On GUI Architecture: GUI应用的若干问题和模式 .
我们所开发的应用程序大多都需要提供一个图形用户界面(GUI). 关于GUI应用的架构设计, 已经有了很多模式, 比如Martin Fowler的blog中有一篇"GUI Architectures", 里面介绍了Form & Control, MVC, MVP, Passive View, Presentation Model, Supervising Controller, Event Aggregator, Observer Synchronization等多种模式. 模式可以帮助我们建立优雅的架构, 但前提是弄清楚模式的应用场景. 这些模式自然不是凭空产生的, 都是为了解决具体的问题. 模式在实现上的差别, 通常都体现了在约束间的不同取舍, 以及问题的差别. 弄清楚GUI应用面临的设计上的问题, 有助于我们正确的挑选设计方案. 下面我们来看一些GUI应用常见的设计问题.
第一个问题就是界面的变化和业务的变化频率不同, 通常是界面变化更频繁, 而我们希望一方的变化不至于影响另一方的逻辑. 对于这个问题, 一个自然的解决方案就是分离界面显示逻辑和后台业务逻辑. MVC和MVP都涉及到了这一点, 它们的共同特点就是把View和应用程序的其它部分分开了. 这是一个关键的分离, 从此之后应用被分为两部分, 抛开它们彼此可以独立的变化不说. 最大的好处是这两部分的问题也可以分而治之. 应用程序的其它部分有自己的问题和方案, 不在我们讨论范围内. 我们后面将聚焦在View和相关的显示逻辑方面的问题.
当然这种分离也不是没有代价的, 一个立即的问题就是View如何更新. MVC和MVP把View分出来制造了这个问题, 它们也同时提供了手段解决这个问题.
-
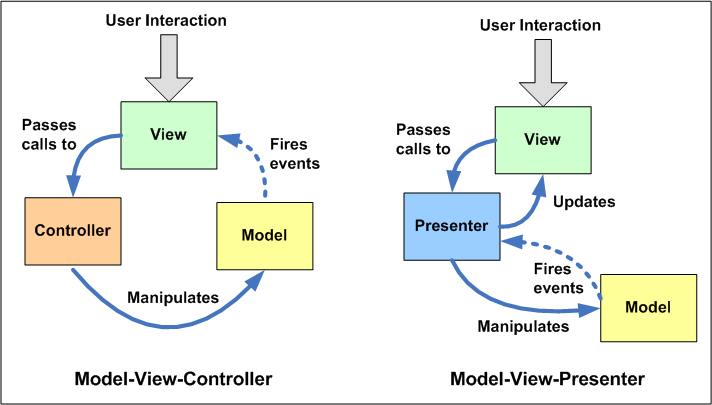
MVP中Presenter完成业务逻辑后可以拿到最新的Model, 它可以操控视图, 根据最新的Model来设置视图的各种属性并刷新.
-
MVC中Controller在完成业务逻辑操作后更新Model, Model变化时可以发出事件, View订阅Model更新事件来更新自己.
-
MVC有各种变体, 一种是Controller直接把Model推给View, View自己从Model中取出感兴趣的数据来刷新自己.
对视图更新的处理是MVC和MVP在实现上的主要区别: MVP中View不需要知道Model, Presenter直接操作View. MVC中View知道Model, 自己根据Model来更新自己的状态
(图片来自: http://msdn.microsoft.com/en-us/library/ff647859.aspx)
跟View相关的另一个常见问题就是可测试性. 即使其它分出去的部分可以独立测试, 但剩下来的View依然Hold住了一部分显示相关的逻辑. 显示逻辑也是逻辑, 也需要测试, 而通常直接测试GUI界面是相对难以测试的. 现有直接测试GUI的测试工具都面临以下问题:
-
测试耗时长, 因为要启动真实的应用
-
测试比较脆弱, 无论是可靠性还是可维护性, 因为界面元素的变化很频繁, 而通过编程来控制界面和用户真实操作经常有细微的差别, 尤其是时序相关的问题
一个思路就是把显示逻辑从View中分离, 让View退化为简单的GUI控件的容器. MVP做出了最初的努力, 而另外两个模式更加强调了这一点: Presentation Model 和 Passive View.
-
Passive View针对可测试性的方案是把所有的显示逻辑都从View中移除, View不再依赖任何Model, 只是提供接口完全被动的由Controller或者Presenter来设置显示所需数据并刷新
-
Presentation Model则封装了Domain Model拥有的数据到View显示所需数据之间的映射. View不再需要与Domain Model打交道自己来把业务数据转换成显示需要的数据, View只需从Presentation Model中取数据, 映射逻辑都在Presentation Model中. 而View所需数据和Presentation Model是简单的一一对应关系
我们上面讨论的都是相对简单的GUI, 比如我们其实假定了View和Model的一一对应, 甚至也假定了应用只有一个View. 然而我们还有多视图的情况. 多视图带来了以下问题:
-
当Model变化时如何保持多个视图间的一致性
-
多个视图间的交互的可控性
-
事件的循环触发问题
Martin Fowler blog中描述的Flow Synchronization 和 Observer Synchronization 为当Model变化时刷新多个视图提供了两种方式, 分别应对不同的情况.
