超级简单的DIV布局
这篇文章演示在一个页面上有效的使用div元素来构建网站,而不是使用table元素。因为div元素有很多优势,所以大部分客户开发网站要求设计开发div元素,而不是table元素。上面的代码是是为了给初学者学习使用div元素开发网站的。
下面解释为什么使用div元素而不是table元素
table元素的优点:大多是设计开发者使用table是为了统一的外观。table也非常容易维护。另一个表的好处是,它是与大多数浏览器兼容。
table元素的缺点:所有的这些都需要消耗成本:嵌套太多的table会增加页面的大小和下载时间。太多的table元素会使网页重要的内容占有比例下降,导致搜索蜘蛛把没用的内容添加到搜索引擎中。
DIV元素的优点:div加css,我们可以实现同样的基于table的页面结构,而且可以减少页面上的元素数目,这样使页面加载更快。这也使得更多的网页与搜索引擎匹配。
DIV 元素的缺点:主要的缺点是,并非所有的CSS元素与所有的浏览器兼容。正因为如此,我们必须写一些自定义CSS来解决问题。
我已经创建了一个简单的应用程序,展示了如何轻松地就可以创建仅仅只有div元素的网页。
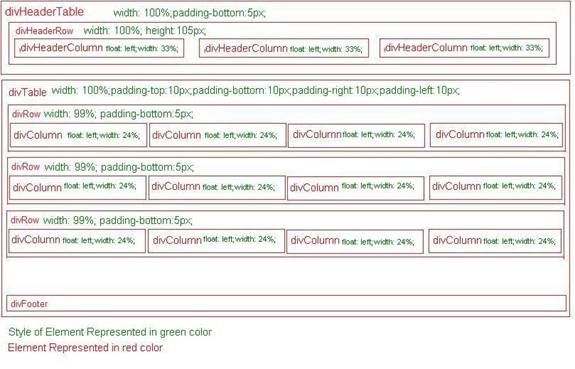
下面的图展示了div元素的布局
这里是我创建的对页面布局css样式表类的列表,让我们看看更多的细节。
# divHeaderTable: 设计html页面的头部,应用此样式的div作用相当于headertable 。
# divHeaderRow:应用此样式的div作用相当于table的header row 。由于头部的图像固定为105,所以row中height元素值为105px。
# divHeaderColumn:应用此样式的div作用相当于table的header column 。值为99%的头部元素被划分为3个这样的元素部分。
# divTable: 应用此类的div作用相当于html文档容器中的table 。
# divRow: 应用此类的div作用相当于html文档容器中的row。
# diVColumn: 应用此样式的div 相当于html文档容器中的Column。容器里面将有四个width为24%的row。
代码
body { background-color: LightBlue; font-family: Verdana; font-size: 13px; } .divHeaderTable { width: 100%; padding-bottom:5px; display:block; } .divHeaderRow { width: 100%; /* add extra that you want to for header column */ display:block; height:105px; } .divHeaderColumn { float: left; width: 33%; display:block; } .divTable { width: 100%; display:block; padding-top:10px; padding-bottom:10px; padding-right:10px; padding-left:10px; } .divRow { width: 99%; display:block; padding-bottom:5px; } .divColumn { float: left; width: 24%; display:block; }
以下是网页的HTML代码显示如何把css类分配给相应的网页元素。
代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Gmind Solusion-DivElement Layout</title>
<link href="CSS/StyleSheet.css" rel="Stylesheet" type="text/css" />
</head>
<body>
<div style="width:99%; height:565px;">
<div class="divHeaderTable">
<div class="divHeaderRow">
<div class="divHeaderColumn">
<img alt="Offshore Outsourcing software development company India"
title="Offshore Outsourcing software development company India"
src="Images/gmind.png" width="100%" height="105" />
</div>
<div class="divHeaderColumn">
</div>
<div class="divHeaderColumn">
<div>
<img alt="Gmind" width="15" height="10" src="Images/smllindia.jpg" />
+91-9702989270
</div>
<div>
<img alt="Gmind" src="Images/smallusa.jpg" />
+91-9924839208
</div>
<div>
</div>
<div>
</div>
</div>
</div>
</div>
<div id="menu" class="divHeaderTable" >
<ul style="list-style-type:none;" >
<li style="float:left"><a href="javascript:void(0);" >Home</a> </li>
<li style="float:left"><a href="javascript:void(0);" >About Us</a> </li>
<li style="float:left"><a href="javascript:void(0);" >Services</a> </li>
<li style="float:left"><a href="javascript:void(0);" >Technology</a> </li>
<li style="float:left"><a href="javascript:void(0);" >Outsourcing</a> </li>
<li style="float:left"><a href="javascript:void(0);" >Quality</a> </li>
<li style="float:left"><a href="javascript:void(0);" >Career</a> </li>
