Android中使用ViewPager和PagerTabStrip实现页面滑动效果
Android实现页面翻动效果的方法很多,现在用viewPager和PagerTabStrip来实现一下。
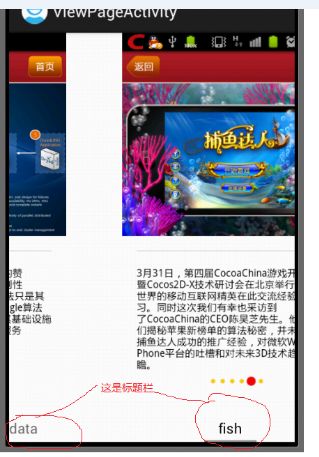
效果如图,(图片是从别人实现的例子里扣下来的,图片挺好看)
这个例子在手向左向右滑动的时候页面都会翻动,另外,点击底下的title时,也会翻到对应的页面。都是API里自带的,比较简单。
效果图如下:
一边贴代码一边解释吧...
1.main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!--注意事项:
1.这里ViewPager和 PagerTabStrip都要把包名写全了,不然会ClassNotFount
2.API中说:在布局xml把PagerTabStrip当做ViewPager的一个子标签来用,不能拿出来,不然还是会报错
3.在PagerTabStrip标签中可以用属性android:layout_gravity=TOP|BOTTOM来指定title的位置
4.如果要显示出PagerTabStrip某一页的title,需要在ViewPager的adapter中实现getPageTitle(int)-->
<android.support.v4.view.ViewPager
android:id="@+id/viewpage"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<android.support.v4.view.PagerTabStrip
android:id="@+id/pagetab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"/>
</android.support.v4.view.ViewPager>
</LinearLayout>
2.接下来是viewPager页面中的布局xml代码,方便起见,就一个ImageView, view.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" > <ImageView
android:id="@+id/image1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:contentDescription="@string/app_name"/>
</RelativeLayout>
3.java代码
package com.clb.viewpagetest;import java.util.ArrayList; import java.util.List; import android.app.Activity; import android.graphics.BitmapFactory; import android.os.Bundle; import android.support.v4.view.PagerAdapter; import android.support.v4.view.ViewPager; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView;public class ViewPageActivity extends Activity { private ViewPager viewPage; private MyPageAdapter adapter; private List<View> views; private int[] bamps = {R.drawable.bird, R.drawable.board, R.drawable.car, R.drawable.data, R.drawable.fish, R.drawable.phone}; private String[] titles = {"bird", "board", "car", "data", "fish", "phone"}; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); viewPage = (ViewPager)findViewById(R.id.viewpage); views = new ArrayList<View>(); LayoutInflater inflater = getLayoutInflater(); int len = titles.length; View view = null; //设置ViewPager显示的页面内容 ImageView image = null; for (int i = 0; i < len; i++) { view = inflater.inflate(R.layout.view, null); image = (ImageView)view.findViewById(R.id.image1); image.setImageBitmap(BitmapFactory.decodeResource(getResources(), bamps[i])); views.add(view); } //实现一个PagerAdapter adapter = new MyPageAdapter(titles, views); viewPage.setAdapter(adapter); } /** * 实现一个PagerAdapter内部类 * @author Administrator * */ private class MyPageAdapter extends PagerAdapter { String[] titles; List<View> views; public MyPageAdapter(String[] titles, List<View> views) { this.titles = titles; this.views = views; } /** * 要显示的页面的个数 */ @Override public int getCount() { return views == null ? 0 : views.size(); } /** * 获取一个指定页面的title描述 * 如果返回null意味着这个页面没有标题,默认的实现就是返回null * * 如果要显示页面上的title则此方法必须实现 */ @Override public CharSequence getPageTitle(int position) { return titles[position]; } /** * 创建指定position的页面。这个适配器会将页面加到容器container中。 * @param container 创建出的实例放到container中,这里的container就是viewPager * @return 返回一个能表示该页面的对象,不一定要是view,可以其他容器或者页面。 */ @Override public Object instantiateItem(ViewGroup container, int position) { //必须要把创建的对象先添加到容器中,再返回。一般简单的adapter直接就返回显示的界面就完事了。 container.addView(views.get(position)); return views.get(position); } /** * 此方法会将容器中指定页面给移除 * 该方法中的参数container和position跟instantiateItem方法中的内容一致 * @param object 这个object 就是 instantiateItem方法中返回的那个Object */ @Override public void destroyItem(ViewGroup container, int position, Object object) { container.removeView(views.get(position)); } /** * 这个方法就是比较一下容器中页面和instantiateItem方法返回的Object是不是同一个 * @param arg0 ViewPager中的一个页面 * @param arg1 instantiateItem方法返回的对象 */ @Override public boolean isViewFromObject(View arg0, Object arg1) { return arg0 == arg1; } } }