tabhost模仿网易新闻奥运版效果
关于TabHost的使用,网上有很多例子,也有很多教程。本来没有必要再进行重复这些东西,但是就在前一个项目,由于BOSS认为UI设计的没有震撼力,于是迫于压力更改UI。本人对色彩搭配实在是没有一点感觉,于是乎找来各大互联网公司的例子来看,碰巧奥运会,网易新闻推出了奥运版,动感十足,于是拿来参考。不料,网易大公司,重写了TabWidget。代码如下:
olympic_main_layout.xml
<?xml version="1.0" encoding="UTF-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<RelativeLayout
android:id="@id/tabwidget"
android:layout_width="fill_parent"
android:layout_height="41.0dip"
android:layout_alignParentBottom="true" >
<ImageView
android:id="@id/newsreader_home"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@android:id/tabs"
android:layout_alignTop="@android:id/tabs"
android:layout_centerHorizontal="true"
android:src="@drawable/olympic_news_home_selector"
android:visibility="gone" />
<com.netease.newsreader.view.MyTabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="41.0dip"
android:layout_alignParentBottom="true" />
</RelativeLayout>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_above="@id/tabwidget" />
<FrameLayout
android:id="@id/realtabcontent"
android:layout_width="0.0dip"
android:layout_height="0.0dip"
android:layout_above="@id/tabwidget" />
<ImageView
android:id="@id/tab_bg_bg"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_above="@id/tabwidget"
android:background="@drawable/bottom_weight_bg" />
</RelativeLayout>
</TabHost>但是,没办法,只能找些替代性的方案来仿制奥运版效果,于是乎找到了位于
C:\android-sdk-windows\platforms\android-8\data\res\layout目录下的tab_indicator.xml文件,也就是tabhost中TabWidget的所要表现的文件。同时在这个目录下,找到了tab_content.xml文件这两个文件的源代码分别是:
tab_content.xml
<?xml version="1.0" encoding="utf-8"?>
<!--
/* //device/apps/common/assets/res/layout/tab_content.xml
**
** Copyright 2006, The Android Open Source Project
**
** Licensed under the Apache License, Version 2.0 (the "License");
** you may not use this file except in compliance with the License.
** You may obtain a copy of the License at
**
** http://www.apache.org/licenses/LICENSE-2.0
**
** Unless required by applicable law or agreed to in writing, software
** distributed under the License is distributed on an "AS IS" BASIS,
** WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
** See the License for the specific language governing permissions and
** limitations under the License.
*/
-->
<TabHost xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabhost"
android:layout_width="match_parent" android:layout_height="match_parent">
<LinearLayout android:orientation="vertical"
android:layout_width="match_parent" android:layout_height="match_parent">
<TabWidget android:id="@android:id/tabs" android:layout_width="match_parent"
android:layout_height="wrap_content" android:layout_weight="0" />
<FrameLayout android:id="@android:id/tabcontent"
android:layout_width="match_parent" android:layout_height="0dip"
android:layout_weight="1"/>
</LinearLayout>
</TabHost>
tab_indicator.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- Copyright (C) 2008 The Android Open Source Project
