Flex4 新特性
转载自:http://www.ibm.com/developerworks/cn/web/1103_mars_flex4/
Flex 4 的重要特性及其应用
命名空间的变化
Flex 4 将 Flex 3 中原有的类全部保留了下来,并引入的新的 Spark 类库,Halo 与 Spark 共同享用了大部分的类名称,为了避免 MXML 中出现名称冲突,所以命名空间与之前的版本相比有相应的变化。Flex 4 SDK 有四个命名空间:MXML 2006、MXML 2009、MX 和 Spark。
MXML 2006 命名空间主要应用于 Flex 4 正式版之前的版本,并且 Flex 4 正式版之前的版本也只有 MXML2006 命名空间,该命名空间包含了 Action Script 顶级元素及 MX 包中所有组件类。
其中后面三个命名空间主要作用于 Flex 4 正式版中,它们所代表的内容分别是:
xmlns:fx="http://ns.adobe.com/mxml/2009"
fx 命名空间下包含 Action Script 顶级元素和内建到 MXML 编译器里的标签。
xmlns:mx="library://ns.adobe.com/flex/mx"
mx 命名空间包含着放在 mx.* 包里那些组件,Flex 图表、Flex 数据可视化组件等等。
xmlns:s="library://ns.adobe.com/flex/spark"
s 命名空间包含所有 Spark 组件,与 MXML 2009 语言命名空间一起使用。S 命名空间包含 spark.* 和 flashx.* 包中所有核心类。这个命名空间还包含了 19 个 RPC 类,例如我们常用到的 HTTPService 和 RemoteObject 组件,如果需要详细了解 s 命名空间的具体对象,可以参见您所下载的 Flex 4 SDK 目录 sdks\4.0.0\frameworks 下的 spark-manifest.xml 文件,里面有详细的分类和说明。
新特效与三维支持
Flex 4 中的效果与 Flex 3 相比是一个全新架构的一组特效类,都继承自 Animate 类,Animate 类继承自 Effect 类,Flex 3 中的效果基类 TweenEffect 也是继承自 Effect,所以这两组特效类是一种平行关系,但是 Spark 中的特效对所有对象都有效,包括原有的 Halo 控件 , 新的 Spark 控件 , 甚至 graphic 绘制的图像, 所以我们从 Flex 3 向 Flex 4 移植代码时可以保留原有代码不变。
Flex 4 中的特效按其对执行对象的类型不同,可以分为五种。
Flex 4 新特效分类列表
| 类型 | 功能描述 |
|---|---|
| Property effects | 动态改变一个或多个目标对象的属性 (Animate、Fade, Resize, and AnimateColor) |
| Transform effects | 缩入、旋转和位置的改变 .(Move, Rotate, and Scale) |
| Pixel-shader effects | 主要是针对图片象素着色的动态效果 (CrossFade and Wipe) |
| Filter effects | 过滤器效果(BevelFilter、BlurFilter 、ColorMatrixFilter、ConvolutionFilter、DisplacementMapFilter、DropShadowFilter、GlowFilter、GradientBevelFilter、GradientFilter、GradientGlowFilter、ShaderFilter) |
| 3D effects | 3D 特效(Move3D、Rotate3D、Scale3D) |
3D 特效只能应用于 Spark 组件,因 Spark 组件支持 Z 坐标,支持三维是 Flex 4 的新特性之一。3D 特效是通过改过 x.y,z 的坐标值,实现目标对象远离或靠近的视觉效果,还可以实现让目标对象围绕某个坐标旋转的效果。
我们有时在购物或娱乐型的网站,会看到一些翻页的效果,在以前这类特效一般是由 Flash 制作的,Flex 很难做到。现在 Flex 4 中也提供了类似的特效类来实现翻页的功能。Rotate3D 类可以在三维方向上围绕 x、y 或 z 轴旋转目标对象。旋转是围绕目标的转换中心发生的。现在一个登录界面为例,让该界面围绕 X 轴以逆时针的方向旋转,
关键代码:
定义 Rotate3D 对象,设置作用对象及 X 轴旋转属性值。
<fx:Declarations>
<s:Rotate3D id="rotateEF" target="{loginPanel}" angleXFrom="360"
angleXTo="50" duration="3000" repeatCount="1"/>
</ fx:Declarations>
......
