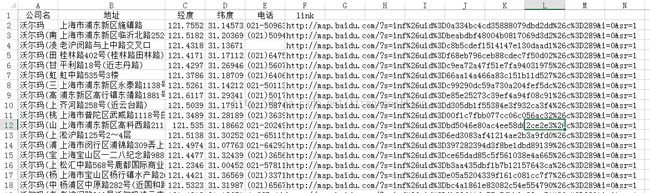
百度API得到XX地区所有YY的经纬度坐标
好久没写博客了,贴一个很久以前为大姐的毕业论文而写一个小程序,还比较方便,比如说,我要得到上海市所有沃尔玛的经纬度坐标,并且将信息汇总到Excel中,操作如下:
1.将后文的代码保存到记事本(.txt),然后呢再把这个txt文档的后缀改为.htm
2.双击就可以啦(如果你的默认浏览器是IE,不是的话,选择打开方式为IE浏览器,我这个只支持IE浏览器),IE会请求允许之类的,总之都允许就好了
3. 更改保存路径,记得文件名的后缀一定是.xls/.xlsx。
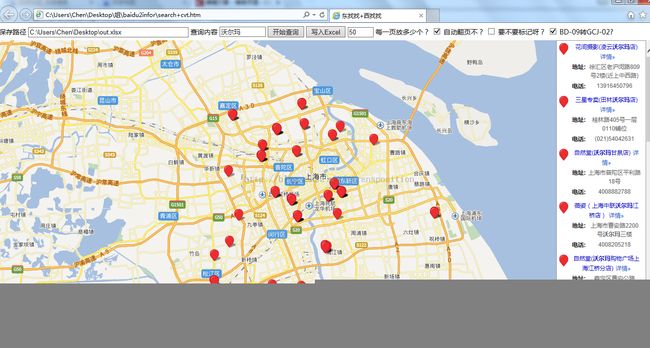
4. 然后,单击开始查询
![]()
5.单击写入Excel,如下图
说明:
1.前两个功能大家一实便知,最后一个是坐标转换,天国所有的坐标都不允许使用真实坐标,要使用火星坐标,即GCJ-02,like 谷歌地图,而百度地图的坐标体系又自成一体,所以这个功能就是把百度坐标转成火星坐标。
2. 如果是想查询北京市的沃尔玛怎么办呢?天才的观众,你们一定猜得出来只要改改代码就好啦,相信你们一定知道改哪里。
3. 为方便广大群众,可以一次性查询很多关键词,Excel会自动添加新页
4. 如果你在全国范围内查询沃尔玛,会得到上海地区的沃尔玛数量不止74!!!!难倒我错了?程序没有错,当你单击上海市的沃尔玛,然后一个一个数的时候你会发现只有74个,不知道百度怎么回事!!呃,一数不知道,一数吓一跳,一you般来说,我的数目和你实际输出来的是一样的,可是这次居然我的数据还多了4个,特意核对了一下,妈蛋,有几个是重复的,比如田林路的那个沃尔玛,居然有几个不一样的地名,幸好我经常去那个沃尔玛,看来是不够严谨。很多 C多多(五角场沃尔玛店)、欧味多(祁连山沃尔玛店) 之类的地方,好吧,百度并没有按类别分类,也就是说查出来的可能不是超市,只是名字里面有沃尔玛,这就解释的通了,理论上是可以通过距离远近去掉一些,好吧,这个我也懒得处理了。换成沃尔玛超市之后会好一点,不纠结了,反正对于快递之类的是正确的,因为不会有 XX(顺丰快递店),对于沃尔玛之类的里面还包含了其它东西的就自己按照公司名检查一遍吧。
5. 算是第一次接触百度API,所以很多功能是实现了,但是方法很笨,比如自动翻页,因为我找不到对于的函数,见谅,说完了,
<!DOCTYPE html>
<html>
<head>
<span style="white-space:pre"> </span><meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<span style="white-space:pre"> </span><meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<span style="white-space:pre"> </span><style type="text/css">
body, html {
width: 100%;
height: 100%;
margin: 0;
font-family: "微软雅黑";
}
#r-result {
float:up;
width: 100%;
<span style="white-space:pre"> </span>height: 36px;
font-size: 14px;
line-height: 36px;
<span style="white-space:pre"> </span>margin:auto;
}
#l-map {
float: left;
height: 95%;
width: 85%;
}
<span style="white-space:pre"> </span>#r-result2 {
<span style="white-space:pre"> </span>float: right;
<span style="white-space:pre"> </span>width: 15%;
<span style="white-space:pre"> </span>height: 100%;
<span style="white-space:pre"> </span>font-size: 14px;
<span style="white-space:pre"> </span>line-height: 20px;
<span style="white-space:pre"> </span>background-color: #FFF;
<span style="white-space:pre"> </span>text-align: center;
<span style="white-space:pre"> </span>position: relative;
<span style="white-space:pre"> </span>overflow: auto;
}
<span style="white-space:pre"> </span>#text {
<span style="white-space:pre"> </span>height: 20px;
<span style="white-space:pre"> </span>vertical-align: middle;
<span style="white-space:pre"> </span>line-height: 20px; /*line-height must be equal to height*/
<span style="white-space:pre"> </span>font-size: 14px;
<span style="white-space:pre"> </span>font-style: normal;
<span style="white-space:pre"> </span>background-color: #CCC;
<span style="white-space:pre"> </span>width: auto;
<span style="white-space:pre"> </span>left: auto;
<span style="white-space:pre"> </span>top: auto;
<span style="white-space:pre"> </span>right: auto;
<span style="white-space:pre"> </span>bottom: auto;
<span style="white-space:pre"> </span>}
</style>
<span style="white-space:pre"> </span>
<span style="white-space:pre"> </span><title>东找找+西找找</title>
</head>
<body>
<div id="r-result" >保存路径
<input name="ex_path" type="text" id="ex_path" value="C:\Users\Chen\Desktop\out.xlsx" size="50">
<label for="ex_path"></label>
查询内容
<input type="text" id="kuaiDiName" size="10" value="沃尔玛"/>
<input type="button" value="开始查询" onClick="searchKey()"/>
<input type="submit" name="bt_sumbit" id="bt_sumbit" value="写入Excel" onClick="saveExcel()">
<input type="text" id="txt_numPerPages" value=50 size="3" maxlength="3"/>
每一页放多少个?
<input type="checkbox" name="checkbox1" id="cb_autoPaging" checked > 自动翻页不?
<input name="checkbox2" type="checkbox" id="cb_marker" > 要不要标记呀?
<span style="white-space:pre"> </span> <input name="checkbox_cvt" type="checkbox" id="cb_cvt" checked > BD-09转GCJ-02?
