使用Ext.js3.2实现简单的菜单栏,使用类Ext.menu.Menu
1:menu1.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>用ext实现helloworld</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="ext3.2/resources/css/ext-all.css"></link>
<script type="text/javascript" src="ext3.2/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ext3.2/ext-all.js"></script>
<script type="text/javascript" src="ext3.2/src/local/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
var newT = new Ext.Toolbar({
width: '99%',
renderTo: Ext.getBody(),
items: [{
text: '关于我们',
menu: aboutUSMenu
}, {
text: '新闻中心',
menu: newsCenterMenu
}, {
text: '产品中心',
menu: productCenterMenu
}, {
text: '客户服务',
menu: clientServiceMenu
}, {
text: '经典案例',
menu: solutionMenu
}, {
text: '高级管理',
menu: higeManageMenu
}, {
text: '系统管理',
menu: systemManageMenu
}, {
text: '个人管理',
menu: humanManageMenu
}]
});
});
//关于我们的菜单
var aboutUSMenu = new Ext.menu.Menu({
shadow: 'frame',
items: [{
text: '公司地址'
}, {
text: '联系方式'
}, {
text: '公司经理'
}, {
text: '公司财产'
}]
});
//新闻中心的菜单
var newsCenterMenu = new Ext.menu.Menu({
shadow: 'frame',
items: [{
text: '新闻添加'
}, {
text: '新闻删除'
}, {
text: '新闻修改'
}, {
text: '新闻查询'
}]
});
//产品中心的菜单
var productCenterMenu = new Ext.menu.Menu({
shadow: 'frame',
items: [{
text: '产品添加'
}, {
text: '产品删除'
}, {
text: '产品修改'
}, {
text: '产品查询'
}]
});
//客户服务的菜单
var clientServiceMenu = new Ext.menu.Menu({
shadow: 'frame',
items: [{
text: '客户添加'
}, {
text: '客户删除'
}, {
text: '客户修改'
}, {
text: '客户查询'
}]
});
//经典案例的菜单
var solutionMenu = new Ext.menu.Menu({
shadow: 'frame',
items: [{
text: '案例添加'
}, {
text: '案例删除'
}, {
text: '案例修改'
}, {
text: '案例查询'
}]
});
//高级管理的菜单
var higeManageMenu = new Ext.menu.Menu({
shadow: 'frame',
items: [{
text: '管理财务'
}, {
text: '人事管理'
}]
});
//系统管理的菜单
var systemManageMenu = new Ext.menu.Menu({
shadow: 'frame',
items: [{
text: '基本管理'
}, {
text: '样式管理'
}, {
text: '栏目管理'
}, {
text: '功能管理'
}, {
text: '菜单管理'
}, {
text: '首页管理'
}, {
text: '管理员列表'
}]
});
//人才管理的菜单
var humanManageMenu = new Ext.menu.Menu({
shadow: 'frame',
items: [{
text: '人员添加'
}, {
text: '人员删除'
}, {
text: '人员修改'
}, {
text: '人员查询'
}]
});
</script>
</head>
<body>
</body>
</html>
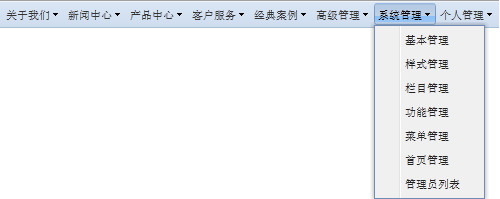
2:程序效果