<mx:LinkButton label="Need to Register?" click="rotateEF.play()"/>
运行效果:
图 1. 登录窗口

图 2. 绕 Y 轴旋转 50 度后界面效果 :
Figure xxx. Requires a heading
布局模型
在 Flex 3 中我们常用到的容器布局组件有 Canvas、HBox、VBox、Tile 等等,每一种对应一种排列子组件布局的样式,如 Canvas 只支持绝对定义,HBox 只支持横向排列子组件,VBox 只支持竖向排列子组件,Tile 平铺子组件可自动换行显示,很明然这些容器布局的实现算法与容器是绑定在一起的,重用性较差,而且这些重量级的容器组件大量使用后会导致最终生成的 SWF 体积非常大,不利于 WEB 界面显示,所以官方建议尽量用 Canvas 布局,少用或不用其它容器组件。在 Flex 4 中,布局的实现算法与容器完全分离。
Spark 布局算法的类型分为四种:BasicLayout( 绝对定位布局 - 默认),HorizontalLayout( 水平布局 ),VerticalLayout( 垂直布局 ),和TileLayout( 格子布局方式 - 新增 ),并且开发人员可以自定义布局。常见的容器有:Group、DataGroup、SkinnableContainer、SkinnableDataContainer、orderContainer 和 Panel,容器与布局组件可任意组合使用,这样布局的实现算法可以得到重用,与 Flex 3 相比,布局模型从继承父容器到组合使用容器得到了彻底的转变。Spark 容器组件对数据的支持也有功能上的增强,Flex 3 中容器中只能包含可视化的组件,Spark 在此基础上也支持基本的数据类型,如果 String,Number,Array 等等。
现在以一个登录表单页面来了解 Flex 4 的页面布局机制。
Flex 4 示例关键代码 :
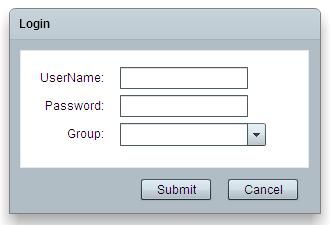
<s:Panel width="312" y="34" x="87" height="206" dropShadowVisible="true" chromeColor="#B0BDC4" title="Login" cornerRadius="6" backgroundColor="#B0BDC4"> <mx:Form horizontalCenter="-1" top="10" backgroundAlpha="1" borderColor="#FEF8F8" borderStyle="outset" backgroundColor="#FFFFFF" width="289" height="118"> <mx:FormItem label="UserName:" backgroundAlpha="0"> <s:TextInput/> </mx:FormItem> <mx:FormItem label="Password:" backgroundAlpha="0"> <s:TextInput/> </mx:FormItem> <mx:FormItem label="Group:" backgroundAlpha="0"> <s:ComboBox> </s:ComboBox> </mx:FormItem> </mx:Form> <s:Button label="Cancel" fontSize="12" bottom="13" x="218"/> <s:Button label="Submit" fontSize="12" bottom="13" x="131"/> </s:Panel>
运行效果:
图 3. 应用 Flex 4 界面元素及布局组件实现的登录界面

我们以实现同样的功能,看一下在 Flex 3 中是如何实现的 ,
Flex 3 示例关键代码:
<mx:Panel x="48" y="75" width="295" height="192" title="Login"> <mx:Form horizontalCenter="0" top="5" backgroundAlpha="0"> <mx:FormItem label="UserName:" backgroundAlpha="0"> <mx:TextInput/> </mx:FormItem> <mx:FormItem label="Password:" backgroundAlpha="0"> <mx:TextInput/> </mx:FormItem> <mx:FormItem label="Group:" backgroundAlpha="0"> <mx:ComboBox></mx:ComboBox> </mx:FormItem> </mx:Form> <mx:ControlBar bottom="10" right="10" horizontalAlign="right"> <mx:Button label="Submit" fontSize="12"/> <mx:Button label="Cancel" fontSize="12"/> </mx:ControlBar> </mx:Panel>
运行效果:
图 4. 应用 Flex 3 界面元素及布局组件实现的登录界面
根据以上两个实例的比较,在代码结构中有明显的区别。Flex 3 的 Panel 容器中只有位置上很少的属性设置,而 Flex 4 做了很多属性样式的设置,这是因为 Flex 3 中 Panel 容器内置了很复杂的样式及布局算法,而在 Flex 4 中 Panel 只是做为一个存放可视组件的容器,样式需要自定义实现,Flex 3 和 Flex 4 生成的 SWF 的文件大小分别是 73KB 和 43KB。
这里只是很小的简单实例,如果比较复杂的界面布局中,Flex 4 的容器及布局的组合应用,将在灵活性和程序优化上得到更大的体现。
本地文件操作
