为你解惑之WPF经典9问详解
http://tech.it168.com/a2009/0514/276/000000276407.shtml
【IT168 专稿】
第0问:能否简单介绍一下本文的结构?
本文解答了关于WPF的9个最常见的问题。从某种意义上讲,这两种技术是相互关联的:它们都是关于界面表现的技术,更进一步的,Silverlight是基于WPF的,是它的一个子集。不仅从理论上介绍了这两种技术,同时还提供了一些小的例子供大家参考。
第1问:我们已经有了GDI、GDI+和DirectX,为什么我们还需要WPF呢?
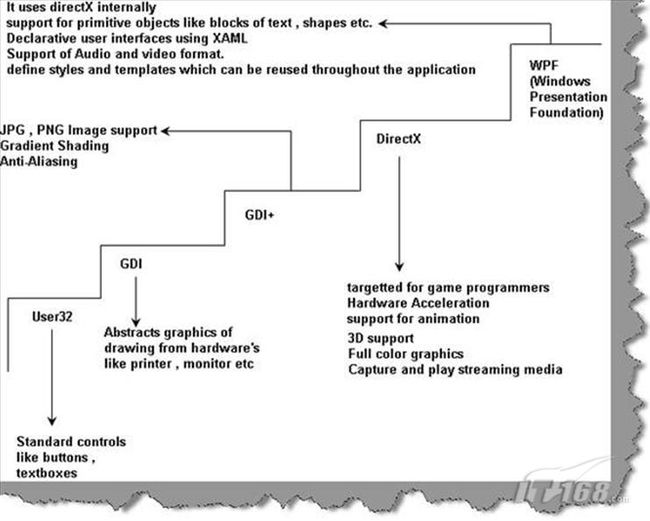
图1 从User32到WPF的发展历程
首先,让我们来回顾一下微软的各种界面显示技术:
User32:它提供了最基本的Windows界面,包括按钮,编辑框和其他UI元素。但是,User32缺乏的是图形图像的绘制功能,无法对屏幕实现自定义的绘制。
GDI (Graphics device interface):- 为了提供图形图像的绘制功能,微软在User32的基础上引入了GDI。GDI不仅提供了图形图像的绘制功能,同时还对硬件显示进行了更高层次的抽象。换句话说,它将硬件的复杂性封装在了GDI API中,用户使用起来更加方便。
GDI+:顾名思义,GDI+是作为GDI的扩展而被引入到Windows中的。它提供了很多GDI所没有的扩展功能,例如对JPG和PNG图像格式支持,渐变阴影和抗锯齿等。无论是GDI还是GDI+,它们最大的局限就是不支持硬件加速,同时无法展现动画和3D图像。
提示:所谓硬件加速,就是使用硬件来执行某些功能,以替代使用软件在CPU中执行的某些功能,因为直接使用硬件,这样可以显著地加快图形图像处理的速度。
DirectX :正如我们在上面所分析的那样,GDI及其扩展GDI+的一个最大问题就是不支持硬件加速和动画。这对于游戏开发者来说,是无法接受的。为了解决这个问题,微软开发了DirectX。DirectX能够很好的利用硬件加速,能够支持3D,全彩图像,流媒体等等,非常适合游戏工业等对图形图像处理要求比较高的领域。
WPF:微软已经有了这么多套关于显示技术的API,为什么还要多此一举,创建另外一套显示技术的API呢?通过对硬件加速的支持,DirectX已经有了很多非常棒的特性。微软想利用支持硬件加速的DirectX技术来开发UI元素,比如文本框,按钮,网格等等,所以他们又在DirectX的基础上开发了WPF。因为WPF是在DirectX的基础上实现的,所以你不仅可以利用WPF创建简单的UI元素,还可以更进一步,开发特殊的UI元素,例如网格(Grid),流文档(FlowDocument)和椭圆(Ellipse)等。
更进一步地,你还可以利用WPF创建动画。如果你在寻找用于创建轻量级动画(不是游戏中所使用的那种复杂三维动画)的技术方案,WPF将是一个不错的选择。你可以使用被称为XAML的XML文件来表现WPF。
简单的讲,WPF就是DirectX之上的一层包装。所以,我们可以这样定义WPF:
WPF是一套用于简便地构建动态用户界面的类的集合。这些类包括了一套新的界面控件。其中有些控件跟旧有的UI元素是相似的,例如标签,文本框和按钮等,而另外一些控件则是全新的,例如,网格(Grid),流文档(FlowDocument)和椭圆(Ellipse)等。
第2问:WPF中的硬件加速是如何工作的?