</div>
<span style="white-space:pre"> </span><div id="l-map">
</div>
<div id="r-result2" >
</div>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=z1Oln4RBIe7oHRp9Yko17LA7"></script>
<script type="text/javascript">
<span style="white-space:pre"> </span>// 百度地图API功能
<span style="white-space:pre"> </span>var map = new BMap.Map("l-map");
<span style="white-space:pre"> </span>//map.centerAndZoom(new BMap.Point(121.478945,31.236005), 11);//人民广场
<span style="white-space:pre"> </span>map.centerAndZoom("上海市", 11);
map.enableScrollWheelZoom(true);
<span style="white-space:pre"> </span>var kuaiDiName ; //查询内容
<span style="white-space:pre"> </span>var outs ; //保存成txt的时候用的是它
<span style="white-space:pre"> </span>var numPerPages = 10;//百度限制每一页最多只能有100个,无语,所以超过一百个时,咱们就得自动翻页了
<span style="white-space:pre"> </span>//var cntPois;
<span style="white-space:pre"> </span>var cntPages;//第几页
<span style="white-space:pre"> </span>var indexOuts = 0;//网点序号,是以所有页的所有网点计数的
<span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>var outArray;// 最重要的数组,所有数据都在这里面
<span style="white-space:pre"> </span>var captions =new Array("公司名","地址","经度","纬度","电话","link");
<span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>var XLObj = new ActiveXObject("Excel.Application");//创建Excel实例
<span style="white-space:pre"> </span>var xlBook = XLObj.Workbooks.Add(); //创建工作簿,默认保存在我的文档目录
<span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>//var ExcelSheet = xlBook.Worksheets(1); //创建工作表
<span style="white-space:pre"> </span>var sheetNum = 0;//手动记录 工作表序号
<span style="white-space:pre"> </span>var SearchOptions = {
<span style="white-space:pre"> </span>onSearchComplete:searchComplete,
<span style="white-space:pre"> </span>renderOptions: {
<span style="white-space:pre"> </span>map: map,
<span style="white-space:pre"> </span>panel: "r-result2",
<span style="white-space:pre"> </span>selectFirstResult: false
<span style="white-space:pre"> </span>},
<span style="white-space:pre"> </span>pageCapacity:numPerPages,
<span style="white-space:pre"> </span>autoViewport: false<span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>};
<span style="white-space:pre"> </span>var autoPaging="off";
var local = new BMap.LocalSearch(map, SearchOptions);
<span style="white-space:pre"> </span>//local.setPageCapacity(100);
<span style="white-space:pre"> </span>local.disableFirstResultSelection();
<span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>//-----------------------------------
<span style="white-space:pre"> </span>/*
<span style="white-space:pre"> </span>var output = "从上地到西单驾车需要";
<span style="white-space:pre"> </span>var searchDistanceComplete = function (results){
<span style="white-space:pre"> </span>if (transit.getStatus() != BMAP_STATUS_SUCCESS)
<span style="white-space:pre"> </span>{
<span style="white-space:pre"> </span>return ;
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>var plan = results.getPlan(0);
<span style="white-space:pre"> </span>output += plan.getDuration(true) + "\n"; //获取时间
<span style="white-space:pre"> </span>output += "总路程为:" ;
<span style="white-space:pre"> </span>output += plan.getDistance(true) + "\n"; //获取距离
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>var distanceOptions={
<span style="white-space:pre"> </span>renderOptions: {map: map},
<span style="white-space:pre"> </span>onSearchComplete: searchDistanceComplete,
<span style="white-space:pre"> </span>onPolylinesSet: function(){
<span style="white-space:pre"> </span>setTimeout(function(){alert(output)},"1000");
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>var transit = new BMap.DrivingRoute(map, distanceOptions);