做为 WEB 应用程序对客户端机器的文件操作都有安全性的限制,如果在实现对本地文本文件的读写操用只能采用 JavaScript 和 fileinput 控件来获取本地路径,再对本地文件进行读写操作。而在 Flex 3 中则是通过间接调用 JS 来实现,从本质上讲都是一种方法。对于该问题 Flex 4 提供了新的文件操作类 FileReference, 该类包含对本地文件的读取和写入所有方法,而且与之前的方法相比使上方便了许多。
关键代码:
importflash.net.FileReference; varfileRef:FileReference = newFileReference(); private function openfile():void{ // 注册选择文件事件 fileRef.addEventListener(Event.SELECT, selectHandler); // 注册文件加载事件 fileRef.addEventListener(Event.COMPLETE, onLoadComplete); // 打开浏览文件窗口选择文件 fileRef.browse(); } privatefunctionselectHandler(event:Event):void{ varfile:FileReference = FileReference(event.target); // 加载文件内容 file.load(); } privatefunctiononLoadComplete(event:Event):void{ // 读取文件内容 vartxtStr:String = fileRef.data.readMultiByte(fileRef.data.length,"utf-8"); } protectedfunctionsaveBtn_clickHandler(event:MouseEvent):void{ fileRef.save(txt.text,"edb.txt"); }
皮肤与样式表
Flex Builder 4 缺省主题样式是 Spark 主题,我们之前提到过 Flex 4 保留了 Flex 3 的皮肤和组件架构,即 Flex 4 同时包含有 Halo 和 Spark 两种主题皮肤,所以你可以通过设置项目的属性来改变当前项目的主题样式。通过“Properties”(属性)->“Flex Theme”(Flex 主题)面板将主题从默认 Spark 主题改为 Halo。在“Flex Theme”(Flex 主题)面板中,单击 Halo 主题,并保存。
修改 Flex4 主题样式
图 5.Flex 4 提供的主题皮肤选项列表
选择 CSS 模板样式
CSS 模板是对界面配色方案的定义。Flex 4 提供了以下五种 CSS 模板。
图 6.CSS 配色模板列表

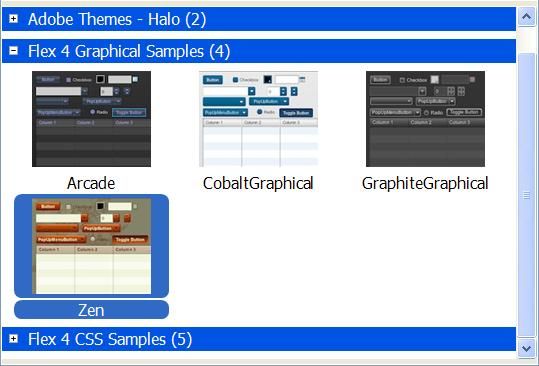
设置界面风格
在该设置界面的 Flex 4 Graphical Samples 中可以选择界面风格,比如金属风格 (Arcade)、深蓝色金属 (CobaltGraphical)、石墨 (GraphiteGraphical)、木纹风格 (Zen)
图 7. 界面风格选项列表

使用 Flex4 提供的这些主题模板可以实现快速建模,提高开发的效率。
双向数据绑定
双向数据绑定是 Flex 4 的一个新特性,顾名思义就是将两个对象的值绑定在一起,无论哪个对象的值发生变化,与之绑定的另外一个对象上的值也会发生相应的变化。一般我们会将数据模型与页面表单的值绑定在一起,当表单值发生改变时,表单值也会自动更新到数据模型上,再用数据模型做一些值有效性校验,这样省去额外的代码,只需一个绑定符即可,也使代码整体上很简洁。
我们通过具体实例来比较 Flex 3 与 Flex 4 中如果同样实现双向数据绑定的方法的差别,实例要实现的功能是任意一个文本框输入,两个文件框都可以同步显示,
关键代码如下:
在 flex3 中,数据的双向绑定用:
<TextInput id="variable1" text="{variable2.text}"/>
<TextInput id="variable2" text="{variable1.text}">
在 FLEX4 中,数据的双向绑定用:
<TextInput id="variable1" text="@{variable2.text}"/>
<TextInput id="variable2">
很明显,Flex3 要实现双向绑定,就必须用数据绑定符“{}”将两个文本输入框的值都绑定,而 Flex 4 中则使用新增加的双向数据绑定符 “@{}”来实现。
MXML 图形元素
在 Flex 3 中如果我们要显示一个矢量图形,我们就要通过可视化组件的 graphics 对象调用绘图 API 来完成,对此,Flex 4 向开发者提供一组基本几何图形类,通过 MXML 标签描述设定其属性来完成矢量图形的绘制,此外这些图形元素还支持渐变色、透明度、位图填充等功能。
我们以 MXML 图形标签绘一个有立体效果的圆体来了解 Flex 4 的图形元素标签的应用。。
关键代码:
<s:Ellipse width="100" height="100" x="281" y="171"> <s:filters> <mx:DropShadowFilter color="0x000000" alpha="0.7" distance="10" angle="45"/> </s:filters> <s:fill> <s:RadialGradient> <s:GradientEntry color="#ffff99" alpha="1" ratio="0"/> <s:GradientEntry color="#ff6600" alpha="1" ratio="1"/> </s:RadialGradient> </s:fill> </s:Ellipse>
运行效果:
图 8. 圆球立体效果
该示例应用了 MXML 图形元素 Ellipse( 用于绘制圆形或椭圆 ) 标签,滤镜效果 (DropShadowFilter),还有填充渐变色功能来完成。