用ExtJS 实现动态载入树(Load tree)
用ExtJS 实现动态载入树(Load tree)
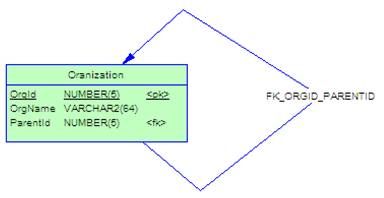
1、 数据库背景:这里有一个组织机构表,结构如下:
Oracle DDL脚本 :
create table ORGANIZATION(
ORGID NUMBER(10) not null,
PARENTID NUMBER(10) not null,
ORGNAME VARCHAR2(32) not null,
ISAVAILABLE NUMBER(1) default 1 not null
);
alter table ORGANIZATION
add constraint PK_ORGID primary key (ORGID);
alter table ORGANIZATION
add constraint FK_ORGID_PARENTID foreign key (PARENTID)
references ORGANIZATION (ORGID);
初始化数据内容(注意第一行数据是必需的):
insert into LOON_ORGANIZATION (ORGID, PARENTID, ORGNAME, ISAVAILABLE) values (-100, -100, '组织机构图', 1);
insert into LOON_ORGANIZATION (ORGID, PARENTID, ORGNAME, ISAVAILABLE) values (1, -100, '公司总部1', 1);
insert into LOON_ORGANIZATION (ORGID, PARENTID, ORGNAME, ISAVAILABLE) values (2, -100, '公司总部2', 1);
insert into LOON_ORGANIZATION (ORGID, PARENTID, ORGNAME, ISAVAILABLE) values (3, -100, '公司总部3', 1);
insert into LOON_ORGANIZATION (ORGID, PARENTID, ORGNAME, ISAVAILABLE) values (4, 1, '公司总部1-1', 1);
insert into LOON_ORGANIZATION (ORGID, PARENTID, ORGNAME, ISAVAILABLE) values (5, 1, '公司总部1-2', 1);
insert into LOON_ORGANIZATION (ORGID, PARENTID, ORGNAME, ISAVAILABLE) values (6, 2, '公司总部2-1', 1);
insert into LOON_ORGANIZATION (ORGID, PARENTID, ORGNAME, ISAVAILABLE) values (7, 2, '公司总部2-2', 1);
insert into LOON_ORGANIZATION (ORGID, PARENTID, ORGNAME, ISAVAILABLE) values (8, 3, '公司总部3-1', 1);
insert into LOON_ORGANIZATION (ORGID, PARENTID, ORGNAME, ISAVAILABLE) values (9, 3, '公司总部3-2', 1);
有了数据库支持就可以动态的从数据库中提取树数据。
第一步是建立JSP文件(org.jsp)和JavaScript(org.js)文件:
在org.jsp中导入ExtJS所必需的库文件,并在<body>中加入
<body>
<div id="tree-div" style="overflow:auto; height:300px;width:200px;border:2px solid #c3daf9;"></div>
</body>
Org.jsp文件完全可以是静态HTML文件,这里org.jsp中不包含任何动态内容,注意ExtJS所必需的库文件类库路径问题。
Org.js文件内容:
Ext.onReady(function() {
var Tree = Ext.tree;
var tree = new Tree.TreePanel( {
el : 'tree-div',//目标div容器
autoScroll : true,
animate : true,
enableDD : true,
containerScroll : true,
loader : new Tree.TreeLoader( {
dataUrl : ' OrgTreeJsonData.action '// OrgTreeJsonData.action就是要动态载入数据的请求地址,这里请求时会提交一个参数为node的值,值为root即new Tree.AsyncTreeNode()对象的id值
})
});
var root = new Tree.AsyncTreeNode( {
text : '组织机构树',
draggable : false,
id : '-100'//默认的node值:?node=-100
});
tree.setRootNode(root);
tree.render();
root.expand();
});
OrgTreeJsonData.action所请求的JSON数据例子:
[ {
"text" : "公司总部1",
"id" : "1",
"cls" : "folder"
}, {
"text" : "公司总部2",
"id" : "2",
"cls" : "folder"
}, {
"text" : "公司总部3",
"id" : "3",
"cls" : "folder"
}]
服务器端可以使用这样的SQL语句来查询:
select t.orgid,t.orgname,t.parentid from organization t
where t.parentid='-100' and t.orgid!='-100'
下面的代码片断用于struts2 action类中:
public String treeNode() {
try {
List<Object[]> list = this.organizationService.findByParentId(this.node);
if (list != null && !list.isEmpty()) {
boolean isFirst = true;
int i = 0;
int last = list.size();
for (Object[] o : list) {
if (i == 0) {
this.setJsonString("[{/"text/" :/"" + o[1].toString() + "/" ,/"id/" :/"" + o[0].toString()
+ "/" ,/"cls/" :/"folder/"} ");
} else if (i == (last - 1)) {
this.setJsonString(this.getJsonString() + ",{/"text/" :/"" + o[1].toString() + "/" ,/"id/" :/""
+ o[0].toString() + "/" ,/"cls/" :/"folder/"}]");
} else {
this.setJsonString(this.getJsonString() + ",{/"text/" :/"" + o[1].toString() + "/" ,/"id/" :/""
+ o[0].toString() + "/" ,/"cls/" :/"folder/"}");
}
i++;
}
} else {
this.setJsonString("");
}
System.out.println(this.getJsonString());
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
return this.INPUT;
}
return this.SUCCESS;
}
运行时的图:
文章出处:DIY部落(http://www.diybl.com/course/1_web/javascript/jsjs/2008624/127992.html)