Cocos2d-x教程 CocoStudio篇 (2) UIButton控件
欢迎加入 Cocos2d-x 交流群: 193411763
欢迎转载,转载时请注明原文地址:http://blog.csdn.net/u012945598/article/details/17429575
需要源码的朋友可以留下邮箱地址,不过这东西这么简单应该不需要吧....
做过iOS开发的都应该知道,在iOS的UI控件中,有这样一种控件,它的名字叫做UIButton,
记得那一年笔者才不过20岁,第二个接触的iOS控件便是UIButton,仅以此篇博客纪念逝去的Button....
Cocos2d-x 2.2.x版本为我们新增加了很多功能,CocoStudio工具也是其中之一,这一点在3.0版本中更为明显。不得不说CocoStudio的功能还是十分强大的,比如UI编辑器和动画编辑器,不过数据编辑器这东西.......暂时就先不提了。
CocoStudio库为我们提供了很多种UI控件,都是曾经的iOS组件,让我们来看一下文件目录图:
这些文件都位于UIWidgets文件夹下面,Widgets类是所有UI控件类的抽象基类。
下面我们就来讲解UIButton的基本使用方法
事实上UIButton的最佳使用方法是结合CocoStudio导出的配置文件,但是这不是本篇文章要讲解的内容,今天我们要学习的是如何把UIButton当成一个普通的按钮控件使用,尽管如此,它仍然是十分强大的!
新建一个项目,我们直接在HelloWorld中添加代码:
1.引入头文件,添加命名空间。所有UI控件都在extension库的下面,上图中我们已经看到。(顺便提一下,如果是VS开发环境,extension库需要手动添加,否则系统会报错找不到文件)。
![]() (在2.2.2版本中还需引入命名空间 using namespace gui)
(在2.2.2版本中还需引入命名空间 using namespace gui)
2.在.h文件中创建两个成员变量和一个点击按钮的回调方法:
第一个对象是一个标签,在2d-x中我们常用的是CCLabelTTF,而熟悉iOS的程序一定知道这个UILabel的控件,笔者所学习的第一个UI控件也是这个东西....
回调方法的TouchEvent是一个引擎中定义好的枚举类型,包含了四种点击过程的状态,分别是开始点击,移动,点击结束,取消。
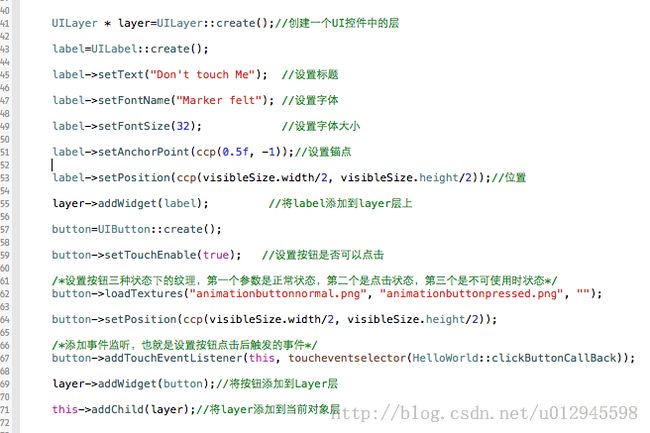
3.在HelloWorld的初始化方法中创建对应的标签和按钮
注意:细心的读者一定观察到了第一行代码中的UILayer ,UILayer也是控件中的一种,功能上类似于CCLayer,因为UI控件是不能够被this->addChilde()方式添加的,需要先建立一个UI控件中的layer层,利用addWidget方法将其他控件添加到该层上,最后将UILayer加入到CCLayer层中,否则将不响应触摸事件。
4.设置按钮点击事件的回调方法:
运行项目就可以看到效果了,话说这个东西还真好用啊.....
UIButton中的API还是比较完善的,其中也包含了与九宫格渲染器的搭配,找时间咱们再解读一下....