3款漂亮的CSS3 Loading动画实例教程
Hello,亲们,这次让我来带着大家去创建3个非常漂亮的CSS3 Loading动画吧。我没记错的话这个CSS3 Loading动画只能运行在firefox、chrome和safari浏览器上,你还在等什么,赶紧往下看吧!
VIEW DEMO
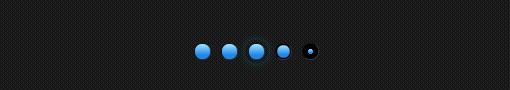
第1个CSS3 Loading动画例子
HTML
第1个例子中的HTML标记非常简单,我们在页面上创建了一个ul列表标记,并在其内部创建了几个div来控制它的总体进度动画,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<ul id="progress">
<li>
<div id="layer1" class="ball"></div> <!-- layer1 control delay animation / ball is effect -->
<div id="layer7" class="pulse"></div> <!-- layer7 control delay animation / pulse is effect -->
</li>
<li>
<div id="layer2" class="ball"></div>
<div id="layer8" class="pulse"></div>
</li>
<li>
<div id="layer3" class="ball"></div>
<div id="layer9" class="pulse"></div>
</li>
<li>
<div id="layer4" class="ball"></div>
<div id="layer10" class="pulse"></div>
</li>
<li>
<div id="layer5" class="ball"></div>
<div id="layer11" class="pulse"></div>
</li>
</ul>
|
CSS
没有什么不同的,我们仅仅为ul标记创建了图形动画,请注意中间过程中的特别的动画效果,这个效果要归功于CSS3的延迟动画特性,CSS代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
|
ul#progress {
list-style:none;
width:125px;
margin:0 auto;
padding-top:50px;
padding-bottom:50px;
}
ul#progress li { /* Style your list */
float:left;
position:relative;
width:15px;
height:15px;
border:1px solid #fff;
border-radius:50px;
margin-left:10px;
border-left:1px solid #111; border-top:1px solid #111; border-right:1px solid #333; border-bottom:1px solid #333;
background:#000;
}
ul#progress li:first-child { margin-left:0; } /* Remove the margin first li element */
.ball { /* Style your ball and set the animation */
background-color:#2187e7;
background-image: -moz-linear-gradient(90deg, #2187e7 25%, #a0eaff);
background-image: -webkit-linear-gradient(90deg, #2187e7 25%, #a0eaff);
width:15px;
height:15px;
border-radius:50px;
-moz-transform:scale(0);
-webkit-transform:scale(0);
-moz-animation:loading 1s linear forwards;
-webkit-animation:loading 1s linear forwards;
}
.pulse { /* Style your second ball to create the amazing effects */
width:15px;
height:15px;
border-radius:30px;
border: 1px solid #00c6ff;
box-shadow: 0 0 5px #00c6ff;
position:absolute;
top:-1px;
left:-1px;
-moz-transform:scale(0);
-webkit-transform:scale(0);
-webkit-animation:pulse 1s ease-out;
-moz-animation:pulse 1s ease-out;
}
/* Control Layers */
#layer1 { -moz-animation-delay:0.5s; -webkit-animation-delay:0.5s; }
#layer2 { -moz-animation-delay:1s; -webkit-animation-delay:1s; }
#layer3 { -moz-animation-delay:1.5s; -webkit-animation-delay:1.5s; }
#layer4 { -moz-animation-delay:2s; -webkit-animation-delay:2s; }
#layer5 { -moz-animation-delay:2.5s; -webkit-animation-delay:2.5s; }
#layer7 { -moz-animation-delay:1.5s; -webkit-animation-delay:1.5s; }
#layer8 { -moz-animation-delay:2s; -webkit-animation-delay:2s; }
#layer9 { -moz-animation-delay:2.5s; -webkit-animation-delay:2.5s; }
#layer10 { -moz-animation-delay:3s; -webkit-animation-delay:3s; }
#layer11 { -moz-animation-delay:3.5s; -webkit-animation-delay:3.5s; }
@-moz-keyframes loading {
0%{-moz-transform:scale(0,0);}
100%{-moz-transform:scale(1,1);}
}
@-webkit-keyframes loading {
0%{-webkit-transform:scale(0,0);}
100%{-webkit-transform:scale(1,1);}
}
@-moz-keyframes pulse {
0% {-moz-transform: scale(0);opacity: 0;}
10% {-moz-transform: scale(1);opacity: 0.5;}
50% {-moz-transform: scale(1.75);opacity: 0;}
100% {-moz-transform: scale(0);opacity: 0;}
}
@-webkit-keyframes pulse {