正如我们在前文所介绍的那样,简而言之,硬件加速就是利用硬件来替代软件算法以充分利用硬件所固有的快速运算的特性。
WPF从以下三个层次上来利用硬件加速的特性:
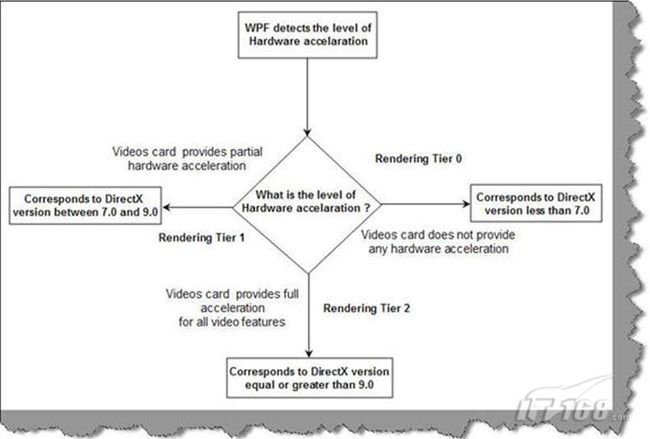
WPF API首先检测你的硬件系统所支持的硬件加速的等级,比如显卡的显存大小,像素深度等等。基于你所使用的硬件,WPF将从以下三种渲染模式中的选择一种作为其渲染模式:
•第0级
如果你的显卡不支持硬件加速,WPF将采用第0级渲染模式。也就是说它将使用软件加速。这相当于使用低于7.0版本的DirectX。
•第1级
如果你的显卡部分地支持硬件加速,那么WPF将采用第1级渲染模式。这相当于使用版本号在7.0到9.0之间的DirectX。
•第2级
如果你的显卡完全支持硬件加速,那么WPF将采用第2级渲染模式。这相当于使用版本号等于或者大于9.0的DirectX。
第3问:这是否意味着WPF将取代DirectX?
不,WPF并不会取代DirectX。DirectX将继续用于创建顶级的三维游戏。DirectX的视频性能在很多时候还是高于WPF API的。当用于游戏开发的时候,从性能的角度考虑,我们总是会选择DirectX,而不是WPF。WPF并不是设计游戏的最佳方案,当然,你可以用WPF来实现一个简单的俄罗斯方块游戏,但是对于一些需要很多动画的三维游戏,WPF就显得力不从心了。
我们只需要记住一点:WPF是Windows窗体的替代者,而不是DirectX的掘墓人。
第4问:那么,如何更加准确地定义WPF呢?
WPF(Windows Presentation Framework)是一套全新的用于Windows 的显示子系统。WPF拥有一个二维和三维图形引擎。它拥有以下这些特性:
•Windows界面
WPF支持所有通用的Windows控件,例如按钮,复选框,滑动条等等。无论其界面使用哪种样式,WPF 应用程序都可以通过面板进行基本布局。一个面板通常包含多个控件,这些由 WPF 提供的控件包括按钮、文本框、组合框、菜单以及其他对象。这些控件如何放置取决于你所选择的面板类型。例如,网格(Grid) 允许将控件放在指定的网格上,而 画布(Canvas) 则允许开发人员将控件放在其界限范围内的任何位置。在 GUI 中,通常用户触发的事件由应用程序中的不同控件和其他类进行捕获和处理。在WPF中,我们还可以将样式和模板应用到控件组,这样就可以非常容易使应用程序具有一致的外观。
•对文档的支持
WPF 应用程序可以使用 XAML 的 FixedDocument 标记来显示 XPS 文档。也可以使用 FlowDocument 标记来显示流文档。流文档与传统的屏幕文档类似,能够让用户滚动浏览其内容。另外,开发人员通过设置此标记的不同属性,可以使文档更适应其环境。例如,文 档可以每次显示一页,这样读者就不必上下滚动页面了。WPF 还能够根据显示文档的窗口大小来自动确定应该把文档拆分成多少列。其目的是尽量提高屏幕上文档的可读性。
•对图形的支持