<span style="white-space:pre"> </span>transit.search("上地", "西单");
<span style="white-space:pre"> </span>*/
<span style="white-space:pre"> </span>//--------------------------------
function searchComplete(results){
<span style="white-space:pre"> </span>// 判断状态是否正确
<span style="white-space:pre"> </span>if (local.getStatus() == BMAP_STATUS_SUCCESS){
<span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>//cntPois= results.getNumPois();
<span style="white-space:pre"> </span>cntPages =results.getNumPages();
<span style="white-space:pre"> </span>var curPages= results.getPageIndex();
<span style="white-space:pre"> </span>//如果是第一页,那么先分配outs的空间
<span style="white-space:pre"> </span>if(0==curPages)
<span style="white-space:pre"> </span>{<span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>//outs=[];
<span style="white-space:pre"> </span>//outs = new Array(results.getNumPois());<span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>outArray = []; <span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>outArray = new Array(results.getNumPois());
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>if(curPages<cntPages-1)
<span style="white-space:pre"> </span>{
<span style="white-space:pre"> </span>//一页一页的存到我们的输出outs里面
<span style="white-space:pre"> </span>getOut(results);
<span style="white-space:pre"> </span>//不急,慢慢翻,翻到最后一页为止
<span style="white-space:pre"> </span>if(true==document.getElementById('cb_autoPaging').checked)
<span style="white-space:pre"> </span>{
<span style="white-space:pre"> </span>setTimeout(local.gotoPage(curPages+1),2000);//2s翻一页
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>else//最后一页,可以收网了
<span style="white-space:pre"> </span>{
<span style="white-space:pre"> </span>getOut(results);
<span style="white-space:pre"> </span>setTimeout("marAll(points,titles)",500);//为什么要延时加标记呢?因为如果先执行这一句,那么又会调用最后一页的mark函数,结果就会重叠了
<span style="white-space:pre"> </span>//setTimeout("writeFile(outs)",1500);//嘎嘎,延时必须要加双引号,否则,直接执行了……<span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>setTimeout("write2Excel(outArray,captions)",1500);//好了,现在直接写excel
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>}<span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>//查询
<span style="white-space:pre"> </span>function searchKey(){
<span style="white-space:pre"> </span>indexOuts = 0;
<span style="white-space:pre"> </span>kuaiDiName = document.getElementById("kuaiDiName").value;
<span style="white-space:pre"> </span>numPerPages=parseInt(document.getElementById("txt_numPerPages").value);
<span style="white-space:pre"> </span>local.setPageCapacity(numPerPages);
<span style="white-space:pre"> </span>map.clearOverlays();
<span style="white-space:pre"> </span>//DefaultFilePath<span style="white-space:pre"> </span>"C:\\Users\\Chen\\Documents"
<span style="white-space:pre"> </span>//SheetsInNewWorkbook<span style="white-space:pre"> </span>1
<span style="white-space:pre"> </span>// 真正开始检索
<span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>if(true==document.getElementById('cb_cvt').checked)
<span style="white-space:pre"> </span>bcvt2GCJ = true;
<span style="white-space:pre"> </span>else
<span style="white-space:pre"> </span>bcvt2GCJ = false;
<span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>local.search(kuaiDiName);
<span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>//好吧,这两个数组的信息的确是冗余了,为了标记方便,忍了
<span style="white-space:pre"> </span>var titles = new Array();
<span style="white-space:pre"> </span>var points = new Array();
var fileOut;
<span style="white-space:pre"> </span>var bcvt2GCJ = false;
<span style="white-space:pre"> </span>function getOut(results){
<span style="white-space:pre"> </span>fileOut = prefix+kuaiDiName+".txt";
