open flash chart2使用详解
1、准备
下载OFC2,解压后会发现里面有很多文件夹和文件,这里面有多种语言的示例,我们也可以读一下来了解OFC的基本使用方法。要使用OFC我们需要拷几个文件到项目中:
open-flash-chart.swf
swfobject.js
3、准备JS代码
嵌入SWF文件并指定加载数据的URL,可以指定SWF的属性如窗口模式(wmode)等,同时也指定的SWF的宽高等:
swfobject.embedSWF(
"open-flash-chart.swf", "my_chart",
"600", "350", "9.0.0", "expressInstall.swf",
{"data-file":"data.php","loading":"正在加载数据,请稍候..."});参数分别是 swf 文件的路径,图表容器的id,长、宽,data-file为提供数据的文件的路径,;loading用于自定义等待图表加载时的显示文字
3、编写提供数据的文件
include 'php-ofc-library/open-flash-chart.php';
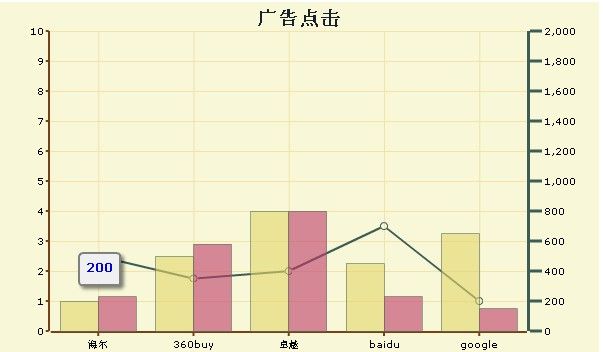
$title = new title( "广告点击" );
$title->set_style( "{font-size: 20px; font-weight: bold; color: #172229; text-align: center;}" );
$vals = array();
$x_labels = array();
$x_labels[] = '海尔'; $vals[] = 500;
$x_labels[] = '360buy'; $vals[] = 350;
$x_labels[] = '卓越'; $vals[] = 400;
$x_labels[] = 'baidu'; $vals[] = 700;
$x_labels[] = 'google'; $vals[] = 200;
$d = new hollow_dot();
$d->size(4)->halo_size(0)->colour('#3D5C56');
$line = new line();
$line->set_default_dot_style($d);
$line->set_colour('#3D5C56');
$line->set_values( $vals );
$line->attach_to_right_y_axis();
$chart = new open_flash_chart();
$chart->set_title( $title );
$chart->add_element( $line );
$y_legend = new y_legend( '活动计划' );
$y_legend->set_style( '{font-size: 22px; color: #778877}' );
$chart->set_y_legend( $y_legend );
$bar = new bar_filled( '#E2D66A', '#577261' );
$bar->set_values( array(200,500,800,450,650) );
$bar->attach_to_right_y_axis();
$chart->add_element( $bar );
$bar1 = new bar_filled( '#BF3B69', '#577261' );
$bar1->set_values( array(230,580,800,230,150) );
$bar1->attach_to_right_y_axis();
$chart->add_element( $bar1 );
// create a Y Axis object
//
$y = new y_axis_right();
// these number crash the chart :-(
//$y->set_range( 35000000, 52000000, 1000000 );
$y->set_range( 0, 2000, 1 );
$y->set_stroke( 3 );
$y->set_colour( '#3D5C56' );
$y->set_tick_length( 12 );
$y->set_steps( 200 );
//$y->set_labels( array('Zero','One','Two','Three','Four','Five','Six','Seven','Eight') );
//
// Add the Y Axis object to the chart:
//
$chart->set_y_axis_right( $y );
//
$x = new x_axis();
$x->set_labels_from_array($x_labels);
$chart->set_x_axis( $x );
echo $chart->toPrettyString();放在服务器上运行,就可以生成图表:
各种图表的详细使用请查看 http://teethgrinder.co.uk/open-flash-chart-2/area-hollow.php
如果你不使用ofc提供的标准库,可以自己生成json文件,json文件的格式如下:
{
/* 图表标题 */
"title" :
{
"text" : "Many data lines", /* 标题文本 */
"style" : "{font-size: 30px;}" /* CSS样式 */
},
