Sencha Touch 2 快速入门系列(七) -- 视图(View)
本文已添加至Sencha Touch 2快速入门系列索引:http://blog.csdn.net/ardy_c/article/details/7544470
转载请注明出处:http://blog.csdn.net/ardy_c/article/details/7929099
Application的架构
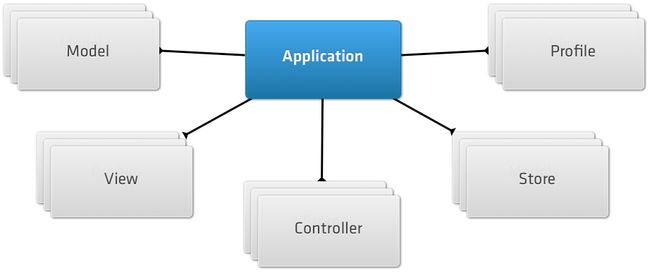
之前一直没有介绍Sencha Touch 2 Application的结构,就在这一篇来来补充一下吧。我们先看看Application的架构图:
在Sencha Touch 2 中,Application就像是Model、View、Controller、Store和Profile的集合。在之前的章节已经给大家介绍过Model和Store,这里就不再细说了。今天给大家介绍一下视图(View)。
视图 (View)
是创建出来用于装载各种数据,向用户展示的容器。更直接的说就是我们的app中所展示出来的东西。虽然,在一个app中,Models 和 Controllers更具价值。但是从用户的角度来看,你的app就是由一堆视图组成。为什么?因为你的视图(views) 是直接与用户进行交互的。那我们可以怎样创建视图呢? 现在我们一齐来看看。
使用存在的组件
现在我们先来看看以下代码:
Ext.create('Ext.Panel', {
html: 'Welcome to my app',
fullscreen: true
});
我们创建了一个 Panel 组件,并在里面添加了一些简单的html内容,然后全屏显示。通过一段简短的代码,就创建了一个非常简单的视图。当然,你可以直接用这种方式去创建一个视图。但是,最好的做法是先定义一个Panel的子类,然后创建它。请看以下代码:
Ext.define('MyApp.view.Welcome', { // 通过 Ext.define 定义一个新的视图类 MyApp.view.Welcome
extend: 'Ext.Panel',// 扩展于类 Ext.Panel
config: { // 通过在 config 属性中预设一些 Ext.Panel 类中可用的值,当用户创建一个新的实例时,便被指定这些值。当然,你在创建实例时,也可以设定其它的值或者对其它参数进行设值
html: 'Welcome to my app',
fullscreen: true
}
});
Ext.create('MyApp.view.Welcome');
这段代码和上面一段代码所显示出来的结果是一样的。但是不同的是,你自定义了一个全新的组件,你可以在其他它地方只用一句代码 Ext.create('MyApp.view.Welcome') 便可以重复创建,提高了代码的复用率。
再来看看另一个实例:
Ext.define('Twitter.view.SearchBar', {
extend: 'Ext.Toolbar',
xtype : 'searchbar',
requires: ['Ext.field.Search'],
config: {
ui: 'searchbar',
layout: 'vbox',
cls: 'big',
items: [
{
xtype: 'title',
title: 'Twitter Search'
},
{
xtype: 'searchfield',
placeHolder: 'Search...'
}
]
}
});
这里我们定义了一个类 Twitter.view.SearchBar ,用于创建一个搜索框组件。在类里面,我们为该类指定了布局方式、css类,以及定义了两个子元素。
requires:引用其它已定义的类。由于这里我们需要提供一个搜索输入框,我们引用了一个已存在的组件作为我们这个组件中的一个元素。
xtype: 定义它自己的 xtype,作为一个简单类名。允许我们通过在配置设定xtype的类型这个简单的方式来创建该类的实例。
定义完类后,我们可以通过以下两种方式来创建该组件的实例:
// 正规方式创建一个实例
Ext.create('Twitter.view.SearchBar');
// 或者通过设定 xtype 值的简易方式创建实例
Ext.create('Ext.Panel', {
html: 'Welcome to my app',
items: [
{
xtype: 'searchbar',
docked: 'top'
}
]
});
自定义配置及行为
Sencha Touch 2 通过对配置系统的广泛使用,以致能够给大家提供了一系列可预见的API,同时还可以保持了代码的洁净和可测试性。所以我们强烈要求你在自定义的类里面最好也可以这样做。
例如,我们想创建一个图片视图,当你点击它的时候能够弹出一些图片介绍的信息。这是我们的最基本需求。考虑到这个视图可能在很多地方使用到,因此,我们需要建立一个可重用的视图。图片的路径、标题、描述信息都需要可配置。
一般我们都使用 Ext.Img 这个组件来显示一张图片,那么,我们就用这个组件创建一个子类:
Ext.define('MyApp.view.Image', {
extend: 'Ext.Img',
config: {
title: null,
description: null
},
// 初始化中设定你定义的tap事件监听
initialize: function() {
this.callParent(arguments);
this.element.on('tap', this.onTap, this);
},
// 自定义的tap事件处理
onTap: function() {
Ext.Msg.alert(this.getTitle(), this.getDescription());
}
});
// 创建一张全屏显示的图片
Ext.create('MyApp.view.Image', {
title: 'Orion Nebula',
description: 'The Orion Nebula is rather pretty',
src: 'http://apod.nasa.gov/apod/image/1202/oriondeep_andreo_960.jpg',
fullscreen: true
});
我们在这个类里面添加了两项新的配置项:title 和 description,初始值为null。我们可能在创建这个类的实例时对这两个配置进行设值。
另外,在这个类里面,我们添加了两个新的行为,又或者说,从代码的角度,我们是添加了两个新的方法:initialize和onTap。
initialize,是在类初始化时调用的。在initialize里面我们调用了this.callParent(arguments)。这个方法是调用父类的初始化方法。这个方法非常重要,并且必须先被调用。这种方法保证了父类把图片的内容先被初始化,然后才可以往上面添加我们新增的内容。如果省略了这行代码,我们的类可能无法正常工作。第二行中,我们调用this.element.on('tap', this.onTap, this),是为这个视图添加了tap事件的监听,并指定了事件处理的响应方法为onTap。
onTap,是我们处理tap事件的响应方法。这个方法里我们调用了sencha touch 2 原生的alert方法,显示图片的title和description。
最后,我们create一个实例,这样就可以全屏显示一张我们设定的图片了。