http://www.open-open.com/lib/view/open1396359314653.html
achartengine地址:https://code.google.com/p/achartengine/e.google.com/achartengine
数据模型:
XYSeries: 最常用的数据结构,主要包括一系列的double型(x,y)点对及一个名称(title)。
XYValueSeries:包括一系列的(x,y,value)点对及一个名称(title)。
XYMultipleSeriesDataset:包含一系列XYSeries,是最终的数据结构
TimeSeries:与XYSeries类似,x变为Date型,可以转化为XYSeries。
CategorySeries:与XYSeries类似,x变为string型,可以转化为XYSeries。
MultipleCategorySeries:一系列CategorySeries。
不同的数据模型用于不同的图表显示。XYSeries可以用于折线图、直方图。CategorySeries可以用于圆饼图。每种数据模型都提供了丰富的操作接口,用于插入删除数据等多种操作。我们可以根据需要将数据存为合适的数据模型。
绘制器声明了绘制图表的类型。主要包括以下几种。
SimpleSeriesRenderer、 XYSeriesRenderer用于设置每张图中每一个序列的绘制方法。而DefaultRenderer和 XYMultipleSeriesRenderer用于设置整张图的绘制格式。它们之间的关系类似于XYSeries 与XYMultipleSeriesDataset之间的关系。
要 画一张图,我们需要设置好需要绘制的数据及绘制的方法。确定好data model及renderer后,再调用合适的绘制方法绘制图形。库提供了两种绘制图形的方法,一种是get***Intent( )(如getLineChartIntent())直接新建一个Activity全屏显示生成的图表,另一种是get***View( )(如getLineChartView())生成一个View,用户可以自行设置它的显示。
主要通过设置几个对象
1、XYSeries对象:用于存储一条线的数据信息;
2、XYMultipleSeriesDataset对象:即数据集,可添加多个XYSeries对象,因为一个折线图中可能有多条线。
3、XYSeriesRenderer对象:主要是用来设置一条线条的风格,颜色啊,粗细之类的。
4、XYMultipleSeriesRenderer对象:主要用来定义一个图的整体风格,设置xTitle,yTitle,chartName等等整体性的风格,
可添加多个XYSeriesRenderer对象,因为一个图中可以有多条折线。
设置完那些对象之后,可通过 org.achartengine.ChartFactory调用数据集XYMultipleSeriesDataset对象
与XYMultipleSeriesRenderer对象来画图并将图加载到GraphicalView中,
ChartFactory有多种api,通过这些api调用来决定是画折线图还是柱状图。
绘制的基础
很多,使用这个引擎的同学,大多,会被它提供的例子的给吓到,因为,太多参数了!到最后,都不知道看到那里去了,其实,仔细研究,这个引擎的使用是非常简单…()
首先,我们整理一下思路,一般绘制一个图表需要:如下图所示

从图中,我们可以看出,绘制一个图表我们其实,我们只需要理解三个概念
1,ChartFactory ,传入XYMutilpleSeriesRenderer,XYMutilpleSeriesDataset,然后,我们只需用 getXXXChartIntent(Context context,XYMutilpleSeriesRenderer,XYMutilpleSeriesDataset,)方法就可以进行图表的显示
2,XYMutilpleSeriesRenderer 用于进行绘制的设置,添加的XYSeriesRender对象,用于定义绘制的点集合设置,注意数量要和XYMutilpleSeriesDataset,添加的XYseries一致!!!
3,XYMutilpleSeriesDataset 用于数据的存放,添加的XYseries对象,用于提供绘制的点集合的数据
以下为一个小例子:
01 |
public class ShowExamActivity extends Activity { |
03 |
protected void onCreate(Bundle savedInstanceState) { |
05 |
super.onCreate(savedInstanceState); |
07 |
XYMultipleSeriesRenderer renderer = new XYMultipleSeriesRenderer(); |
09 |
XYMultipleSeriesDataset dataset = new XYMultipleSeriesDataset(); |
11 |
Random r = new Random(); |
12 |
for (int i = 0; i < 2; i++) { |
13 |
XYSeries series = new XYSeries("test" + (i + 1)); |
15 |
for (int k = 0; k < 10; k++) { |
17 |
series.add(k, 20 + r.nextInt() % 100); |
20 |
dataset.addSeries(series); |
23 |
XYSeriesRenderer xyRenderer = new XYSeriesRenderer(); |
25 |
xyRenderer.setColor(Color.BLUE); |
27 |
xyRenderer.setPointStyle(PointStyle.SQUARE); |
29 |
renderer.addSeriesRenderer(xyRenderer); |
31 |
xyRenderer = new XYSeriesRenderer(); |
32 |
xyRenderer.setColor(Color.RED); |
33 |
xyRenderer.setPointStyle(PointStyle.CIRCLE); |
34 |
renderer.addSeriesRenderer(xyRenderer); |
37 |
Intent intent = ChartFactory |
38 |
.getLineChartIntent(this, dataset, renderer); |
39 |
startActivity(intent); |
这里有一点要注意,我们是用内置的activity进行我们的图表的显示:所以,我们要在AndroiManifest里面添加一句
1 |
<activity android:name="org.achartengine.GraphicalActivity" /> |
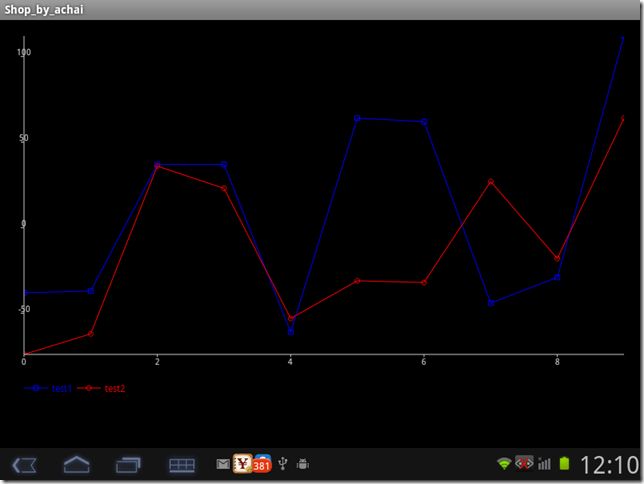
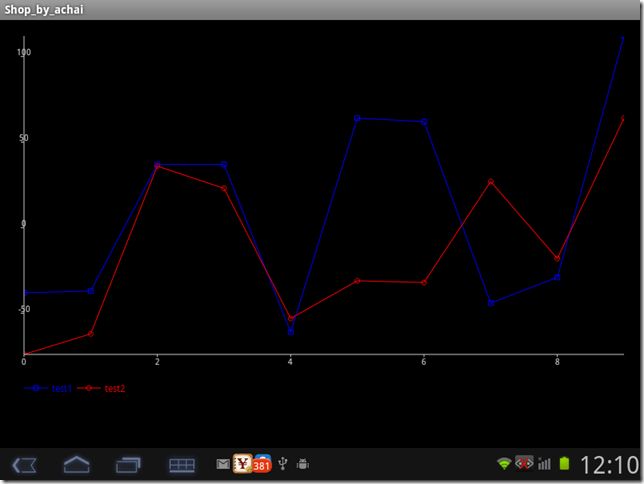
效果: