【实例】赵雅智_购物车(6)用户自定义购买物品数量
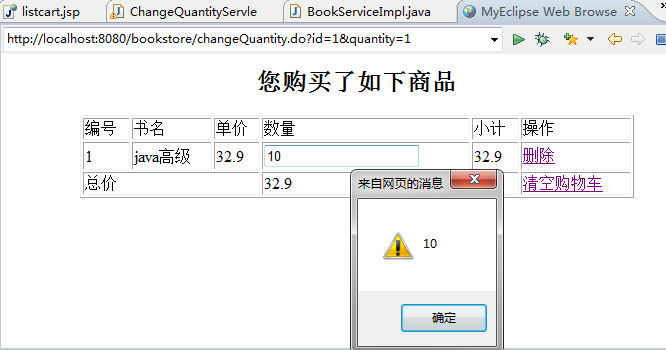
添加文本框
在listcart.jsp中修改如下代码
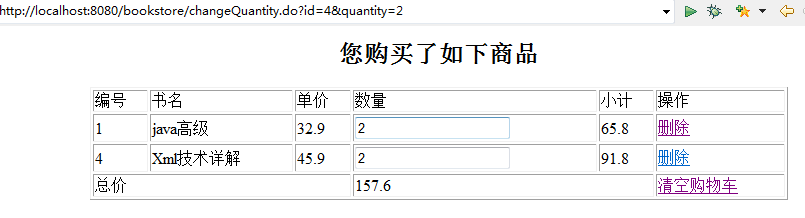
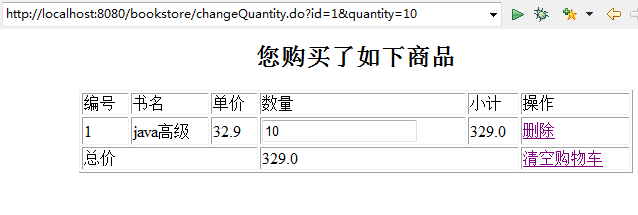
修改价格
Listcart.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>购物车显示页面</title>
<script type="text/javascript">
function deletitem(id){
var b = window.confirm("确定要删除吗?");
if(b){
window.location.href="${pageContext.request.contextPath}/deletedById.do?id="+id;
}
}
function clearcart(){
var b = window.confirm("确定要清空购物车吗?");
if(b){
window.location.href="${pageContext.request.contextPath}/clearCart.do";
}
}
function changequantity(input){
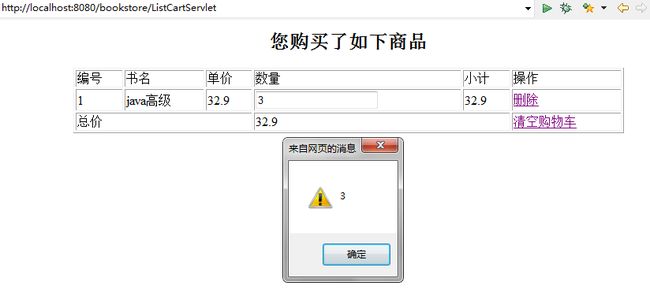
alert(input.value);
var quantity = input.value; //得到修改的数量
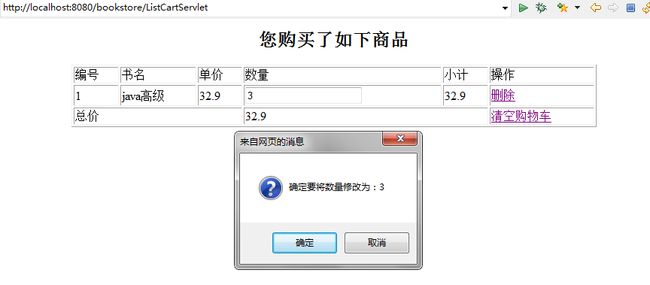
var b = window.confirm("确定要将数量修改为:"+quantity);
if(b){
window.location.href="${pageContext.request.contextPath}/changeQuantity.do?id="+id+"&quantity="+quantity;
}
}
</script>
</head>
<body style="text-align:center">
<h2>您购买了如下商品</h2>
<c:if test="${empty cart.map}">
您没有购买任何商品A
</c:if>
<c:if test="${!empty cart.map}">
<table border="1" width="80%">
<tr>
<td>编号</td>
<td>书名</td>
<td>单价</td>
<td>数量</td>
<td>小计</td>
<td>操作</td>
</tr>
<c:forEach var="me" items="${cart.map}">
<tr>
<td>${me.key}</td>
<td>${me.value.book.name}</td>
<td>${me.value.book.price}</td>
<td>
<input type="text" name="quantity" value="${me.value.quantity}" onchange="changequantity(this)"/>
</td>
<td>${me.value.price}</td>
<td>
<!-- 删一个购物项不是购物车 -->
<a href="javascript:deletitem(${me.key})">删除</a>
<!-- <a href="${pageContext.request.contextPath}/deletedById.do?id=${me.key}">删除</a>-->
</td>
</tr>
</c:forEach>
<tr>
<td colspan="3">总价</td>
<td colspan="2">${cart.price}</td>
<td>
<a href="javascript:clearcart()">清空购物车</a>
<!-- <a href="${pageContext.request.contextPath}/servlet/ClearCartSerlvet">清空购物车</a> -->
</td>
</td>
</tr>
</table>
</c:if>
</body>
</html>


光标移走自动计算价格
listcart.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>购物车显示页面</title>
<script type="text/javascript">
function deletitem(id){
var b = window.confirm("确定要删除吗?");
if(b){
window.location.href="${pageContext.request.contextPath}/deletedById.do?id="+id;
}
}
function clearcart(){
var b = window.confirm("确定要清空购物车吗?");
if(b){
window.location.href="${pageContext.request.contextPath}/clearCart.do?id="+id+"&quantity="+quantity;
}
}
function changequantity(input,id){
alert(input.value);
var quantity = input.value; //得到修改的数量
var b = window.confirm("确定要将数量修改为:"+quantity);
if(b){