"is_decimal_separator_comma": 0, /* (0/1),是否用逗号替换小数点 */
"is_fixed_num_decimals_forced": 1, /* (0/1),是否强制小数点后面的位数 */
"num_decimals":3, /* 精度,即小数点后面的位数,需要配合上面参数一起使用 */
"is_thousand_separator_disabled": 0, /* (0/1),是否使用千位分隔符 */
/* X轴标题(X轴下方) */
"x_legend" :
{
"text" : "x_legend", /* 标题文本 */
"style" : "{font-size: 12px; color:#736AFF;}" /* CSS样式 */
},
/* Y轴标题(Y轴左方) */
"y_legend" :
{
"text" : "y_legend", /* 标题文本 */
"style" : "{font-size: 12px; color:#2F55FF;}" /* CSS样式 */
},
/* 右Y轴标题(Y轴右方) */
"y2_legend" :
{
"text" : "右Y轴", /* 标题文本 */
"style" : "{font-size: 12px; color:#2F55FF;}" /* CSS样式 */
},
/* X轴 */
"x_axis" :
{
"stroke" : 2, /* X轴的粗细 */
"tick-height" : 15, /* X轴刻度的长度 */
"colour" : "#df0fd0", /* 颜色 */
"grid-colour": "#00ff00",/* 网格线的颜色 */
"offset" : 1,/* (0/1), 是否根据数据图形和标签的宽度进行延展 */
"3d" : 0, /* 显示3D */
"steps" : 0.5, /* 刻度间隔 */
"min":0,
"max":8,
"labels":
{
"rotate": "vertical", /* 垂直方向显示标签 */
"size":13, /* 字体大小 */
"steps": 2, /* 整数,标签间隔 */
"visible-steps": 3, /* 可见标签间隔,会覆盖上面参数 */
"align":"center", /* 旋转的标签居中对齐,默认是较高的一端对其到刻度上 */
"labels":
[
"January",
{"text":"February", "visible":true, "colour":"ff0000", "rotate":-60},
"March",
{"text":"April","colour":"#00D000"},
"May","June","July","August","September"
]
}
},
/* Y轴 */
"y_axis":{
"stroke": 4,
"tick-length": 3,
"colour": "#d000d0",
"grid-colour": "#00ff00",
"offset": 0,
"max": 20
},
/* 右Y轴 */
"y_axis_right":
{
"stroke": 4,
"tick-length": 3,
"colour": "#d000d0",
"grid-colour": "#00ff00",
"offset": 0,
"max": 20
},
/* 数据元素 */
"elements":
[
{
"type": "bar", /* 关于柱图类型参考“bar-all-onlick.json” (从官网下载ofc2完整包的话可以找到这个文件)*/
"alpha": 0.5,
"colour": "#9933CC",
"text": "Page views",
"font-size": 10,
"on-show": { /* 展现样式 */
"type": "pop", /* 弹出方式, 此外还有 drop 和 grow-up */
"cascade":1, /* 不通柱子之间的间隔时间为 1 */
"delay":0.5 /* 延迟时间 */
},
"values" : [9,6,7,9,5,
{"top":7,"bottom":2,"colour":"#A03030","tip":"#top#<br>hello/n#val#","on-click":"#"},
6,null,7
]
},
{
"type": "line", /* 展示类型 —— 折线图 */
"colour": "#9933CC", /* 线条颜色 */
"width": 2, /* 线条粗细 */
"text": "Page views", /* 数据标题(Y轴上方) */
"font-size": 10, /* 数据标题字体大小 */
"dot-size": 6,
"values" : [15,18,19,14,17,18,15,18,17]
}
],
/* 鼠标提示信息 */
"tooltip":
{
"shadow":true, /* 提示框影子 */
"mouse":2, /* 1 - 滑动样式,2 - 非滑动样式,折线图不支持*/
"stroke":5, /* 边框粗细 */
"rounded": 12, /* 边角圆滑程度 */
"colour":"#00d000", /* 边框颜色 */
"background":"#d0d0ff", /* 背景颜色 */
"title":"{font-size: 14px; color: #905050;}", /* 标题样式 */
"body":"{font-size: 10px; font-weight: bold; color: #9090ff;}" /* 本体样式 */