WPF 还支持创建二维和三维矢量图形。对于二维图形,WPF 可提供标准抽象,例如形状、画笔和绘图笔,同时还允许三维图形定义模型,以用于指定光线和摄像机位置信息。与早期技术(例如 Windows Forms 需要依赖于 GDI+ 才能绘制图形)不同的是,WPF 图形并不是使用开发人员所必须了解的单独一组概念来进行分区的。相反,用于图形的 XAML 元素能够与那些用户界面其他方面的元素自然组合。按钮可带有图形内容,文本和图形可以组合等。
•对图像的支持
使用 XAML 的图像标记,WPF 应用程序可以显示不同格式的图形,包括 JPEG、GIF 以及其他格式。WPF 依靠 Windows Imaging Component (WIC) 为编解码器以及显示和存储图像的软件提供标准框架。在WPF中,通常图像元素可以与其他元素组合,能够让按钮显示图像而不是简单的文本标签。
•动画
WPF 提供动态显示绝大部分用户界面的内置支持。例如,放大和缩小圆圈、平滑地更改按钮大小。应用程序还可以定义包含时间线的情节提要,允许调整动画的发生顺序。
•多媒体
WPF 应用程序可以使用 MediaElement 标记来显示不同格式的视频和音频,包括 WMV、AVI 和 MPEG。同样,此元素也可与其他 XAML 元素相组合,例如使三维立方体的所有侧面上都显示视频。
·数据绑定
由于许多 WPF 应用程序都需要显示数据,因此提供将数据映射到用户界面元素的自动支持功能是很有帮助的。WPF 可为包含在对象和其他源中的信息提供此类数据绑定。WPF 数据绑定还允许在显示数据前对其进行排序和筛选。
第5问:什么是XAML?
XAML(读作Zammel)是eXtensible Application Markup Language的英文缩写,它是一门基于XML的描述性语言。利用XAML,你可以用XML定义对象或者属性。在处理的时候,XAML文档首先被一个XAML解析器加载,然后解析器会创建相应的对象实例并设置他们的属性。XAML描述了对象,属性和他们之间的关系。使用XAML,你可以创建各种对象,不管他们是图形的还是非图形的。WPF会负责解析XAML文档并根据文档中说定义的内容创建相应的对象实例,同时根据XAML中的描述创建他们之间的关系。
所以,XAML是一个定义了对象和属性的XML文档。并且WPF会加载这个文档到当前内存空间以创建这些对象以及他们之间的关系。
第6问:XAML只是针对WPF的吗?
不是的,XAML并不只是针对WPF而设计的。XAML是一门基于XML的标记语言并且它有多个变种:
WPF XAML用于描述WPF相关的内容,比如WPF对象、控件和文档等。在WPF XAML中我们还有XPS XAML,它可以用于定义一个电子文档的XML表现形式。
Silverlight XAML是WPF XAML的一个子集,专门用于Silverlight应用程序。Silverlight是一个跨平台的浏览器插件。利用Silverlight,我们可以创建丰富多彩的Web内容,包括二维图形,动画,音频和视频等。
WWF XAML用于描述Windows Workflow Foundation(WWF)的内容。WWF引擎会加载XAML文档并按照其中的描述调用工作流。
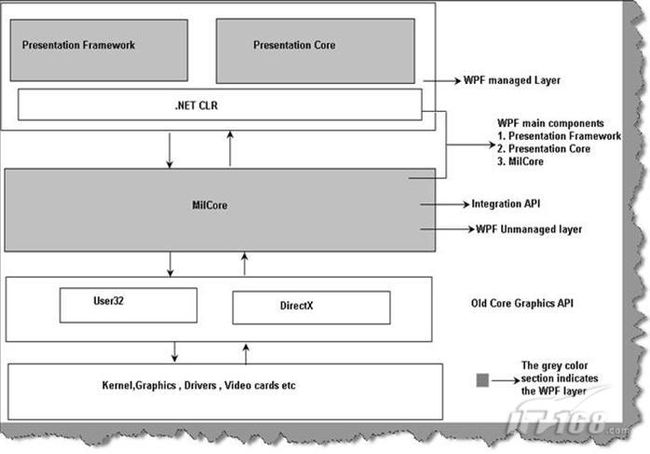
第7问:能解释一下WPF的总体架构吗?
