ExtJS5.1学习笔记6——给表单填充本地数据的两种方式
本例将要使用两种方式,为表单填充数据,这两种方式分别是:
1、使用数据模型为表单填充数据
2、使用json数据给表单填充数据
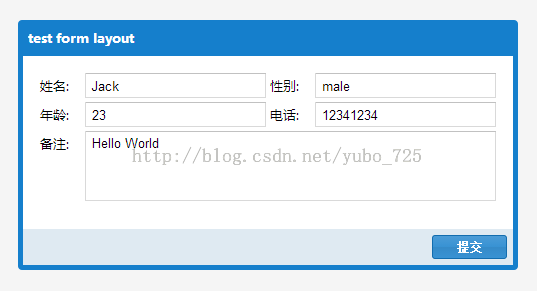
下面是程序执行的效果图:
下面是程序的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 下面是三个必须引入的文件 -->
<link rel="stylesheet" type="text/css" href="../../build/packages/ext-theme-neptune/build/resources/ext-theme-neptune-all.css">
<script src="../../build/ext-all.js"></script>
<script src="../../build/packages/ext-theme-neptune/build/ext-theme-neptune.js"></script>
<style type="text/css">
*{
font-family: '微软雅黑';
}
</style>
<script type="text/javascript">
Ext.onReady(function(){
var form = new Ext.form.Panel({
title: 'test form layout',
layout: 'form',
width: 500,
height: 250,
margin: 20,
renderTo: 'form',
bodyPadding: 10,
autoScroll: true,
frame: true,
defaultType: 'textfield',
fieldDefaults: {
labelWidth: 40,
labelSeparator: ': ',
labelAlign: 'left',
flex: 1,
margin: 2
},
defaults: {
anchor: '100%'
},
items: [{
xtype: 'container',
layout: 'hbox',
items: [{
fieldLabel: '姓名',
name: 'name',
xtype: 'textfield'
}, {
fieldLabel: '性别',
name: 'sex',
xtype: 'textfield'
}]
}, {
xtype: 'container',
layout: 'hbox',
items: [{
fieldLabel: '年龄',
name: 'age',
xtype: 'textfield'
}, {
fieldLabel: '电话',
name: 'phone',
xtype: 'textfield'
}]
}, {
xtype: 'container',
layout: 'hbox',
items: [{
xtype: 'textareafield',
name: 'remark',
fieldLabel: '备注',
height: 70
}]
}],
buttons: [{
text: '提交'
}]
});
//定义数据模型
Ext.define('MyApp.model.User', {
extend: 'Ext.data.Model',
fields: ['name', 'sex', 'age', 'phone', 'remark']
});
//表单中要填充的数据
var userData = Ext.create('MyApp.model.User', {
name: 'Jack',
sex: 'male',
age: 23,
phone: '21387413',
remark: '骚年来一发'
});
//这是使用数据模型填充表单的方法,需要定义数据模型
form.loadRecord(userData);
/**这是使用json数据填充表单的方式,不需要定义数据模型
var data = {
name: 'Jack',
sex: 'male',
age: 23,
phone: '12341234',
remark: 'Hello World'
}
form.getForm().setValues(data);
*/
});
</script>
</head>
<body>
<div id="form"></div>
</body>
</html>