(libgdx小结)图形绘制
在这一小节的图形绘制中所涉及到的类主要有4个:Texture 、TextureRegion、SpriteBatch、Sprite。
Texture:图片的容器
TextureRegion:用于截取Texture
SpriteBatch:相当于画笔
Sprite:其实就是加强版的TextureRegion和SpriteBatch。他可以进一步对图像的位置、颜色、旋转角进行控制
一、初始化方法及常见的API:
batch = new SpriteBatch();//SpriteBatch的初始化
//Gdx.files.internal("potato.jpg"): 获取图片
texture = new Texture(Gdx.files.internal("potato.jpg"));//Texture的初始化.
region = new TextureRegion(texture,512,0,512,512);//TextureRegion的初始化
sprite = new Sprite(region);//Sprite的初始化
sprite.setOrigin(0, 0);//设置绕哪一个点旋转
sprite.rotate(45f);//设置旋转角度
sprite.setColor(Color.PINK);//设置画笔的颜色
sprite.setSize(150, 150);//设置图形的大小
sprite.setPosition(200, 200);//设置图片的位置
注意点:(参考了“奋斗的小土豆”的博文)
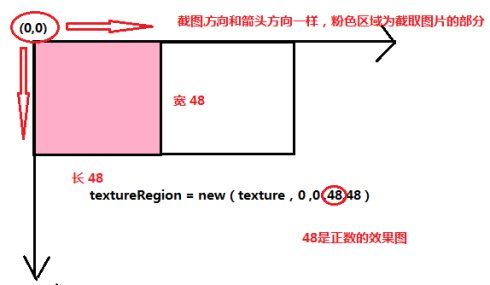
TextureRegion一般都是截取texture,然后定义截取起点(x,y)随后再定义宽高(width,height),如果宽高是正数,那么就是沿x,y正方向截取,如果是负就是沿x,y负方向截取,方向只和宽高的正负有关。这里我举个例子再结合用个图来解释下。
比如:t
extureRegion = new(texture,0 ,0 ,48,48);他对应的截图区域和方向,如下图:
下面我们来测试一下 t extureRegion 效果,我们来画Potato图片中的女生(即左半部分),同时展示2种图不同
package com.example.groupactiontest;
import com.badlogic.gdx.ApplicationListener;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.Color;
import com.badlogic.gdx.graphics.GL10;
import com.badlogic.gdx.graphics.Texture;
import com.badlogic.gdx.graphics.g2d.Sprite;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
import com.badlogic.gdx.graphics.g2d.TextureRegion;
public class MyGame implements ApplicationListener {
Texture texture;
SpriteBatch batch;
TextureRegion region;
Sprite sprite;
@Override
public void create() {
batch = new SpriteBatch();//SpriteBatch的初始化
//Gdx.files.internal("potato.jpg"): 获取图片
texture = new Texture(Gdx.files.internal("potato.jpg"));//Texture的初始化.
region = new TextureRegion(texture,512,0,512,512);//TextureRegion的初始化
sprite = new Sprite(region);//Sprite的初始化
sprite.setOrigin(0, 0);//设置绕哪一个点旋转
sprite.rotate(45f);//设置旋转角度
sprite.setColor(Color.PINK);//设置画笔的颜色
sprite.setSize(150, 150);//设置图形的大小
sprite.setPosition(200, 200);//设置图片的位置
}
@Override
public void dispose() {
// TODO Auto-generated method stub
}
@Override
public void pause() {
// TODO Auto-generated method stub
}
@Override
public void render() {//渲染方法.系统会自动调用
Gdx.gl.glClear(GL10.GL_COLOR_BUFFER_BIT);//清屏
batch.begin();//开始绘画
// batch.draw(texture, 0, 0);//将texture画出来..3个参数分别为: 要画出来的texture、画出来的位置的起点的X轴坐标,画出来的位置的起点的Y轴坐标
// batch.draw(region, 0, 0, 480, 320);//将TextureRegion画出来。。5个参数分别为: 要画出来的TextureRegion,起点的x坐标和y坐标,绘画出来的图片的width和height
sprite.draw(batch);//精灵使用画笔进行绘画
batch.end();//结束绘画
}
@Override
public void resize(int arg0, int arg1) {
// TODO Auto-generated method stub
}
@Override
public void resume() {
// TODO Auto-generated method stub
}
}
三、效果图
四、源码下载
http://download.csdn.net/detail/caihongshijie6/7003797
(再次声明:本文是在奋斗的小土豆的libgdx系列教程的基础上结合自己的理解的。想看原版的博客请搜“libgdx 奋斗的小土豆”)