上图展示了WPF的总体架构。WPF主要由三个部分构成:表现核心(Presentation Core)、表现框架(Presentation Framework)和媒体集成库(MilCore)。在图中,我们还可以看到WPF体系结构中的其他部分,例如DirectX在整个体系中的位置,操作系统与整个WPF系统的交互等等。下面让我们来看看WPF中各个部分都是如何工作的:
User32:负责确定显示窗口及其在屏幕中的位置状态等,其并不参与常见控件的呈现。DirectX: - 如前所述,WPF在本质上是使用DirectX的。DirectX负责跟硬件驱动通信并显示窗口和窗口内容。
Milcore:Mil是媒体集成库(Media Integration Library)的简称。这部分是非托管代码,因为它就像一座桥梁,负责托管的WPF和非托管的DirectX/User32 API之间的通信。
Presentation core :这是WPF所公布出来的底层API。主要包括WPF的一些基本类型,例如UIElement,2D元素,3D元素,几何元素等。它们是Presentation Framework所包括元素的基础。
Presentation framework:- 这是WPF所公布出来的高层API。它主要包括WPF的窗口、面板、样式,布局等高层WPF类型,通过这些内容,我们可以构建丰富的应用程序界面。
第8问:WPF中的名字空间和类层次是怎么样的?
在WPF中,有10个比较重要的名字空间和类:
•System.Threading.DispatcherObject
所有的WPF对象都派生自DispatcherObject。我们知道WPF工作在Single Threading Apartment(STA)模型下,DispatcherObject的主要职责就是处理线程的并发和同步。当有消息发生的时候,比如鼠标点击或者是按钮被按下,这些消息将被发送到DispatcherObject,它将负责验证代码是否运行在当前线程。在接下来的章节中,我们将详细介绍WPF的线程是如何工作的。
•System.Windows.DependencyObject
微软在设计WPF的时候,考虑的是一种基于属性的架构。换句话说,对象的行为主要是用属性来表现的,而不是方法,函数和事件。现在,我们只需要记住它的定义就可以了。在下面的章节中,我们将有专门的问题来论述这个主题。
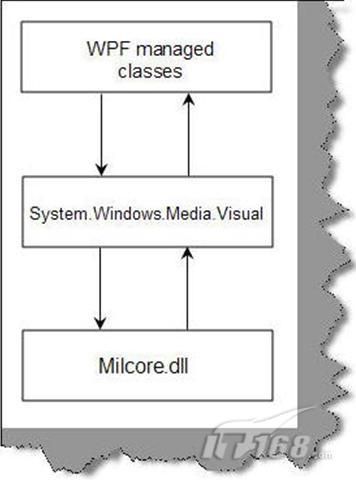
•System.Windows.Media.Visual
Visual是一个显示支持类,用于抽象所有关于绘制显示的描述。它是一个抽象类,每个Framework Element对象都必须继承该类。该类的主要作用是为WPF提供呈现支持,主要包括输出显示,透明度,坐标转换,区域剪切 等。另外,Visual类同时是非托管的MilCore.dll和托管的WPF类之间的桥梁。如果一个类从Visual派生,它就可以在窗口中显示出来。这样,当你想创建你自定义的用户界面时,你就可以使用Visual对象。
•System.Windows.UIElement
UIElement类主要处理三个方面的内容:布局,输入和事件。该类继承自Visual类,其中定义了很多与输入和焦点有关的特性,例如键盘事件,鼠标和笔输入等。同时,该类还包括一些与WPF事件模型有关的API。
•System.Windows.FrameworkElement
FrameworkElement派生自UIElement,在UIElement的基础上,它添加了很多其他功能,比如水平对齐,竖直对齐,边距,逻辑树、对象生命周期事件、支持数据绑定和动态资源引用、支持样式和动画等等。
•System.Windows.Shapes.Shape
这个类可以用于创建基本的图形,比如长方形,多边形,椭圆,线和路径等。
•System.Windows.Controls.Control
这个类提供一些基本的界面控件,比如文本框。按钮,列表框等。另外,它还添加了一些扩展属性,比如字体,前景色和背景色等。
•System.Windows.Controls.ContentControl
ContentControl用于显示连续的一段内容。利用ContentControl,我们可以在面板上利用Label显示多行文本。
•System.Windows.Controls.ItemsControl
这是所有能够支持多个条目显示的控件的基类,例如列表框和树形视图。
•System.Windows.Controls.Panel
面板(Panel)可以用做所有布局的容器。它可以包含一个或多个子控件并且可以将他们按照布局单位进行排列。这些容器是WPF布局系统的基础,并且合理地使用容器是对你的界面内容进行灵活布局的关键。
第9问:能结合实例解释一下WPF中的不同元素吗?