<li style="float:left"><a href="javascript:void(0);" >Blogs</a> </li>
<li style="float:left"><a href="javascript:void(0);" >Partner</a> </li>
<li><a href="javascript:void(0);" title="Contact Us">Contact Us</a> </li>
</ul>
</div>
<div id="divHeader" class="divHeaderTable">
<h4>User Registration</h4>
</div>
<div id="content" class="divTable">
<div class="divRow">
<div class="divColumn">
<div>
<label id="lblSolutation" > Solutation</label>
</div>
<div>
<input type="text" id="txtSolutation" />
</div>
</div>
<div class="divColumn">
<div>
<label id="lblFname" > First Name</label>
</div>
<div>
<input type="text" id="Text1" />
</div>
</div>
<div class="divColumn">
<div>
<label id="lblMname" > Middle Name</label>
</div>
<div>
<input type="text" id="Text2" />
</div>
</div>
<div class="divColumn">
<div>
<label id="lblLname" > Last Name</label>
</div>
<div>
<input type="text" id="Text3" />
</div>
</div>
</div>
<div class="divRow">
<div class="divColumn">
<div>
<label id="Label10" > Login Name</label>
</div>
<div>
<input type="text" id="Text13" />
</div>
</div>
<div class="divColumn">
<div>
<label id="Label9" > E-mail</label>
</div>
<div>
<input type="text" id="Text12" />
</div>
</div>
<div class="divColumn">
<div>
<label id="Label7" > Password</label>
</div>
<div>
<input type="password" id="Text10" />
</div>
</div>
<div class="divColumn">
<div>
<label id="Label8" > Confirm Password</label>
</div>
<div>
<input type="password" id="Text11" />
</div>
</div>
</div>
<div class="divRow">
<div class="divColumn" style="width:48%;">
<div>
<label id="Label1" > Address1</label>
</div>
<div>
<textarea id="Text4" style="width:80%;" ></textarea>
</div>
</div>
<div class="divColumn" style="width:48%;">
<div>
<label id="Label3" > Address2</label>
</div>
<div>
<textarea id="Text6" style="width:80%;"> </textarea>
</div>
</div>
</div>
<div class="divRow">
<div class="divColumn">
<div>
<label id="Label2" > State</label>
</div>
<div>
<input type="text" id="Text5" />
</div>
</div>
<div class="divColumn">
<div>
<label id="Label4" > City</label>
</div>
<div>
<input type="text" id="Text7" />
</div>
</div>
<div class="divColumn">
<div>
<label id="Label5" > Country</label>
</div>
<div>
<input type="text" id="Text8" />
</div>
</div>
<div class="divColumn">
<div>
<label id="Label6" > Pin Code</label>
</div>
<div>
<input type="text" id="Text9" />
</div>
</div>
</div>
<br />
<div class="divRow">
<input type="submit" value="Submit" onclick="javascript:void(0);" />
or
<a href="javascript:void(0)">Cancel </a>
</div>
</div>
</div>
<div style="text-align:center; background-color:Green;">
Contact us to discuss your requirements
</div>
</body>
</html>
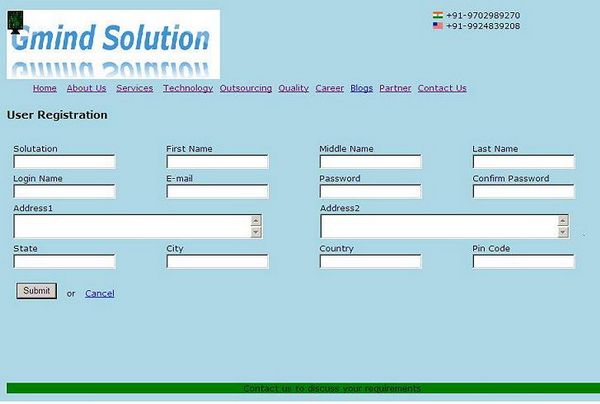
然这个不是唯一的你能使用div 和CSS创建的结构,你也能实现不同的布局。
从上面的例子我们可以看到css布局是非常容易和强大 ,因为这个网页下载很快,避免使用过多的标签,制作的网页能吸引更多的搜索引擎。原文连接:http://www.codeproject.com/KB/HTML/DIVWebsite.ASPx