jqGrid与Struts2的结合应用(八) —— 奇妙的subGrid子表格
jqGrid的一项高级功能就是嵌套子表格,使用起来也非常简单。使用的方式有两种:
- 使用普通的subGrid子表格;
- 使用一个完整jqGrid作为子表格;
显然第二种方式更加通用,功能更加强大,因此我主要使用第二种方式。至于第一种方式,可以具体参考官方文档(http://www.trirand.com/jqgridwiki/doku.php?id=wiki:subgrid )。
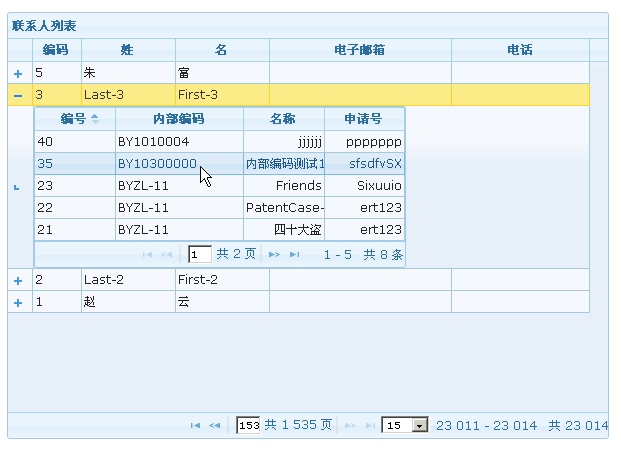
使用完整jqGrid作为子表格
使用子表格,涉及到jqGrid的三个选项:
- subGrid :首先必须将jqGrid的subGrid选项设置为true,默认为false;当此项设为true的时候,Grid表格的最左边将会添加一列,里面有一个“+”图标,用于展开子格;
- subGridRowExpanded :当点击“+”展开子表格时,将触发此选项定义的事件方法;
- subGridRowColapsed :当点击“-”收起子表格时,将触发此选项定义的事件方法;
注1 :subGridRowExpanded定义的事件方法函数将会得到两个参数:
- subgrid_id :子表格的id;当子表格展开的时候,在主表格中会创建一个div元素用来容纳子表格,subgrid_id就是这个div的id。
- row_id :主表格中所要展开子表格的行的id。
注2 :在subGridRowExpanded定义的事件方法函数中,即可根据以上两个参数,创建新的jqGrid对象,其中的options选项可参考主表格的jqGrid选项来运用。可以理解为在主表格中在嵌套一个新的jqGrid对象。当然,在subGridRowExpanded定义的事件函数中,也不一定非得嵌套一个新的jqGrid到主表格,可以将其放置于任何自己希望的位置,甚至做些别的操作,根本不去里理会子表格,比如使用$.ajax()向Server发送ajax请求,并根据返回的json,做些自定义的操作。
注3 :应当注意subGridRowColapsed的拼写并太符合规范,但却不得不遵循这个拼写。哈哈~
注4 :相对于subGridRowExpanded必须定义事件函数来完成操作,subGridRowColapsed不用刻意定义对应的事件函数;因为当行收起的时候,上面提到的那个动态创建用来容纳子表格的div,其里面的内容将会被自动移除(removed)。
现在来看看代码中到底多了哪些内容。
FetchPatentCasesAction代码:
package cn.gengv.struts2ex.jqGrid; import java.util.List; import com.byzl.hare.dao.impl.Criterion; import com.byzl.hare.model.Contact; import com.byzl.hare.model.PatentCase; import com.byzl.hare.service.ContactService; @SuppressWarnings("serial") public class FetchPatentCasesAction extends JqGridBaseAction<PatentCase> { private ContactService contactService; private Contact contact; @Override public String execute() { return this.refreshGridModel(); } @Override public int getResultSize() { return this.contactService.queryPatentCasesCount(contact); } @Override public int getResultSize(List<Criterion> criteria) { return this.contactService.queryPatentCasesCount(contact); } @Override public List<PatentCase> listResults(int from, int length) { return this.contactService.queryPatentCases(contact, from, length); } @Override public List<PatentCase> listResults(List<Criterion> criteria, int from, int length) { return this.contactService.queryPatentCases(contact, from, length); } @Override public void sortResults(List<PatentCase> results, String field, String order) { // TODO Auto-generated method stub } public void setContactService(ContactService contactService) { this.contactService = contactService; } public Contact getContact() { return contact; } public void setContact(Contact contact) { this.contact = contact; } }
Action设置:
<action name="fetchPatentCases" class="cn.gengv.struts2ex.jqGrid.FetchPatentCasesAction"> <result name="success" type="json"> <param name="includeProperties"> gridModel/[/d+/]/./w+, rows,page,total,record </param> <param name="noCache">true</param> <param name="ignoreHierarchy">false</param> </result> </action>
javascript代码:
$(function(){ // 配置jqGrid组件 $("#gridTable").jqGrid({ url: "jqGrid05.action", datatype: "json", mtype: "GET", height: 350, width: 600, colModel: [ {name:"id",index:"id",label:"编码",width:40}, {name:"lastName",index:"lastName",label:"姓",width:80}, {name:"firstName",index:"firstName",label:"名",width:80}, {name:"email",index:"email",label:"电子邮箱",width:160,sortable:false}, {name:"telNo",index:"telNo",label:"电话",width:120,sortable:false} ], viewrecords: true, rowNum: 15, rowList: [15,50,100], prmNames: {search: "search"}, jsonReader: { root:"gridModel", records: "record", repeatitems : false, }, pager: "#gridPager", caption: "联系人列表", hidegrid: false, shrikToFit: true, subGrid: true, // (1)开启子表格支持 subGridRowExpanded: function(subgrid_id, row_id) { // (2)子表格容器的id和需要展开子表格的行id,将传入此事件函数 var subgrid_table_id; subgrid_table_id = subgrid_id + "_t"; // (3)根据subgrid_id定义对应的子表格的table的id var subgrid_pager_id; subgrid_pager_id = subgrid_id + "_pgr" // (4)根据subgrid_id定义对应的子表格的pager的id // (5)动态添加子报表的table和pager $("#" + subgrid_id).html("<table id='"+subgrid_table_id+"' class='scroll'></table><div id='"+subgrid_pager_id+"' class='scroll'></div>"); // (6)创建jqGrid对象 $("#" + subgrid_table_id).jqGrid({ url: "fetchPatentCases.action?contact.id="+row_id, // (7)子表格数据对应的url,注意传入的contact.id参数 datatype: "json", colNames: ['编号','内部编码','名称','申请号'], colModel: [ {name:"id",index:"id",width:80,key:true}, {name:"internalNo",index:"internalNo",width:130}, {name:"name",index:"name",width:80,align:"right"}, {name:"applicationNo",index:"applicationNo",width:80,align:"right"} ], jsonReader: { // (8)针对子表格的jsonReader设置 root:"gridModel", records: "record", repeatitems : false }, prmNames: {search: "search"}, pager: subgrid_pager_id, viewrecords: true, height: "100%", rowNum: 5 }); } }); });
说明:
- 由于FetchPatentCasesAction继承自JqGridBaseAction<PatentCase>,因此可以像之前的例子那样,使用这个Action类来应对jqGrid子表格的请求。
- FetchPatentCasesAction的Action设置也可以仿照其他针对jqGrid的Action来设置。
- 对于子表格Grid来说,和主表格Grid并没有什么分别,主表格中可以用的选项,在子表格中也可以使用。因此需要设置jsonReader等选项来配合FetchPatentCasesAction中的成员变量。