}
}
可以生成如下格式的数组,进而通过json_encode生成json
Array
(
/* 图表标题 */
[title] => Array
(
[text] => Many data lines /* 标题文本 */
[style] => {font-size: 30px;} /* CSS样式 */
)
[is_decimal_separator_comma] => 0 /* (0/1),是否用逗号替换小数点 */
[is_fixed_num_decimals_forced] => 1 /* (0/1),是否强制小数点后面的位数 */
[num_decimals] => 3 /* 精度,即小数点后面的位数,需要配合上面参数一起使用 */
[is_thousand_separator_disabled] => 0 /* (0/1),是否使用千位分隔符 */
/* X轴标题(X轴下方) */
[x_legend] => Array
(
[text] => x_legend /* 标题文本 */
[style] => {font-size: 12px; color:#736AFF;} /* CSS样式 */
)
/* Y轴标题(Y轴左方) */
[y_legend] => Array
(
[text] => y_legend
[style] => {font-size: 12px; color:#2F55FF;}
)
/* 右Y轴标题(右Y轴右方) */
[y2_legend] => Array
(
[text] => y_legend
[style] => {font-size: 12px; color:#2F55FF;}
)
/* X轴 */
[x_axis] => Array
(
[stroke] => 2 /* X轴的粗细 */
[tick-height] => 15 /* X轴刻度的长度 */
[colour] => #df0fd0 /* 颜色 */
[grid-colour] => #00ff00 /* 网格线的颜色 */
[offset] => 1 /* (0/1), 是否根据数据图形和标签的宽度进行延展 */
[3d] => 0 /* 显示3D */
[steps] => 0.5 /* 刻度间隔 */
[min] => 0
[max] => 8
[labels] => Array
(
[rotate] => vertical /* 垂直方向显示标签 */
[size] => 13 /* 字体大小 */
[steps] => 2 /* 整数,标签间隔 */
[visible-steps] => 3 /* 可见标签间隔,会覆盖上面参数 */
[align] => center /* 旋转的标签居中对齐,默认是较高的一端对其到刻度上 */
[labels] => Array
(
[0] => January
[1] => Array
(
[text] => February
[visible] => 1
[colour] => ff0000
[rotate] => -60
)
[2] => March
[3] => Array
(
[text] => April
[colour] => #00D000
)
[4] => May
[5] => June
[6] => July
[7] => August
[8] => September
)
)
)
/* Y轴 */
[y_axis] => Array
(
[stroke] => 4
[tick-length] => 3
[colour] => #d000d0
[grid-colour] => #00ff00
[offset] => 0
[max] => 20
)
/* 右Y轴 */
[y_axis_right] => Array
(
[stroke] => 4
[tick-length] => 3
[colour] => #d000d0
[grid-colour] => #00ff00
[offset] => 0
[max] => 20
)
/* 数据元素 */
[elements] => Array
(
[0] => Array
(
[type] => bar /* 关于柱图类型参考“bar-all-onlick.json” (从官网下载ofc2完整包的话可以找到这个文件)*/
[alpha] => 0.5 //透明度
[colour] => #9933CC
[text] => Page views
[font-size] => 10
[on-show] => Array
(
[type] => pop /* 展现样式 */
[cascade] => 1 /* 弹出方式, 此外还有 drop 和 grow-up */
[delay] => 0.5 /* 延迟时间 */
)
[values] => Array
(
[0] => 9
[1] => 6
[2] => 7
[3] => 9
[4] => 5
[5] => Array
(
[top] => 7
[bottom] => 2
[colour] => #A03030
[tip] => #top#<br>hello/n#val#
[on-click] => #
)
[6] => 6
[7] =>
[8] => 7
)
)
[1] => Array
(
[type] => line /* 展示类型 —— 折线图 */
[colour] => #9933CC
[width] => 2
[text] => Page views /* 数据标题(Y轴上方) */
[font-size] => 10 /* 数据标题字体大小 */
[dot-size] => 6
