使用minify作前端性能优化
关于前端性能优化的文章很多很多,各大网站如google,yahoo都有对前端性能优化的文章和准则。例如yahoo针对前端设计和性能优化提出了几点准则,详细可以阅读它的文章:http://developer.yahoo.com/performance/index.html#rules。
文章中有这样的几点:
1.尽量减少加载页面时的http请求,因为任何一个http请求都要连接访问-处理-响应这样的过程,我们应该较少产生的http请求。
2.要说js,css,图片等静态资源文件的大小。比如使用一些工具(如YUI comressor等)对js和css文件进行压缩,图片的话可以把多个图标和素材合并成一个图片,然后用css来控制显示的定位,避免加载多张图片。
3.未每个http请求都设置cache-control和expire.
4.可以的话设置Etag。
5.启用gzip压缩
6.每个静态文件最好不要超过25k,这个主要是针对iphone平台,根据yahoo文章描述iphone下大于25k的文件是不予缓存的。
这里要介绍的minify就是能够解决这几个问题的一个php5程序。是由google开发维护的,并且已经集成到例如worldpress,zend framework,yii等开源项目中。
google code项目地址:http://code.google.com/p/minify/ 。
下面是展示的在worldpress中使用minify前后的效果:
可以看到,http请求由原来的7个减少到2个,发送和接收到的字节也明显较少了很多。
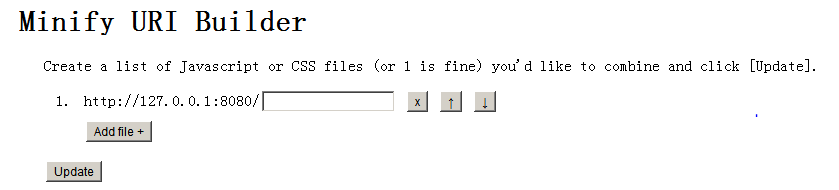
minify的使用也灰常简单。下载minify的压缩包http://minify.googlecode.com/files/minify-2.1.5.zip ,然后将解压后的min目录文件夹放到web根目录或者静态资源根目录下。然后浏览器访问http://<你的域名或静态资源独立域名>/min/builder/,就会打开一个用来生成minify url的生成页面。
在输入文本框补全输入你的js或者css的链接,点击Add file可以将所有的js和css文件都添加上。然后点击update,在下方会生成minify url。我们前端html中就可以使用这个url来达到减少http请求的目的,且自动帮助你压缩了静态文件的大小。第一次压缩后会缓存到文件里,如果喜欢更快点,可以配置使得minify缓存的压缩文件放到如memcache等缓存里。
有时候可能会觉得合并后的minify url太长了,可以使用minfy的groupconfig配置来缩短url长度,进入到min目录下的groupsConfig.php文件:
<?php
/**
* Groups configuration for default Minify implementation
* @package Minify
*/
/**
* You may wish to use the Minify URI Builder app to suggest
* changes. http://yourdomain/min/builder/
*
* See http://code.google.com/p/minify/wiki/CustomSource for other ideas
**/
return array(
// 'js' => array('//js/file1.js', '//js/file2.js'),
// 'css' => array('//css/file1.css', '//css/file2.css'),
)
然后使用的minify url就可以通过http://<你的域名或静态资源独立域名>/min/?b=js 加载js组的文件,http://<你的域名或静态资源独立域名>/min/?b=css加载css组的文件。
另外也建议将js,css,图片以及flash等静态资源文件都放在一个独立域名,一是减少不必要的http传输字节数(请求静态资源的http连接一般不需要带cookie,session之类的http头信息),另一个在切换成cdn或者迁移更新变化的时候都很方面简单。