ASP.NET中的母版页
何为母版页,顾名思义母版就是模版,就像在PPT里面的板式或主题一样,大框架已经有了,我们的任务就是向里面添加具体的内容。这样我们制作的所有幻灯片的外观大体都是一样的。
在ASP.NET中母版页有两种作用,一是提高代码的复用(把相同的代码抽出来),二是使整个网站保持一致的风格和样式。
那在VS中怎样建立和使用母版页呢?下面我为大家具体讲来。
1、添加项-母版页
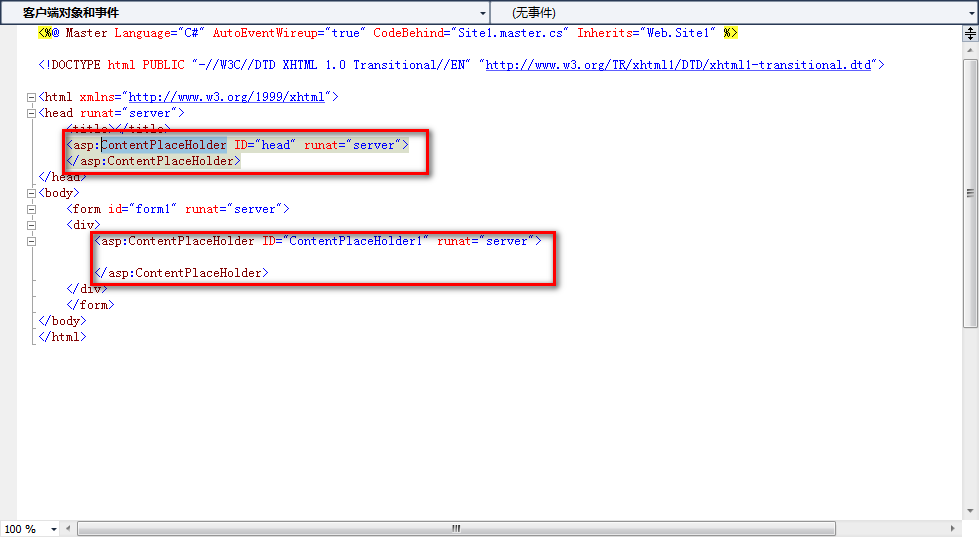
在新建的母版页中你会发现自动生成了两个
ContentPlaceHolder控件
其中一个在head区, ID是“
head”;另一个在body区,默认ID是“
ContentPlaceHolder1”,可以根据需要自己命名。这是两个占位符控件,将来具体的代码就出现在这两个控件所限制的区域。
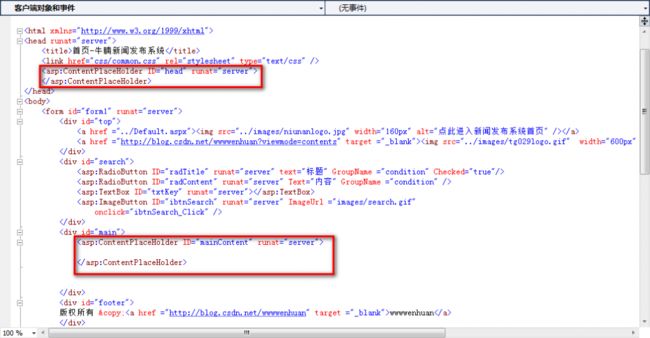
2、向母版页中添加需要抽取出来的公共代码,并把两个ContentPlaceHolder控件放到需要添加具体内容的地方(一般head区的控件不用动,只需动body区的。)
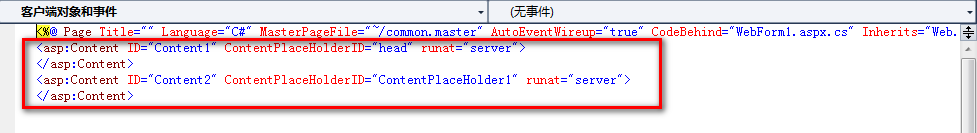
3、然后就可以建立使用母版页的Web窗体了(以新建的母版页为母版)
在新建的web窗体中,你会发现同样有两个控件,这是两个Content控件(内容区域),在这两个控件之间写具体的代码。
Content控件有一个属性ContentPlaceHolderID,每个Content控件就是通过这个属性和母版页中的ContentPlaceHolder关联的
这两个控件一个和母版页head区的ContentPlaceHolder控件关联,一个和body区的关联,如下:
<!--母版页中的代码-->
<head runat="server">
<title></title>
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
<!--使用母版页的Web页中的代码--> <asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server"> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server"> </asp:Content>
就这样,通过母版页中的ContentPlaceHolder控件和
使用母版页的 Web页中的Content控件的关联实现了普通Web页和母版页的关联。
那么母版页和普通Web页有什么区别呢?
1、母版页的开头是<%@ Master......%>,而普通Web页的开头是<%@ Page......%>
2、母版页不可以在浏览器中预览,而普通页可以。
3、使用母版页的Web页的title在开头设置<%@ Page...... title=“标题”%>,而普通页的标题在head区的<title>标签中写
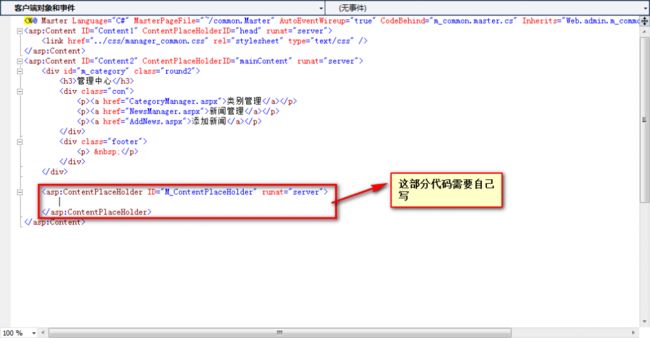
母版页是可以嵌套的
,即在原母版页的基础上再建立母版页。这样不仅进一步提高了代码的复用,而且在使整个网站的外观一致的基础上,各个模块又有自己的子风格。比如一家公司的网站整体外观是类似的,而各个部门又有自己的子外观。
嵌套的母版页不会自动生成ContentPlaceHolder 控件,需要手动写入
希望这篇文章能对大家有所帮助。