<span style="white-space:pre"> </span>for(var i=0;i<results.getCurrentNumPois();i++){
<span style="white-space:pre"> </span>/*
<span style="white-space:pre"> </span>outs[indexOuts]=
<span style="white-space:pre"> </span>results.Vo[i].title+'\t'+
<span style="white-space:pre"> </span>results.Vo[i].address+'\t' +
<span style="white-space:pre"> </span>results.Vo[i].point.lat+'\t'+
<span style="white-space:pre"> </span>results.Vo[i].point.lng+'\t'+
<span style="white-space:pre"> </span>results.Vo[i].phoneNumber+'\t' +
<span style="white-space:pre"> </span>results.Vo[i].url;<span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>*/
<span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>points[indexOuts]=results.getPoi(i).point;
<span style="white-space:pre"> </span>titles[indexOuts]=results.getPoi(i).title;
<span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>outArray[indexOuts] = new Array();
<span style="white-space:pre"> </span>outArray[indexOuts][0]=results.getPoi(i).title;
<span style="white-space:pre"> </span>outArray[indexOuts][1]=results.getPoi(i).address;
<span style="white-space:pre"> </span>outArray[indexOuts][2]=results.getPoi(i).point.lng;
<span style="white-space:pre"> </span>outArray[indexOuts][3]=results.getPoi(i).point.lat;
<span style="white-space:pre"> </span>outArray[indexOuts][4]=results.getPoi(i).phoneNumber;
<span style="white-space:pre"> </span>outArray[indexOuts][5]=results.getPoi(i).url;
<span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>if (bcvt2GCJ)
<span style="white-space:pre"> </span>{
<span style="white-space:pre"> </span>var loc = bd2gcj(results.getPoi(i).point.lat,results.getPoi(i).point.lng);
<span style="white-space:pre"> </span>outArray[indexOuts][2] = loc[1];
<span style="white-space:pre"> </span>outArray[indexOuts][3] = loc[0];
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>// 直接操作数组固然好,可是百度会改名字的,之前还是用Vo,5.0版本就改成了np
<span style="white-space:pre"> </span>/*
<span style="white-space:pre"> </span>points[indexOuts]=results.np[i].point;
<span style="white-space:pre"> </span>titles[indexOuts]=results.np[i].title;
<span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>outArray[indexOuts] = new Array();
<span style="white-space:pre"> </span>outArray[indexOuts][0]=results.np[i].title;
<span style="white-space:pre"> </span>outArray[indexOuts][1]=results.np[i].address;
<span style="white-space:pre"> </span>outArray[indexOuts][2]=results.np[i].point.lng;
<span style="white-space:pre"> </span>outArray[indexOuts][3]=results.np[i].point.lat;
<span style="white-space:pre"> </span>outArray[indexOuts][4]=results.np[i].phoneNumber;
<span style="white-space:pre"> </span>outArray[indexOuts][5]=results.np[i].url;
<span style="white-space:pre"> </span>*/
<span style="white-space:pre"> </span>indexOuts++;
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>//这个函数已经被我抛弃了
<span style="white-space:pre"> </span>var prefix ='C:/Users/Chen/Desktop/';
<span style="white-space:pre"> </span>function writeFile(outs){
var fso, f, s;
fso = new ActiveXObject("Scripting.FileSystemObject");
try{
<span style="white-space:pre"> </span>f = fso.OpenTextFile(fileOut, 2, true, -1);
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>catch(e){
<span style="white-space:pre"> </span>alert('说好的路径呢?'+'你仔细瞧瞧有木有'+'又坑我'+'\n'+fileOut);<span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>}
for (var i = 0; i < outs.length; i++)
{
f.WriteLine(outs[i]);
}
f.Close();
<span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>copy2Excel(outs);
<span style="white-space:pre"> </span>
alert('大功告成!'+'总共'+outs.length+'个');
}
<span style="white-space:pre"> </span>function addMarker(point,label){
<span style="white-space:pre"> </span>var marker = new BMap.Marker(point);