window.location.href="${pageContext.request.contextPath}/changeQuantity.do?id="+id+"&quantity="+quantity;
}
}
</script>
</head>
<body style="text-align:center">
<h2>您购买了如下商品</h2>
<c:if test="${empty cart.map}">
您没有购买任何商品A
</c:if>
<c:if test="${!empty cart.map}">
<table border="1" width="80%">
<tr>
<td>编号</td>
<td>书名</td>
<td>单价</td>
<td>数量</td>
<td>小计</td>
<td>操作</td>
</tr>
<c:forEach var="me" items="${cart.map}">
<tr>
<td>${me.key}</td>
<td>${me.value.book.name}</td>
<td>${me.value.book.price}</td>
<td>
<input type="text" name="quantity" value="${me.value.quantity}" onchange="changequantity(this,${me.key})"/>
</td>
<td>${me.value.price}</td>
<td>
<!-- 删一个购物项不是购物车 -->
<a href="javascript:deletitem(${me.key})">删除</a>
<!-- <a href="${pageContext.request.contextPath}/deletedById.do?id=${me.key}">删除</a>-->
</td>
</tr>
</c:forEach>
<tr>
<td colspan="3">总价</td>
<td colspan="2">${cart.price}</td>
<td>
<a href="javascript:clearcart()">清空购物车</a>
<!-- <a href="${pageContext.request.contextPath}/servlet/ClearCartSerlvet">清空购物车</a> -->
</td>
</td>
</tr>
</table>
</c:if>
</body>
</html>
新建ChangeQuantityServlet
package www.hbsi.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import www.hbsi.domain.Cart;
import www.hbsi.service.BookService;
import www.hbsi.service.BookServiceImpl;
public class ChangeQuantityServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String id = request.getParameter("id");
String quantity = request.getParameter("quantity");
Cart cart = (Cart) request.getSession().getAttribute("cart");
BookService service = new BookServiceImpl();
service.changeQuantity(id,quantity,cart);
request.getRequestDispatcher("/WEB-INF/jsp/listcart.jsp").forward(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}
在BookService写public void changeQuantity(String id, String quantity, Cart cart);方法
package www.hbsi.service;
import java.util.List;
import www.hbsi.domain.Book;
import www.hbsi.domain.Cart;
public interface BookService {
//查询所有书籍
public List<Book> getAll();
//根据ID查找书籍
public Book findById(String id);
//删除购物项
public void deleteById(String id, Cart cart);
//清空购物车
public void clearCart(Cart cart);
public void changeQuantity(String id, String quantity, Cart cart);
}
package www.hbsi.service;
import java.util.List;
import www.hbsi.dao.BookDao;
import www.hbsi.dao.BookDaoImpl;
import www.hbsi.domain.Book;
import www.hbsi.domain.Cart;
import www.hbsi.domain.CartItem;
public class BookServiceImpl implements BookService {
BookDao bd = new BookDaoImpl();
public Book findById(String id) {
// TODO Auto-generated method stub
return bd.findById(id);