为了理解WPF中的不同元素,我们将创建一个简单的实例“Hello World”,在这个过程中,我们将逐个解释WPF的不同元素。
提示 :为了完成这个示例,你需要Visual Studio 2008 Express Edition.
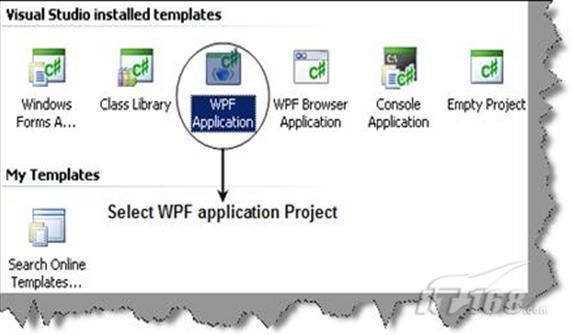
首先,让我们启动Visual Studio 2008 Express并且创建一个新项目,项目模板选择“WPF Application”,如下图所示:
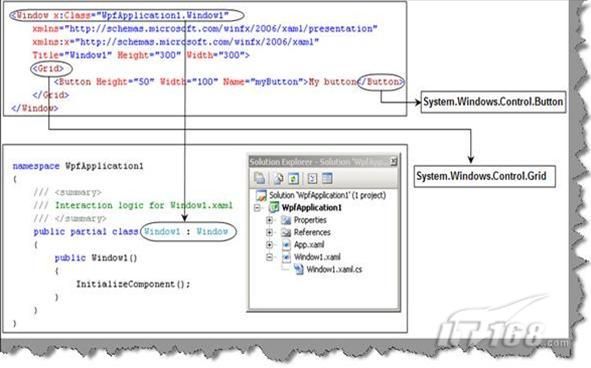
一旦我们创建了“WPF Application”项目后,我们就会在项目中看到两种文件类型:一种是XAML文件,另外一种就是界面背后的代码文件,比如XAML.cs。XAML文件其实就是XML文件,其中包含了所有需要在Windows界面上显示的元素。每个XAML元素对应于某个类。比如,XAML文件中的“Window”元素就对应于“WpfApplication1.Window1”类,“Button”元素对应于“System.Windows.Control.Button”类,而“Grid”元素对应于“System.Windows.Control.Grid”类。
图8 XAML元素和类的对应关系
在这些项目文件中,“App.XAML”和“App.XAML.CS”文件是整个应用程序的入口。如果我们查看“App.XAML.CS”文件,我们会发现指向XAML文件的引用,表示这个文件需要被加载。所以,当应用程序开始执行,进入“App.XAML.CS”文件中的主函数“void main”时,它将加载“Window1.XAML”文件用于窗口的显示。
图9 WPF应用程序入口
我们可以将程序代码中的方法和函数跟XAML中的UI元素事件相连接。当UI元素事件发生后,就执行相应的程序代码。
图10 程序和UI元素事件的连接
在上面的代码片段中,我们可以看到按钮的点击事件是如何连接到“MyButton_Click”函数的。这个函数定义在XAML.CS程序文件中,通过将这个函数指定给XAML文件中按钮元素的Click属性,我们就可以将这个函数跟按钮的点击事件连接起来。现在当我们运行这段代码,我们将看到一个按钮。当你点击这个按钮后,“MyButton_Click”函数会执行并弹出一个消息框。
图11 执行效果