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
-->
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="0dip"
android:layout_height="64dip"
android:layout_weight="1"
android:layout_marginLeft="-3dip"
android:layout_marginRight="-3dip"
android:orientation="vertical"
android:background="@android:drawable/tab_indicator">
<ImageView android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
/>
<TextView android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
style="?android:attr/tabWidgetStyle"
/>
</RelativeLayout>
在这里我们只关注tab_indicator.xml文件
看到这里当然豁然开朗了, tab_indicator.xml文件使用了RelativeLayout而不是LinearLayout。这就使我们的自定义工作容易不少,于是在代码中对tab_indicator.xml文件进行了重新组合定位,实现了底部效果
底部效果关键代码
for (int i = 0; i < tabWidget.getChildCount(); i++) {
TextView tv = (TextView) tabWidget.getChildAt(i).findViewById(
android.R.id.title);
android.widget.RelativeLayout.LayoutParams tvp = new android.widget.RelativeLayout.LayoutParams(
RelativeLayout.LayoutParams.WRAP_CONTENT,
RelativeLayout.LayoutParams.WRAP_CONTENT);
tvp.addRule(RelativeLayout.ALIGN_PARENT_TOP);
tvp.addRule(RelativeLayout.CENTER_HORIZONTAL);
tv.setLayoutParams(tvp);
ImageView iv = (ImageView) tabWidget.getChildAt(i).findViewById(
android.R.id.icon);
android.widget.RelativeLayout.LayoutParams ivp = new android.widget.RelativeLayout.LayoutParams(
RelativeLayout.LayoutParams.WRAP_CONTENT,
RelativeLayout.LayoutParams.WRAP_CONTENT);
ivp.addRule(RelativeLayout.CENTER_HORIZONTAL);
ivp.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM);
iv.setLayoutParams(ivp);
// 得到每个tab
View vvv = tabWidget.getChildAt(i);
// 设置背景色为透明
vvv.setBackgroundColor(Color.TRANSPARENT);
// 设置字体颜色和大小
tv.setTextColor(this.getResources()
.getColorStateList(R.color.white));
tv.setTextSize(15);
}
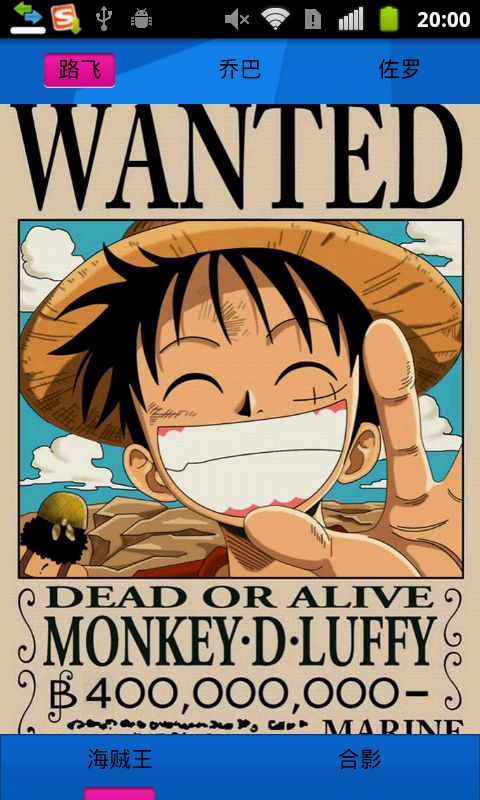
顶部效果

顶部效果关键代码
for (int i = 0; i < tabWidget.getChildCount(); i++) {
TextView tv = (TextView) tabWidget.getChildAt(i).findViewById(
android.R.id.title);
android.widget.RelativeLayout.LayoutParams tvp = new android.widget.RelativeLayout.LayoutParams(
RelativeLayout.LayoutParams.WRAP_CONTENT,
RelativeLayout.LayoutParams.WRAP_CONTENT);
tvp.addRule(RelativeLayout.CENTER_HORIZONTAL);
//设置距离顶部6dip
tvp.setMargins(0, 6, 0, 0);
tv.setLayoutParams(tvp);
ImageView iv = (ImageView) tabWidget.getChildAt(i).findViewById(
android.R.id.icon);
android.widget.RelativeLayout.LayoutParams ivp = new android.widget.RelativeLayout.LayoutParams(
RelativeLayout.LayoutParams.WRAP_CONTENT,
RelativeLayout.LayoutParams.WRAP_CONTENT);
ivp.addRule(RelativeLayout.CENTER_HORIZONTAL);
ivp.setMargins(0, 6, 0, 0);
iv.setLayoutParams(ivp);
// 得到每个tab
View vvv = tabWidget.getChildAt(i);
// 设置背景色为透明
vvv.setBackgroundColor(Color.TRANSPARENT);
// 设置字体颜色和大小
tv.setTextColor(this.getResources()
.getColorStateList(R.color.white));
tv.setTextSize(15);
}
整体效果