导航类视图之UITabBarController
关于UITabBarController:平行式导航
一. 基本知识
和UINavigationController类似,UITabBarController也可以用来控制多个页面导航,用户可以在多个视图控制器之间移动,并可以定制屏幕底部的选项卡栏。
借助屏幕底部的选项卡栏,UITabBarController不必像UINavigationController那样以栈的方式推入和推出视图,而是组建一系列的控制器(他们各自可以是UIViewController,UINavigationController,UITableViewController或任何其他种类的视图控制器),并将它们添加到选项卡栏,使每个选项卡对应一个视图控制器。
二. 具体介绍
1. 通过代码的方式创建UITabBarController界面
通常创建tabbar的代码的位置应该放在xxxAppDelegate.m 中的applicationDidFinishLaunching:方法中,因为Tab Bar Controller通常是为应用窗口提供根视图,所以需要在程序启动后,窗口显示前创建Tab Bar Controller。具体创建步骤为:
(1) 创建一个新的UITabBarController对象
(2) 为每一个Tab创建一个root view controller
(3) 把这些root view controllers添加到一个array中,再把这个array分配给tab bar controller的viewControllers属性
(4) 把tab bar controller's view添加到应用程序主窗口
例子:
- (void)applicationDidFinishLaunching:(UIApplication *)application {
tabBarController = [[UITabBarController alloc] init];
MyViewController* vc1 = [[MyViewController alloc] init];
MyOtherViewController* vc2 = [[MyOtherViewController alloc] init];
NSArray* controllers = [NSArray arrayWithObjects:vc1, vc2, nil];
tabBarController.viewControllers = controllers;
// Add the tab bar controller's current view as a subview of the window
[window addSubview:tabBarController.view];
}
2. 通过代码的方式创建TabBarItem
Tab Bar Controller的每个选项卡都得有一个UITabBarItem,可以在其root view controller初始化时创建并添加UITabBarItem。
例子:
- (id)init {
if (self = [super initWithNibName:@"MyViewController" bundle:nil]) {
self.title = @"My View Controller";
UIImage* anImage = [UIImage imageNamed:@"MyViewControllerImage.png"];
UITabBarItem* theItem = [[UITabBarItem alloc] initWithTitle:@"Home" image:anImage tag:0];
self.tabBarItem= theItem;
[theItem release];
}
return self;
}
3.一个完整的工程
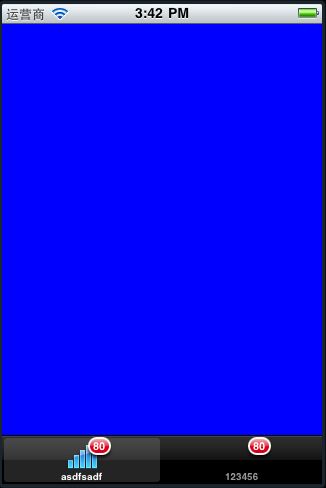
内容展示效果如下图:
接下来,你将看到完全用代码实现的tab bar选项卡切换效果。下面开始。
准备工作,创建一个项目名为ViewSwitcher(你可以选择基于View-based Application或Window-based Application,只不过选择后者的话,要自己创建一个view controller罢了,我是选择了第一个)。
在此,我不会教大家只在ViewSwitcherAppDelegate中去创建UITabBarController的实例(这种方式网上到处都是),我要教大家如何在自己的view controller中创建UITabBarController实例。
下一步,创建两个view controller类,我这里命名为BlueViewController和YellowViewController,当然,它们都是UIViewController的子类。
接着,在ViewSwitcherViewController的viewDidLoad方法中,代码如下:
- tabBar = [[UITabBarController alloc] init];
- tabBar.delegate = self;
- blueViewController = [[BlueViewController alloc] init];
- yellowViewController = [[YellowViewController alloc] init];
- NSArray *viewControllerArray = [NSArray arrayWithObjects:blueViewController,yellowViewController,nil];
- tabBar.viewControllers = viewControllerArray;
- tabBar.view.frame = CGRectMake(0, 0, self.view.frame.size.width, self.view.frame.size.height);
- [self.view addSubview:tabBar.view];
- [viewControllerArray release];
其中tabBar是在.h文件中声明的UITabBarController对象实例。这样运行看看吧。
你会看到为什么两个按钮是黑色的呢,没有字呢?没错,因为我们还没有写这部分代码。设置tab bar标签的图片或文字,可以在它的子view controller中做(这么说或许不是很恰当,因为官方可不这么叫),在这里,我是写在blueViewController和yellowViewController中的,重写它们的init方法,将它们的tabBarItem成员赋值,代码如下:
- -(id)init {
- if ([super init] != nil) {
- UITabBarItem *item = [[UITabBarItem alloc] initWithTitle:@"asdfsadf" image:[UIImage
- imageNamed:@"WWAN5.png"] tag:1];
- self.tabBarItem = item;
- [item release];
- }
- return self;
- }
运行进来 ,你将看到新的效果。
那么,那个在item上的小红圈提示是怎么来的呢??我们实现UITabBarDelegate中的- (void)tabBarController:(UITabBarController *)tabBarController didSelectViewController:(UIViewController *)viewController方法,代码如下:
- - (void)tabBarController:(UITabBarController *)tabBarController
- didSelectViewController:(UIViewController *)viewController
- {
- // [self.view addSubview:viewController.view];
- // tabBarController.selectedViewController = viewController;
- viewController.tabBarItem.badgeValue = [NSString stringWithFormat:@"%d",80];
- // viewController.tabBarItem.title = @"aaa";
- }