WPF属性(二)附加属性
附加属性是说一个属性本来不属于某个对象,但由于某种需求而被后来附加上,也就是把对象放入一个特定环境后对象才具有的属性就称为附加属性,附加属性的作用就是将属性与数据类型解耦,让数据类型的设计更加灵活,举例,一个TextBox被放在不同的布局容器中时就会有不同的布局属性,这些属性就是由布局容器为TextBox附加上的,附加属性的本质就是依赖属性,二者仅仅在注册和包装器上有一点区别
小技巧,在VS中输入propa后,连按两次tab键,可以添加好一个附加属性的框架,继续按tab键,可以继续修改附加属性的内容
举个例子,Person这个类,放在学校中就会获得年级这个属性,那么准备一个School类,School类继承DependencyObject,定义一个附加属性
public class School : DependencyObject
{
public static int GetGrade(DependencyObject obj)
{
return (int)obj.GetValue(GradeProperty);
}
public static void SetGrade(DependencyObject obj, int value)
{
obj.SetValue(GradeProperty, value);
}
public static readonly DependencyProperty GradeProperty =
DependencyProperty.RegisterAttached("Grade", typeof(int), typeof(School), new UIPropertyMetadata(0));
}
可以看到,附加属性已依赖属性有两点不同:
一。附加属性使用的RegisterAttached方法,而依赖属性使用的是Register方法
二。附加属性使用两个方法进行包装,依赖属性使用CLR属性对GetValue和SetValue两个方法进行包装
如何使用School的GradeProperty呢,首先准备一个DependencyObject的派生类Human
public class Human : DependencyObject
{
}
使用这个附加属性
Human human = new Human();
School.SetGrade(human, 6);
MessageBox.Show(School.GetGrade(human).ToString());看看实例代码,如果要在一个3行3列的表格布局的最中间一格放置一个按钮,界面代码如下:
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Button Grid.Row="1" Grid.Column="1" Content="OK" />
</Grid>
</Window>
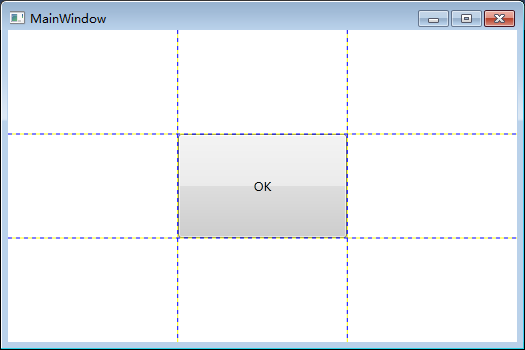
运行后效果如图:
那么,如果用C#代码来实现这个效果,代码如下:
Grid grid = new Grid() { ShowGridLines = true };
grid.RowDefinitions.Add(new RowDefinition());
grid.RowDefinitions.Add(new RowDefinition());
grid.RowDefinitions.Add(new RowDefinition());
grid.ColumnDefinitions.Add(new ColumnDefinition());
grid.ColumnDefinitions.Add(new ColumnDefinition());
grid.ColumnDefinitions.Add(new ColumnDefinition());
Button button = new Button() { Content = "OK" };
Grid.SetRow(button, 1);
Grid.SetColumn(button, 1);
grid.Children.Add(button);
Content = grid;
效果与上图一致,附加属性的用法很奇怪吧,附加属性同时也是依赖属性,再附上一个例子,用两个滑块分别控制按钮在九宫格中的位置
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="420" Width="525">
<StackPanel>
<Grid ShowGridLines="True" Height="300">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Button Content="OK" Grid.Row="{Binding ElementName=slider1, Path=Value}" Grid.Column="{Binding ElementName=slider2, Path=Value}" />
</Grid>
<Slider x:Name="slider1" Minimum="0" Maximum="2" />
<Slider x:Name="slider2" Minimum="0" Maximum="2" />
</StackPanel>
</Window>