}
public List<Book> getAll() {
// TODO Auto-generated method stub
return bd.getAll();
}
public void deleteById(String id, Cart cart) {
// TODO Auto-generated method stub
cart.getMap().remove(id);
}
public void clearCart(Cart cart) {
// TODO Auto-generated method stub
cart.getMap().clear();
}
public void changeQuantity(String id, String quantity, Cart cart) {
// TODO Auto-generated method stub
//获取购物项
CartItem item = cart.getMap().get(id);
item.setQuantity(Integer.parseInt(quantity));
}
}

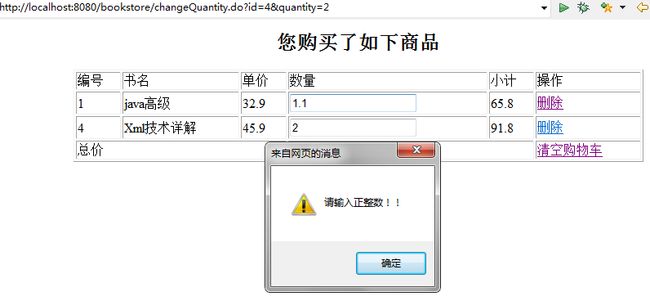
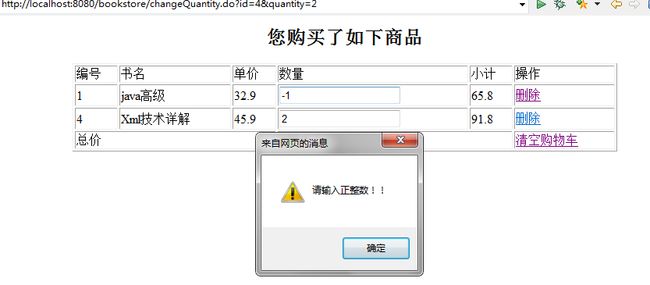
只能是正整数
Jsp:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>购物车显示页面</title>
<script type="text/javascript">
function deletitem(id){
var b = window.confirm("确定要删除吗?");
if(b){
window.location.href="${pageContext.request.contextPath}/deletedById.do?id="+id;
}
}
function clearcart(){
var b = window.confirm("确定要清空购物车吗?");
if(b){
window.location.href="${pageContext.request.contextPath}/clearCart.do?id="+id+"&quantity="+quantity;
}
}
function changequantity(input,id,oldvalue){
// alert(input.value);
var quantity = input.value; //得到修改的数量
//判断用户的输入是不是一个数字
/* if(isNaN(quantity)){
alert("请输入数字!!");
input.value = oldvalue;
return;
}*/
//判断是否是正整数
if(quantity<0 || quantity!=parseInt(quantity)){
alert("请输入正整数!!");
input.value=oldvalue;
return;
}
var b = window.confirm("确定要将数量修改为:"+quantity);
if(b){
window.location.href="${pageContext.request.contextPath}/changeQuantity.do?id="+id+"&quantity="+quantity;
}
}
</script>
</head>
<body style="text-align:center">
<h2>您购买了如下商品</h2>
<c:if test="${empty cart.map}">
您没有购买任何商品A
</c:if>
<c:if test="${!empty cart.map}">
<table border="1" width="80%">
<tr>
<td>编号</td>
<td>书名</td>
<td>单价</td>
<td>数量</td>
<td>小计</td>
<td>操作</td>
</tr>
<c:forEach var="me" items="${cart.map}">
<tr>
<td>${me.key}</td>
<td>${me.value.book.name}</td>
<td>${me.value.book.price}</td>
<td>
<input type="text" name="quantity" value="${me.value.quantity}" onchange="changequantity(this,${me.key},${me.value.quantity})"/>
</td>
<td>${me.value.price}</td>
<td>
<!-- 删一个购物项不是购物车 -->
<a href="javascript:deletitem(${me.key})">删除</a>
<!-- <a href="${pageContext.request.contextPath}/deletedById.do?id=${me.key}">删除</a>-->
</td>
</tr>
</c:forEach>
<tr>
<td colspan="3">总价</td>
<td colspan="2">${cart.price}</td>
<td>
<a href="javascript:clearcart()">清空购物车</a>
<!-- <a href="${pageContext.request.contextPath}/servlet/ClearCartSerlvet">清空购物车</a> -->
</td>
</td>
</tr>
</table>
</c:if>
</body>
</html>
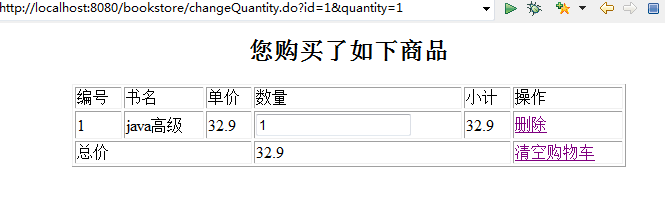
点击确定