0% {-webkit-transform: scale(0);opacity: 0;}
10% {-webkit-transform: scale(1);opacity: 0.5;}
50% {-webkit-transform: scale(1.75);opacity: 0;}
100% {-webkit-transform: scale(0);opacity: 0;}
}
|
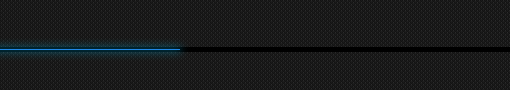
第2个CSS3 Loading动画例子
HTML
在第2个例子中,我们将会创建一个loading进度条,仅仅是创建一个宽度为100%的容器,然后在里面放一个class为expand的span标记,通过CSS3动画进度条就能逐渐充满整个屏幕,代码如下:
|
1
2
3
|
<div id="content">
<span class="expand"></span>
</div>
|
CSS
这个样式看起来比上一个简单很多,这是最基本的设置,你可以根据你的需要改变它。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
#content {
width:100%; /* Full Width */
height:5px;
margin:50px auto;
background:#000;
}
.expand {
width:100%;
height:1px;
margin:2px 0;
background:#2187e7;
position:absolute;
box-shadow:0px 0px 10px 1px rgba(0,198,255,0.7);
-moz-animation:fullexpand 10s ease-out;
-webkit-animation:fullexpand 10s ease-out;
}
/* Full Width Animation Bar */
@-moz-keyframes fullexpand {
0% { width:0px;}
100%{ width:100%;}
}
@-webkit-keyframes fullexpand {
0% { width:0px;}
100%{ width:100%;}
}
|
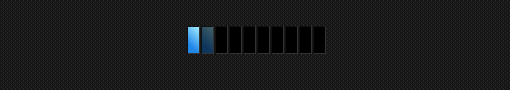
第3个CSS3 Loading动画例子
HTML
在最后一个例子中,我们利用opacity属性重新创建了loading进度条,这里我们将用控制层控制其准确的动画时序。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<ul id="loadbar">
<li>
<div id="layerFill1" class="bar"></div> <!-- Control Layer + Bar -->
</li>
<li>
<div id="layerFill2" class="bar"></div>
</li>
<li>
<div id="layerFill3" class="bar"></div>
</li>
<li>
<div id="layerFill4" class="bar"></div>
</li>
<li>
<div id="layerFill5" class="bar"></div>
</li>
<li>
<div id="layerFill6" class="bar"></div>
</li>
<li>
<div id="layerFill7" class="bar"></div>
</li>
<li>
<div id="layerFill8" class="bar"></div>
</li>
<li>
<div id="layerFill9" class="bar"></div>
</li>
<li>
<div id="layerFill10" class="bar"></div>
</li>
</ul>
|
CSS
你看到的效果和第1个差不多,但重要的是你懂得了如何用CSS来制作如此美妙的效果。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
ul#loadbar {
list-style:none;
width:140px;
margin:0 auto;
padding-top:50px;
padding-bottom:75px;
}
ul#loadbar li {
float:left;
position:relative;
width:11px;
height:26px;
margin-left:1px;
border-left:1px solid #111; border-top:1px solid #111; border-right:1px solid #333; border-bottom:1px solid #333;
background:#000;
}
ul#loadbar li:first-child { margin-left:0; }
.bar {
background-color:#2187e7;
background-image: -moz-linear-gradient(45deg, #2187e7 25%, #a0eaff);
background-image: -webkit-linear-gradient(45deg, #2187e7 25%, #a0eaff);
width:11px;
height:26px;
opacity:0;
-webkit-animation:fill .5s linear forwards;
-moz-animation:fill .5s linear forwards;
}
#layerFill1 { -moz-animation-delay:0.5s; -webkit-animation-delay:0.5s; }
#layerFill2 { -moz-animation-delay:1s; -webkit-animation-delay:1s; }
#layerFill3 { -moz-animation-delay:1.5s; -webkit-animation-delay:1.5s; }
#layerFill4 { -moz-animation-delay:2s; -webkit-animation-delay:2s; }
#layerFill5 { -moz-animation-delay:2.5s; -webkit-animation-delay:2.5s; }
#layerFill6 { -moz-animation-delay:3s; -webkit-animation-delay:3s; }
#layerFill7 { -moz-animation-delay:3.5s; -webkit-animation-delay:3.5s; }
#layerFill8 { -moz-animation-delay:4s; -webkit-animation-delay:4s; }
#layerFill9 { -moz-animation-delay:4.5s; -webkit-animation-delay:4.5s; }
#layerFill10 { -moz-animation-delay:5s; -webkit-animation-delay:5s; }
@-moz-keyframes fill {
0%{ opacity:0; }
100%{ opacity:1; }
}
@-webkit-keyframes fill {
0%{ opacity:0; }
100%{ opacity:1; }
}
|