实用JS系列——面向对象中的类和继承
背景:
在最开始学习JavaScript时,我们就知道,它是一种脚本语言,也有面向对象机制。但它的面向对象继承机制是基于原型的,即Prototype。今天,我们就来找一下JS中OO的影子。
创建类
1、用function模拟创建类,类似构造函数
function Animal() {
this.name = "动物";
this.action = "打招呼";
}
var animal = new Animal();
alert(animal.name + ":" + animal.action);
也可以在定义时加上参数。
function Animal(name,action) {
this.name = name;
this.action = action;
}
var animal = new Animal("小动物", "打招呼");
alert(animal.name+":"+animal.action);
2、用prototype对象
function Animal() { };
Animal.prototype.name = "小动物";
Animal.prototype.action = "打招呼";
Animal.sayHello = function () {
alert(this.name+"你好");
}

在上述两种方式中,我们创建了Animal的类,并且new出了它的对象animal。其中,name和action两个属性,sayHello为方法。在 function 中用 this 引用当前对象,通过对属性的赋值来声明属性。如果用var声明变量,则该变量为局部变量,只允许在类定义中调用。
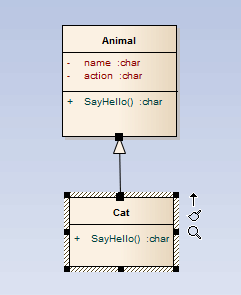
继承
javascript支持实现继承,不支持接口继承。继承主要是通过原型链来实现的。
在js中,每一个构造函数都有一个prototype对象,每一个对象的实例都有一个__proto__指针指向其构造函数的prototype对象。
同样,先看用prototype
//Animal类
var Animal = function (name,action) {
this.name = name;
this.action = action;
}
//Animal的方法
Animal.prototype.sayHello = function () {
alert(this.name + "say hello");
}
var animal = new Animal("小猫", "问好");
animal.sayHello();
//Cat类
function Cat() { }
Cat.prototype = new Animal("小猫", "你好");
var cat = new Cat();
Cat.prototype.flur = "black";
cat.sayHello();

通过构造函数方式,实现继承关系。
//构造函数
function Animal(name,action) {
this.name = name;
this.action = action;
this.sayHello = function () {
alert(this.name + "say hello");
}
}
function Cat(name, action) {
this.tempMethod = Animal;
this.tempMethod(name);
this.action = action;
}
var animal = new Animal("动物","问好");
animal.sayHello();
var cat = new Cat("小猫", "你好");
cat.sayHello();
总结:
在JS中,创建类和实现继承的方法还有很多种,有兴趣可以自己查阅学习,这里说的两种方式,我认为是比较容易理解的。
面向对象的JavaScript使得编程更加简洁易懂,增强了可维护性,适合编写富客户端程序。