android layout_weight讲解
在网上看了一些对Layout_weight的讲解,有些说的比较片面,只列举了一种情况,然后自己通过实验和一些比较好的文章总结了一下,特此记录下来,以备以后所用。Layout_weight是线性布局,也就是LinearLayout里面用到的,下面通过实验来看这个Layout_weight的特性。
1.当控件的属性android:layout_width="fill_parent"时,布局文件如下:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="horizontal" android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <Button android:layout_width="fill_parent"
- android:layout_height="wrap_content" android:layout_weight="1"
- android:text="Button1" />
- <Button android:layout_width="fill_parent"
- android:layout_height="wrap_content" android:layout_weight="2"
- android:text="Button2" />
- </LinearLayout>
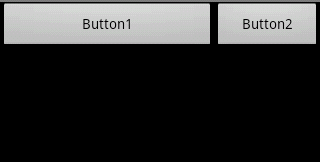
在这里Button1的Layout_weight=1,Buttong2的Layout_weight=2,运行效果为:
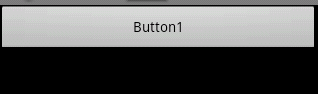
我们看到,Button1占了2/3,Button2占了1/3。如果此时把button2的weight设置成2000,不是说Button2就消失了,而是Button1的宽度几乎占满了屏幕宽度,而屏幕最后一丝细条则是留给Button2的,已近非常小了,没有显示出来。截图如下:

得出结论:在layout_width设置为fill_parent的时候,layout_weight代表的是你的控件要优先尽可能的大,但尽可能大是有限度的,即fill_parent.
2.当控件的属性android:layout_width="wrap_content"时,布局文件如下:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="horizontal" android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <Button android:layout_width="wrap_content"
- android:layout_height="wrap_content" android:layout_weight="1"
- android:text="Button1" />
- <Button android:layout_width="wrap_content"
- android:layout_height="wrap_content" android:layout_weight="2"
- android:text="Button2" />
- </LinearLayout>
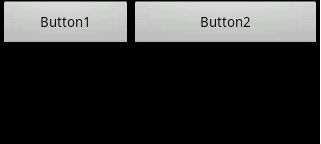
同样,Button1的weight设置为1,Button2的weight设置为2,但是效果与fill_parent的效果截然相反。运行效果如下:
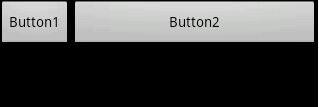
这时,和fill_parent正好相反,Button1的宽度占据了屏幕宽度的1/3,而Button2的宽度占据了屏幕的2/3,如果此时把Button1的weight设置为2000,按照之前理解,Button1应该小的几乎在屏幕上看不到,但是错了,实验告诉我们,当Button1的weight非常小时,也要"wrap_content",也就是要保证Button1至少能够显示。以下是Button1设置weight为2000时的运行截图:
我们看到,Button1已经足够小,但是要保证他能显示出来,因此得出结论:
在layout_width设置为wrap_content的时候,layout_weight代表的是你的控件要优先尽可能的小,但这个小是有限度的,即wrap_content.
当了解这些后,我们再设计程序时,为了能够自适应屏幕,不想给控件一个指定的宽度和高度,就可以使用这个weight属性来让它按自己比例来划分屏幕高度或者宽度了。