<span style="white-space:pre"> </span>map.addOverlay(marker);
<span style="white-space:pre"> </span>marker.setLabel(label);
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>function marAll(points,labels)
<span style="white-space:pre"> </span>{
<span style="white-space:pre"> </span>map.clearOverlays();
<span style="white-space:pre"> </span> for (var i = 0; i < points.length; i++)
<span style="white-space:pre"> </span>{
<span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>if(true==document.getElementById('cb_marker').checked)
<span style="white-space:pre"> </span>{<span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>addMarker(points[i],new BMap.Label(labels[i],{offset:new BMap.Size(10,-10)}));
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>else{
<span style="white-space:pre"> </span>addMarker(points[i]);
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>function write2Excel(outArray,captions) //写入excel,一个一个写,很慢的,先这样吧
<span style="white-space:pre"> </span>{
<span style="white-space:pre"> </span>if(0!=sheetNum)//新建工作簿的时候,会自动创建第一个工作表,所以第一次就不需要另外创建工作表了
<span style="white-space:pre"> </span>{
<span style="white-space:pre"> </span>xlBook.Worksheets.add();//再来一张工作表
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>sheetNum++;//
<span style="white-space:pre"> </span>var ExcelSheet = xlBook.ActiveSheet;//获取刚刚新建的工作表
<span style="white-space:pre"> </span>ExcelSheet.name = sheetNum+' '+ kuaiDiName;//工作表名
<span style="white-space:pre"> </span>var rows = outArray.length;
<span style="white-space:pre"> </span>var cols = outArray[0].length;
<span style="white-space:pre"> </span>//先把表头加上
<span style="white-space:pre"> </span>for(var i=0;i<cols;i++)
<span style="white-space:pre"> </span>{
<span style="white-space:pre"> </span>ExcelSheet.Cells(1,i+1).value = captions[i];
<span style="white-space:pre"> </span>ExcelSheet.Cells(1,i+1).HorizontalAlignment = 3;//水平居中
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>//一个一个单元赋值,太慢了……
<span style="white-space:pre"> </span>for (var i = 0; i < rows; i++)
<span style="white-space:pre"> </span>{
<span style="white-space:pre"> </span>//取得每行的列数
<span style="white-space:pre"> </span>for (var j = 0; j < cols; j++)
<span style="white-space:pre"> </span>{
<span style="white-space:pre"> </span>ExcelSheet.Cells(i + 2, j + 1).value = outArray[i][j];
<span style="white-space:pre"> </span> //赋值
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>} <span style="white-space:pre"> </span>
<span style="white-space:pre"> </span> //xlBook.Application.Quit();
<span style="white-space:pre"> </span>Alert('现已查明,'+kuaiDiName+'共有'+outArray.length+'个窝点');
<span style="white-space:pre"> </span>XLObj.Visible = true; // 这一行最好别加,加上去容易造成浏览器崩溃
<span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>function saveExcel()
<span style="white-space:pre"> </span>{
<span style="white-space:pre"> </span>var filePath = document.getElementById("ex_path").value;
<span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>var fso;
<span style="white-space:pre"> </span>fso=new ActiveXObject("Scripting.FileSystemObject");
<span style="white-space:pre"> </span>/*
<span style="white-space:pre"> </span>if(fso.FileExists(filePath))
<span style="white-space:pre"> </span>{
<span style="white-space:pre"> </span>event.returnValue = confirm("已经有人把位置占了,哥哥权力不够,咱们换一个位置好吗?");
<span style="white-space:pre"> </span>if(event.returnValue)
<span style="white-space:pre"> </span>{
<span style="white-space:pre"> </span> //fso.DeleteFile(filePath); //木有权限……
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>else{
<span style="white-space:pre"> </span>return;