-
Flow Synchronization 在Model变化后的某些明确定义的时机明确的更新所有受影响的View. 它的优点是显式, 直观, 可控, 缺点是很容易造成多个View之间彼此有依赖, 不易扩展, 因此它适用于视图较少的情况
-
Observer Synchronization则是让多个View都订阅Model的更新事件. 这是Observer模式在同步方面的应用, 具有Observer松耦合的特点. 缺点也不意外, 它让用户交互的影响变的隐式了, 不易于理解应用整体行为和开发时调试等.
传统上还有一种用于解决交互的可控性并让View之间彼此解耦的模式, 就是Mediator. 当我们在应用Flow Synchronization时, 如果把View之间的交互都抽取到一个中介者对象里面, 每个View都不知道其它View, 只知道中介者对象, 当有事件发生时, 由中介者对象来更新Model和其它View, 则我们可以获得相对清晰的交互和相对松散的耦合. 来看一下<<设计模式>>里面对Mediator的描述:
意图:
- 用一个中介对象来封装一系列对象交互.中介者使各对象不需要显式的相互引用,从而使其耦合松散,而且可以独立改变他们之间的交互
适用性:
- 一组对象以定义良好但是复杂的方式进行通信。产生的相互依赖关系结构混乱且难以理解
- 一组对象引用其它很多对象并且直接与这些对象通信,导致难以复用该对象
效果
- 它将各Colleague解耦。有利于各Colleague间的松耦合。可以独立的改变和复用各Colleague类和Mediator类
- 简化了对象协议。用Mediator和各Colleague间的一对多的交互来代替多对多的交互
- 对对象如何协作进行了抽象?将中介作为一个独立的概念并将其封装在一个对象中,有助于弄清一个系统中的对象是如何交互的
- 控制集中化. 中介者模式将交互的复杂性变为中介者的复杂性
多视图的另一个问题就是事件的循环触发问题. 场景如下: 事件A发生->事件A处理函数->处理过程中触发了事件B->事件B处理函数->处理过程中又触发了事件A->...一个简单的例子比如界面上有两个文本框, 要保证它们的和一直都是100. 比如文本框A输入30的时候, 文本框B要显示70. 文本框B输入40的时候, 文本框A要显示60. 我们在处理第一个输入事件的时候需要设置第二个文本框的值, 而这个设值动作会触发第二个文本框的事件处理, 它也要设置第一个文本框的值...如此循环.
通常的处理方式有几种, 目的都相同: 尽量减少不必要的事件发送
-
状态真正改变时才发事件, 状态没有改变的话就不发事件. 上面例子中的TextBox控件. 如果连续用相同的参数调用其 SetText, 除了第一个调用可能会触发TextChanged事件外, 后续的操作都不会触发, 因其Text并未真的改变. 在我们的领域模型中触发事件可以遵循相同的Pattern
-
避免重入. 当事件处理函数开始事件处理的时候, 把自己置成一个不同的状态, 比如"处理中", 事件处理结束的时候再置回正常状态. 当在事件处理过程中触发新的事件又导致事件处理函数被调用, 可以检查自己是否在"处理中"的状态, 如果是的话忽略即可.
-
根据事件的源头来决定是否处理. 这需要在事件的上下文中加入额外信息, 比如事件的发送者sender. 微软的CAB框架允许指定事件的Scope, 这样处理函数可以只处理自己感兴趣范围内的事件.
-
严格遵循CQRS原则, 更新Model的函数和刷新视图的函数应该是两个函数, 分别是对用户输入事件的响应和Model改变事件的响应. 这样刷新视图不会再引入新的事件, 减少循环的几率.
-
使用细粒度的事件. 粒度过粗会引发不必要的响应, 增加循环的可能
谈到事件的粒度, 过细的粒度会引起另外一个问题: 注册事件处理函数太繁琐, 不易看清交互. Event Aggregator 可以来解决这个问题
模式
最后回过头来看一下已有的几个模式各自的重点
| MVC | MVP | Presentation Model | Passive View | Flow Synchronization | Observer Synchronization | Mediator | |
| 显示逻辑与业务逻辑的分离 | Yes | Yes | Yes | ||||
| 视图的更新 | Yes | Yes | Yes | ||||
| 视图与数据的分离(可测试性) | Yes | Yes | Yes | ||||
| 多视图间的一致性 | Yes | Yes | |||||
| 交互的可控性 | Yes |
其中:
-
MVP比MVC更强调显示逻辑跟视图的分离
-
MVP, Presentation Model和Passive View都强调视图跟显示逻辑的分离, 程度不同: MVP引入这一分离, Passive View分离的最彻底最可测, Presentation Model介于两者之间.
-
Presentation Model比MVP和Passive View更强调的是为显示逻辑创建单独的Model, 而不是依赖于Domain Model.
更全面的比较, 请参见老马的"GUI Architectures", 及里面的链接