【Cocos2d-X开发学习笔记】第20期:网格动作类的使用
本系列学习教程使用的是cocos2d-x-2.1.4(最新版为3.0alpha0-pre) ,PC开发环境Windows7,C++开发环境VS2010
在这一期中,我们将会学习到一些引擎中非常炫的动作类,它们可不再仅仅是局限在2D画面的动作了,而是一
些3D动作。网格动作类类似于特效,可以实现翻转、抖动、震荡、水波纹等效果。
一、网格动作类
在Cocos2D-X中,网格类的基类CCGridBase有两个子类,即CCGrid3D和CCTiledGrid3D。这两个类的共同点
是,网格的每个子块都可以分离出来。CCGridBase的继承关系如下图所示。
网格没有什么直接应用的场合,只要明白CCGrid3D和CCTiledGrid3D,并且网格动作是基于网格的即可。运行
网格动作的节点好像被分成了大小相同的很多矩形,通过这些矩形的动作形成整体动作,这些矩形就好像形成了一个
矩阵。16 x 12的网格将会运行得非常快,但是效果并不是非常好。32 x 24的网格看起来会非常棒,但是在有些时候
运行起来不会太快。
二、网格动作类的使用
使用网格之前需要取消OpenGL的深度检测,调用如下语句:
CCDirector::sharedDirector()->setDepthTest(false);
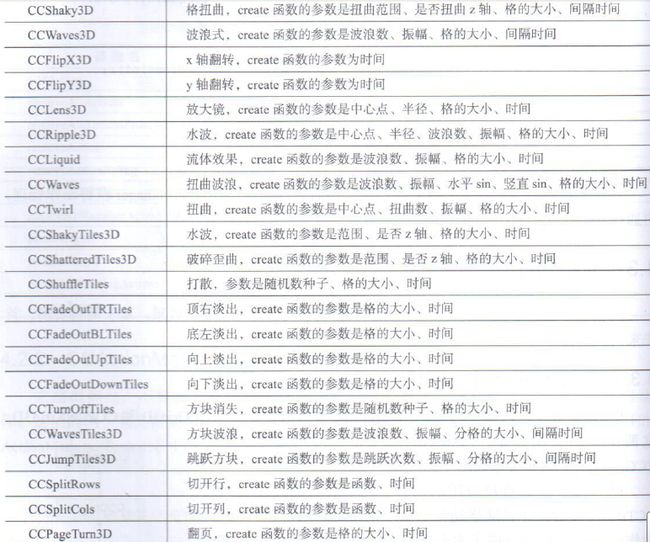
网格动作的使用和普通动作一样,可以使用runAction来运行动作,具体动作如下图所示。
注意:在使用网格时,网格动作结束后需要把网格清空,如下代码所示。
void HelloWorld::checkAnim(float dt)
{
CCNode* s2 = getChildByTag(1);
if (s2->numberOfRunningActions() == 0 && s2->getGrid() != NULL)
s2->setGrid(NULL);;
}
三、项目示例
由于网格动作的效果比较多,这里我就以一个比较典型的翻页网格效果进行实战演练。
1、首先新建Cocos2D-X项目,取名为“MyCCGridAction”,然后在HelloWorldScene.h文件中声明成员函数。
void checkAnim(float dt);
2、在HelloWorldScene.cpp文件中的init函数中添加如下所示代码。
bool HelloWorld::init()
{
bool bRet = false;
do
{
CC_BREAK_IF(! CCLayer::init());
//取消深度检测
CCDirector::sharedDirector()->setDepthTest(false);
//获得尺寸大小
CCSize s = CCDirector::sharedDirector()->getWinSize();
//初始化图层的颜色
initWithColor( ccc4(32,128,32,255) );
//建立节点
CCNode* node = CCNode::create();
//开启深度检测
CCDirector::sharedDirector()->setDepthTest(true);
//建立翻页动作
CCActionInterval* pEffect = CCPageTurn3D::create(3, CCSizeMake(15,10));
//执行动作
node->runAction(pEffect);
//添加节点
addChild(node, 0, 1);
//建立背景精灵图片
CCSprite *bg = CCSprite::create("background3.png");
node->addChild(bg, 0);
bg->setPosition(ccp(s.width/2, s.height/2));
//建立人物精灵图片并执行缩放动作
CCSprite* grossini = CCSprite::create("grossinis_sister2.png");
node->addChild(grossini, 1);
grossini->setPosition(ccp(s.width/4, s.height/2));
CCActionInterval* sc = CCScaleBy::create(2, 5);
CCActionInterval* sc_back = sc->reverse();
grossini->runAction( CCRepeatForever::create(CCSequence::create(sc, sc_back, NULL)));
//建立人物精灵图片并执行缩放动作
CCSprite* tamara = CCSprite::create("grossinis_sister1.png");
node->addChild(tamara, 1);
tamara->setPosition(ccp(3 * s.width/4, s.height/2));
CCActionInterval* sc2 = CCScaleBy::create(2, 5);
CCActionInterval* sc2_back = sc2->reverse();
tamara->runAction( CCRepeatForever::create(CCSequence::create(sc2, sc2_back, NULL)) );
//定时更新
schedule(schedule_selector(HelloWorld::checkAnim) );
bRet = true;
} while (0);
return bRet;
}
3、最后在HelloWorldScene.cpp文件中添加checkAnim函数,该函数用于定时清除网格。
void HelloWorld::checkAnim(float dt)
{
CCNode* s2 = getChildByTag(1);
if (s2->numberOfRunningActions() == 0 && s2->getGrid() != NULL)
s2->setGrid(NULL);;
}
四、示例效果图
翻页动作效果图。
源码下载地址