<span style="white-space:pre"> </span>}<span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>
if(fso.FolderExists(filePath))
<span style="white-space:pre"> </span>{ //判断目录是否存在
<span style="white-space:pre"> </span>xlBook.SaveAs(filePath);
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>else
<span style="white-space:pre"> </span>{
<span style="white-space:pre"> </span>alert("说好的目录呢,怎么不存在呀");
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>*/
<span style="white-space:pre"> </span>try{
<span style="white-space:pre"> </span>if(xlBook.SaveAs(filePath))
<span style="white-space:pre"> </span>alert("统统都到Excel了,妥妥的...");
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>catch(e){
<span style="white-space:pre"> </span>alert('说好的路径呢?'+'你仔细瞧瞧有木有'+'又坑我'+'\n'+filePath);<span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>window.onbeforeunload=function (){
<span style="white-space:pre"> </span>//xlBook.SaveAs(filePath+'\\outs.xlsx');
<span style="white-space:pre"> </span>xlBook.Application.Quit();
<span style="white-space:pre"> </span>Alert("过河拆桥...");
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>function Alert(str) {
<span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>var msgw,msgh,bordercolor;
<span style="white-space:pre"> </span>msgw=350;//提示窗口的宽度
<span style="white-space:pre"> </span>msgh=80;//提示窗口的高度
<span style="white-space:pre"> </span>titleheight=25 //提示窗口标题高度
<span style="white-space:pre"> </span>bordercolor="#336699";//提示窗口的边框颜色
<span style="white-space:pre"> </span>titlecolor="#99CCFF";//提示窗口的标题颜色
<span style="white-space:pre"> </span>var sWidth,sHeight;
<span style="white-space:pre"> </span>//获取当前窗口尺寸
<span style="white-space:pre"> </span>sWidth = document.body.offsetWidth;
<span style="white-space:pre"> </span>sHeight = document.body.offsetHeight;
<span style="white-space:pre"> </span>// //背景div
<span style="white-space:pre"> </span>var bgObj=document.createElement("div");
<span style="white-space:pre"> </span>bgObj.setAttribute('id','alertbgDiv');
<span style="white-space:pre"> </span>bgObj.style.position="absolute";
<span style="white-space:pre"> </span>bgObj.style.top="0";
<span style="white-space:pre"> </span>bgObj.style.background="#E8E8E8";
<span style="white-space:pre"> </span>bgObj.style.filter="progid:DXImageTransform.Microsoft.Alpha(style=3,opacity=25,finishOpacity=75";
<span style="white-space:pre"> </span>bgObj.style.opacity="0.6";
<span style="white-space:pre"> </span>bgObj.style.left="0";
<span style="white-space:pre"> </span>bgObj.style.width = sWidth + "px";
<span style="white-space:pre"> </span>bgObj.style.height = sHeight + "px";
<span style="white-space:pre"> </span>bgObj.style.zIndex = "10000";
<span style="white-space:pre"> </span>document.body.appendChild(bgObj);
<span style="white-space:pre"> </span>//创建提示窗口的div
<span style="white-space:pre"> </span>var msgObj = document.createElement("div")
<span style="white-space:pre"> </span>msgObj.setAttribute("id","alertmsgDiv");
<span style="white-space:pre"> </span>msgObj.setAttribute("align","center");
<span style="white-space:pre"> </span>msgObj.style.background="white";
<span style="white-space:pre"> </span>msgObj.style.border="1px solid " + bordercolor;
<span style="white-space:pre"> </span>msgObj.style.position = "absolute";
<span style="white-space:pre"> </span>msgObj.style.left = "50%";
<span style="white-space:pre"> </span>msgObj.style.font="12px/1.6em Verdana, Geneva, Arial, Helvetica, sans-serif";
<span style="white-space:pre"> </span>//窗口距离左侧和顶端的距离
<span style="white-space:pre"> </span>msgObj.style.marginLeft = "-225px";
<span style="white-space:pre"> </span>//窗口被卷去的高+(屏幕可用工作区高/2)-150
<span style="white-space:pre"> </span>msgObj.style.top = document.body.scrollTop+(window.screen.availHeight/2)-150 +"px";
