget *widget, gpointer user_data) {
if(level)
{ value2=6; }
else
{ value1=6; }
}
void on_button7_clicked(GtkWidget *widget, gpointer user_data) {
if(level)
{ value2=7; }
else
{ value1=7; }
}
void on_button8_clicked(GtkWidget *widget, gpointer user_data) {
if(level)
{ value2=8; }
else
{ value1=8; }
}
void on_button9_clicked(GtkWidget *widget, gpointer user_data) {
if(level)
{ value2=9; }
else
{ value1=9; }
}
void on_button0_clicked(GtkWidget *widget, gpointer user_data) {
if(level)
{ value2=0; }
else
{ value1=0; }
}
void on_buttonadd_clicked(GtkWidget *widget, gpointer user_data) {
level=1;
method=0;
}
void on_buttonsub_clicked(GtkWidget *widget, gpointer user_data) {
level=1;
method=1;
}
// 定义buttonsum按键的clicked处理函数
void on_buttonsum(GtkWidget *widget, gpointer user_data) {
char s1[3];
if(method) value3=value1-value2;
else value3=value1+value2;
value1=0;
value2=0;
level=0;
sprintf(s1,"%d",value3);
s1[2]='\0';
gtk_label_set_text(GTK_LABEL(user_data),s1);
}
// 主函数
int main(int argc, char *argv[]) {
GladeXML *xml;
GtkWidget * buttonsum;
gtk_init(&argc, &argv);
// 加载calc.glade文件
xml = glade_xml_new("calc.glade", NULL, NULL);
// 连接控件signal到处理函数,处理函数与控件signal的handle同名.
glade_xml_signal_autoconnect(xml);
label1 = glade_xml_get_widget(xml,"label1");
buttonsum = glade_xml_get_widget(xml,"buttonsum");
gtk_signal_connect(GTK_OBJECT(buttonsum), "clicked",GTK_SIGNAL_FUNC (on_buttonsum), label1);
/* start the event loop */
gtk_main();
return 0;
}
// END
编译这个程序,然后运行:
$ cc -o calc calc.c `pkg-config –cflags –libs libglade-2.0`
$ ./calc