DoTween动画
今天简单的说一下DoTween的用法,之前习惯了用NGUI,关于UI的简单动画,我们都是可以用NGUI自带的Tween来处理,新版的Unity出来之后,大家都习惯使用内嵌的UGUI来处理UI。那么对于UI的动画制作,就有了很多的选择,可以通过脚本直接编写动画,也可以使用Animator卡动画,当然还有很多的工具供我们选择,主要有Itween,LeanTween,DoTween(HotTween)等等都是免费的。据说LeanTween效率比较高,有空可以了解下,今天先简单说一下DoTween的用法
个人感觉Dotween的功能还是很强大的,首先去官网下载DoTween:http://dotween.demigiant.com/download.php 最好是在墙外打开下载。目前最新版本是v1.0.720,下载下来后是一个压缩包,解压到Unity的Asset文件下即可。然后在编辑器菜单栏Tools中,打开DOTween Utility Panel,然后点击安装即可,Project面板中就会多出一个Resource的文件夹,包含一个设置文件,可以看出它在这里是不可编辑的,我们可以在DOTween Utility Panel这个面板这设置,关于那些设置选项,大家一看就能明白,都是些简单的英语词汇。
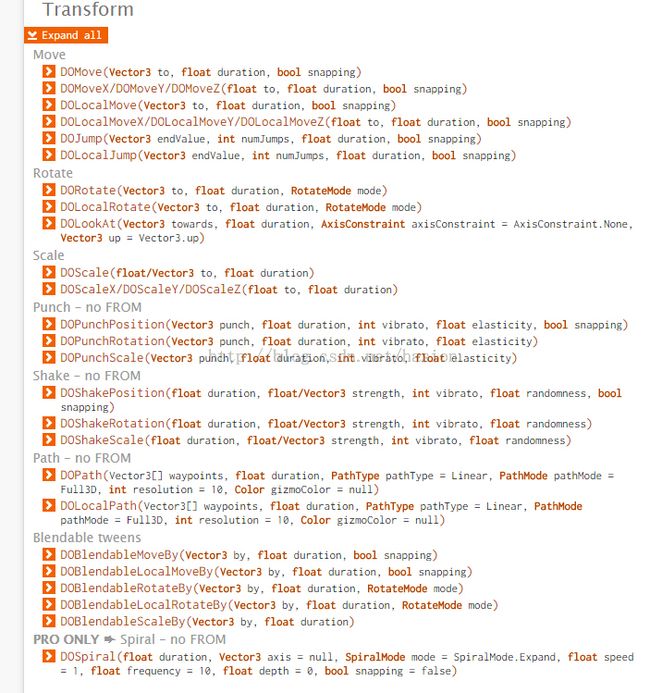
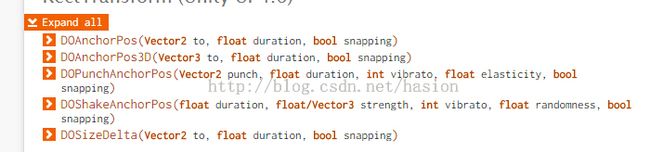
这边提供的都是封装好的dll库,我们直接访问即可。它们官网也提供了相关的文档,http://dotween.demigiant.com/documentation.php。都是针对Unity5,以及4.6的API。当然你也可以反编译它们的dll,看看这些方法都是怎么实现的,适当的时候也可以改写它们的处理方法。针对于不同的组件对象,它提供了很多的方法,我就Transform和RectTransform这两个组件,讲一下它们的用法。(都是在Unity5.0.2上测试的)
DOMove 移动 用在UI上和Gameobject是不同的,返回的是一个Tweener对象
//Obj移动
Tweener mytween = transform.DOMove(new Vector3(4, 0, 0), 2f);
mytween.SetEase(Ease.InOutQuart);
mytween.OnComplete(delegate() { print(111); });
mytween.Play();
// UI移动
Tweener recttween = (transform as RectTransform).DOAnchorPos3D(new Vector3(-200, 0, 0), 2f);
recttween.Play();
下面的都是轴向运动,就不说了,有一个跳动动画是比较好用的,可以用在游戏中 DoJump
//obj跳动
Sequence jump = GetComponent<Image>().rectTransform.DOJump(new Vector3(200, 50, 0), 1, 2f);
// UI跳动
Sequence jump_UI = transform.DOJump(new Vector3(4, 3, 0), 1, 2f); 细心的人会看到这边有一些不同了,数值上会相差这么大,他们是在不同的组件下,当我们在设置DoJump参数时,设置同样的参数,运动的轨迹是不一样的。这时候我们来看一下他们的dll:
public static Sequence DOJump(this Transform target, Vector3 endValue, int numJumps, float duration, bool snapping = false)
{
if (numJumps < 1)
{
numJumps = 1;
}
return DOTween.Sequence().Append(DOTween.To(() => target.get_position(), delegate (Vector3 x) {
target.set_position(x);
}, new Vector3(endValue.x, 0f, 0f), duration).SetOptions(AxisConstraint.X, snapping).SetEase<Tweener>(Ease.Linear)).Join(DOTween.To(() => target.get_position(), delegate (Vector3 x) {
target.set_position(x);
}, new Vector3(0f, 0f, endValue.z), duration).SetOptions(AxisConstraint.Z, snapping).SetEase<Tweener>(Ease.Linear)).Join(DOTween.To(() => target.get_position(), delegate (Vector3 x) {