<span style="white-space:pre"> </span>msgObj.style.width = msgw + "px";
<span style="white-space:pre"> </span>msgObj.style.height = msgh + "px";
<span style="white-space:pre"> </span>msgObj.style.textAlign = "center";
<span style="white-space:pre"> </span>msgObj.style.lineHeight ="25px";
<span style="white-space:pre"> </span>msgObj.style.zIndex = "10001";
<span style="white-space:pre"> </span>document.body.appendChild(msgObj);
<span style="white-space:pre"> </span>//提示信息标题
<span style="white-space:pre"> </span>var title=document.createElement("h4");
<span style="white-space:pre"> </span>title.setAttribute("id","alertmsgTitle");
<span style="white-space:pre"> </span>title.setAttribute("align","left");
<span style="white-space:pre"> </span>title.style.margin="0";
<span style="white-space:pre"> </span>title.style.padding="3px";
<span style="white-space:pre"> </span>title.style.background = bordercolor;
<span style="white-space:pre"> </span>title.style.filter="progid:DXImageTransform.Microsoft.Alpha(startX=20, startY=20, finishX=100, finishY=100,style=1,opacity=75,finishOpacity=100);";
<span style="white-space:pre"> </span>title.style.opacity="0.75";
<span style="white-space:pre"> </span>title.style.border="1px solid " + bordercolor;
<span style="white-space:pre"> </span>title.style.height="18px";
<span style="white-space:pre"> </span>title.style.font="12px Verdana, Geneva, Arial, Helvetica, sans-serif";
<span style="white-space:pre"> </span>title.style.color="white";
<span style="white-space:pre"> </span>title.innerHTML="禀报...";
<span style="white-space:pre"> </span>document.getElementById("alertmsgDiv").appendChild(title);
<span style="white-space:pre"> </span>//提示信息
<span style="white-space:pre"> </span>var txt = document.createElement("p");
<span style="white-space:pre"> </span>txt.setAttribute("id","msgTxt");
<span style="white-space:pre"> </span>txt.style.margin="16px 0";
<span style="white-space:pre"> </span>txt.innerHTML = str;
<span style="white-space:pre"> </span>document.getElementById("alertmsgDiv").appendChild(txt);
<span style="white-space:pre"> </span>//设置关闭时间
<span style="white-space:pre"> </span>window.setTimeout("closewin()",2500);
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>function closewin() {
<span style="white-space:pre"> </span>document.body.removeChild(document.getElementById("alertbgDiv"));
<span style="white-space:pre"> </span>document.getElementById("alertmsgDiv").removeChild(document.getElementById("alertmsgTitle"));
<span style="white-space:pre"> </span>document.body.removeChild(document.getElementById("alertmsgDiv"));
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>var x_pi = 3.14159265358979324 * 3000.0 / 180.0;
<span style="white-space:pre"> </span>var PI = 3.14159265358979324;
<span style="white-space:pre"> </span> function bd2gcj(bdLat, bdLon)
<span style="white-space:pre"> </span>{
<span style="white-space:pre"> </span>var x = bdLon - 0.0065, y = bdLat - 0.006;
<span style="white-space:pre"> </span>var z = Math.sqrt(x * x + y * y) - 0.00002 * Math.sin(y * x_pi);
<span style="white-space:pre"> </span>var theta = Math.atan2(y, x) - 0.000003 * Math.cos(x * x_pi);
<span style="white-space:pre"> </span>var gcjLon = z * Math.cos(theta);
<span style="white-space:pre"> </span>var gcjLat = z * Math.sin(theta);
<span style="white-space:pre"> </span>var locs = new Array();
<span style="white-space:pre"> </span>locs[1] = z * Math.cos(theta);//gcjLon
<span style="white-space:pre"> </span>locs[0] = z * Math.sin(theta);//gcjLat
<span style="white-space:pre"> </span>return locs;
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>
</script>
</body>
</html>