[values] => Array
(
[0] => 15
[1] => 18
[2] => 19
[3] => 14
[4] => 17
[5] => 18
[6] => 15
[7] => 18
[8] => 17
)
)
)
/* 鼠标提示信息 */
[tooltip] => Array
(
[shadow] => 1 /* 提示框影子 */
[mouse] => 2 /* 1 - 滑动样式,2 - 非滑动样式,折线图不支持*/
[stroke] => 5 /* 边框粗细 */
[rounded] => 12 /* 边角圆滑程度 */
[colour] => #00d000 /* 边框颜色 */
[background] => #d0d0ff /* 背景颜色 */
[title] => {font-size: 14px; color: #905050;} /* 标题样式 */
[body] => {font-size: 10px; font-weight: bold; color: #9090ff;} /* 本体样式 */
)
)
4、编写js代码
有了json数据,我们可以使用js将数据传递给swf文件来生成图表。
<html>
<head>
<script type="text/javascript" src="../js/json/json2.js"></script>
<script type="text/javascript" src="js/swfobject.js"></script>
<script type="text/javascript">
swfobject.embedSWF("open-flash-chart.swf", "my_chart", "350", "200", "9.0.0");
</script>
<script type="text/javascript">
//当拿到数据后程序调用的方法
function ofc_ready()
{
alert('ofc_ready');
}
//程序自动调用,方法名不能改变,获取图表数据
function open_flash_chart_data()
{
alert( 'reading data' );
return JSON.stringify(data);
}
function findSWF(movieName) {
if (navigator.appName.indexOf("Microsoft")!= -1) {
return window[movieName];
} else {
return document[movieName];
}
}
var data = “我们准备的json数据”;
</script>
</head>
<body>
<p>Hello World</p>
<div id="my_chart"></div>
</body>
</html>在页面上多个图表,根据用户选择,显示相应图表
<html>
<head>
<script type="text/javascript" src="js/json/json2.js"></script>
<script type="text/javascript" src="js/swfobject.js"></script>
<script type="text/javascript">
swfobject.embedSWF("open-flash-chart.swf", "my_chart", "350", "200", "9.0.0");
</script>
<script type="text/javascript">
function ofc_ready()
{
alert('ofc_ready');
}
function open_flash_chart_data()
{
alert( 'reading data' );
return JSON.stringify(data_1);
}
function load_1()
{
tmp = findSWF("my_chart");
x = tmp.load( JSON.stringify(data_1) );
}
function load_2()
{
alert("loading data_2");
tmp = findSWF("my_chart");
x = tmp.load( JSON.stringify(data_2) );
}
function findSWF(movieName) {
if (navigator.appName.indexOf("Microsoft")!= -1) {
return window[movieName];
} else {
return document[movieName];
}
}
var data_1 = <?php echo $chart_1->toPrettyString(); ?>;
var data_2 = <?php echo $chart_2->toPrettyString(); ?>;
</script>
</head>
<body>
<p>Open Flash Chart</p>
<div id="my_chart"></div>
<br>
<a href="javascript:load_1()">display data_1</a> || <a href="javascript:load_2()">display data_2</a>
<p>
Don't forget to 'view source' to see how the Javascript JSON data is loaded.
</p>
</body>
</html>