target.set_position(x);
}, new Vector3(0f, endValue.y, 0f), duration / ((float) (numJumps * 2))).SetOptions(AxisConstraint.Y, snapping).SetEase<Tweener>(Ease.OutQuad).SetLoops<Tweener>((numJumps * 2), LoopType.Yoyo)).SetTarget<Sequence>(target).SetEase<Sequence>(DOTween.defaultEaseType);
}
这边可以看到,第一个参数类型是Transform,所以在UI上是无法通过设置RectTransform的Pos X和Pos Z来控制跳动的最后位置的,而且Pos Y这个高度也是不正确的,这时候我们可以修改这个参数,重载这个方法,新建一个public 静态类:
using UnityEngine;
using UnityEngine.UI;
using DG.Tweening;
public static class Test
{
public static Sequence DOJump(this RectTransform target, Vector3 endValue, int numJumps, float duration, bool snapping = false)
{
if (numJumps < 1)
{
numJumps = 1;
}
return DOTween.Sequence().Append(DOTween.To(() => target.anchoredPosition3D, delegate(Vector3 x)
{
target.anchoredPosition3D = x;
}, new Vector3(endValue.x, 0f, 0f), duration).SetOptions(AxisConstraint.X, snapping).SetEase<Tweener>(Ease.Linear)).Join(DOTween.To(() => target.anchoredPosition3D, delegate(Vector3 x)
{
target.anchoredPosition3D = x;
}, new Vector3(0f, 0f, endValue.z), duration).SetOptions(AxisConstraint.Z, snapping).SetEase<Tweener>(Ease.Linear)).Join(DOTween.To(() => target.anchoredPosition3D, delegate(Vector3 x)
{
target.anchoredPosition3D = x;
}, new Vector3(0f, endValue.y, 0f), duration / ((float)(numJumps * 2))).SetOptions(AxisConstraint.Y, snapping).SetEase<Tweener>(Ease.OutQuad).SetLoops<Tweener>((numJumps * 2), LoopType.Yoyo)).SetTarget<Sequence>(target).SetEase<Sequence>(DOTween.defaultEaseType);
}
}
这样就可以实现上段代码,用rectTransform来控制跳动的位置和高度。
DOLookAt朝向运动,在一段时间内 让物体朝向某一个方向,没什么好说的。
DOPunchPosition 冲击 设定一个已知的位置,让物体在以两者的距离为最大长度,两边来回冲击摆,Obj和UI同样的使用。
//冲击 可设置弹性和震动频率
//Tweener punch = transform.DOPunchPosition(trans.position, 2f);
//UI冲击
//Tweener punch = GetComponent<Image>().rectTransform.DOPunchAnchorPos(trans.anchoredPosition, 2f);
//punch.Play();
DOShakePosition 震动,游戏中用得比较多,以自身为几点,三维空间内随机抖动。也没什么好说的
DOPath 路径追踪,这个用处还是挺大的,用法和Itween中的基本一致。其参数都差不多,具体可以看下文档。
DOBlendableMoveBy 融合叠加,就是在已有的动画上再次叠加这个方法,DOBlendableMoveBy 就是一直往一个方向移动,其他的方法类似。
其他的用法就不介绍的,用到的时候可以查一下文档,看一下参数类型就行。大概就是这些。讲得很粗糙,其实都是些简单的东西,只要用到的时候看看api就可以了!!!