python wx中 TextCtrl 实现与 StaticText 相似的显示效果
在WX中通常会用到StaticText和TextCtrl来显示字符。类似于MFC中的 Static 和 Edit。TextCtrl可以设置更多属性,但是他有边框,有底色。
他们的默认显示效果,如下图:
code如下:
import wx
class MainFrame(wx.Frame):
def __init__(self, iid=-1, redirect=True, parent=None, pos=wx.DefaultPosition, title='RCL Update v1.0'):
# MainFrame
wx.Frame.__init__(self,
parent, iid, title, pos, (720, 150),
wx.DEFAULT_FRAME_STYLE ^ (wx.RESIZE_BORDER | wx.MINIMIZE_BOX | wx.MAXIMIZE_BOX))
self.SetLabel('python wx StaticText and TextCtrl Test')
panel = wx.Panel(self)
self.statusText = wx.StaticText(panel, -1, 'StaticText sample', (20, 20), (500, 50))
self.textCtrl = wx.TextCtrl(panel, -1, 'CtrlText sample', (20, 70), (500, 50))
class RclApp(wx.App):
# initialization here
def OnInit(self):
self.frame = MainFrame()
self.frame.Show()
self.SetTopWindow(self.frame)
return True
# cleanup here
def OnExit(self):
return True
def main():
app = RclApp()
app.MainLoop()
if __name__ == '__main__':
main()
很多时候,我们会需要多行显示,也就是 multiline ,从实验看来,StaticText 和 TextCtrl是可以支持多行显示的。 在 StaticText 中,如果需要多行显示,默认会在空格处进行切换,而如果是没有空格的字符,则默认不会自动换行,需要添加'\n'来进行换行,而TextCtrl则在一行显示满之后自动进行换行,不需要空白字符这样的提示。效果如下:
代码如下:
import wx
class MainFrame(wx.Frame):
def __init__(self, iid=-1, redirect=True, parent=None, pos=wx.DefaultPosition, title='RCL Update v1.0'):
# MainFrame
wx.Frame.__init__(self,
parent, iid, title, pos, (720, 150),
wx.DEFAULT_FRAME_STYLE ^ (wx.RESIZE_BORDER | wx.MINIMIZE_BOX | wx.MAXIMIZE_BOX))
self.SetLabel('python wx StaticText and TextCtrl Test')
panel = wx.Panel(self)
w,h = self.GetSize()
self.SetSize((w, h+50))
self.statusText = wx.StaticText(panel, -1, 'tttttttttttttttttttttttttttttttttttttttttt\nkkkkkkkkk', (20, 20), (150, 100))
self.textCtrl = wx.TextCtrl(panel, -1, 'tttttttttttttttttttttttttttttttttttttttttt\nkkkkkkkkk', (200, 20), (150, 100), wx.TE_MULTILINE)
class RclApp(wx.App):
# initialization here
def OnInit(self):
self.frame = MainFrame()
self.frame.Show()
self.SetTopWindow(self.frame)
return True
# cleanup here
def OnExit(self):
return True
def main():
app = RclApp()
app.MainLoop()
if __name__ == '__main__':
main()
StaticText的构造函数参考:
http://www.wxpython.org/docs/api/wx.StaticText-class.html
__init__(self, parent, id=-1, label=EmptyString, pos=DefaultPosition, size=DefaultSize, style=0, name=StaticTextNameStr)
(Constructor)
TextCtrl的构造函数参考:
http://www.wxpython.org/docs/api/wx.TextCtrl-class.html
__init__(self, parent, id=-1, value=EmptyString, pos=DefaultPosition, size=DefaultSize, style=0, validator=DefaultValidator, name=TextCtrlNameStr)
(Constructor)
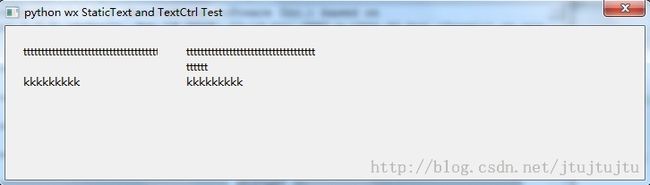
很多时候我们希望有TextCtrl的显示效果,譬如多行显示,譬如scroll bar,但是我们有不希望有board,不同的background,这里借助于TextCtrl的一些属性设置,可以达到类似的效果。效果如下:
code如下:
import wx
class MainFrame(wx.Frame):
def __init__(self, iid=-1, redirect=True, parent=None, pos=wx.DefaultPosition, title='RCL Update v1.0'):
# MainFrame
wx.Frame.__init__(self,
parent, iid, title, pos, (720, 150),
wx.DEFAULT_FRAME_STYLE ^ (wx.RESIZE_BORDER | wx.MINIMIZE_BOX | wx.MAXIMIZE_BOX))
self.SetLabel('python wx StaticText and TextCtrl Test')
panel = wx.Panel(self)
w,h = self.GetSize()
self.SetSize((w, h+50))
self.statusText = wx.StaticText(panel, -1, 'tttttttttttttttttttttttttttttttttttttttttt\nkkkkkkkkk', (20, 20), (150, 100))
self.textCtrl = wx.TextCtrl(panel, -1, 'tttttttttttttttttttttttttttttttttttttttttt\nkkkkkkkkk', (200, 20), (150, 100), wx.TE_READONLY | wx.TE_MULTILINE | wx.BORDER_NONE | wx.BRUSHSTYLE_TRANSPARENT)
self.textCtrl.SetBackgroundColour(panel.BackgroundColour)
class RclApp(wx.App):
# initialization here
def OnInit(self):
self.frame = MainFrame()
self.frame.Show()
self.SetTopWindow(self.frame)
return True
# cleanup here
def OnExit(self):
return True
def main():
app = RclApp()
app.MainLoop()
if __name__ == '__main__':
main()
http://www.cnblogs.com/ankier/archive/2012/09/17/2689364.html
http://justcoding.iteye.com/blog/904217