使用DeepEarth加载在线Google地图(卫星、街道)
在《初探DeepEarth控件》一文中简单介绍了一些DeepEarth的基本结构以及地图的TileSource的基本用法,本文通过一个简单的应用示例(加载在线的google卫星地图)继续展开介绍DeepEarth控件的相关用法。
DeepEarth内部提供的任何TileSource都是继承于DeepEarth.Layers.TileSource类,该类实现了MultiScaleTileSource类和ITileSource接口,共同完成了实现地图图层的加载和相关算法策略。我们要实现加载在线Google地图的原理很简单,找到Google在线地图的Tile System映射地址,编写地图图层加载算法策略就OK了。
在DeepEarth.Provider中提供了很多种地图加载的TileSource,我们可直接通过修改其中的一个来实现加载Google在线卫星地图,下面以BlueMarble/BmTileSource为例,该类的构造方法提供了多个重载版本,其中一个是接受一个地图Tile System映射地址,既然这样我们可以通过外部调用的时候将Tile System的映射地址传递进来,在这个类中我们只需要修改加载地图底层的算法就可以了,让这个算法方法适应于根据Google在线卫星地图的映射Url加载地图数据,通过重写TileSource的GetTile方法为如下代码即可:
2 {
3 if (IsInitialized)
4 {
5 int zoom = TileToZoom(tileLevel);
6 _IsTileDownloadStarted = true ;
7
8 string url = string .Empty;
9
10 switch (MapMode)
11 {
12 case BmMapModes.BlueMarbleWeb:
13 url = TilePathBlueMarbleWeb;
14 url = string.Format(url, tilePositionX % 4 , tilePositionX, tilePositionY, zoom);
15 break ;
16
17 case BmMapModes.BlueMarbleLocal:
18 url = TilePathBlueMarbleLocal;
19 int port = Application.Current.Host.Source.Port;
20 url = string .Format(url, zoom, tilePositionX, tilePositionY, port);
21
22 break ;
23 }
24 return new Uri(url);
25 }
26 return null ;
27 }
由于枚举类型默认为第一个枚举项,所以上面直接修改BlueMarbleWeb模式就可以了。在新建一个Silverlight应用和宿主程序,在Silverlight应用程序页面引入DeepEarth控件并调用DeepEarth的Map控件。
下面为使用DeepEarth的Map控件示例代码:
<StackPanel>
<DeepEarth:Map x:Name="map" Canvas.ZIndex="1003">
</DeepEarth:Map>
</StackPanel>
</Grid>
界面也使用了Map控件,下面只需要为这个控件的图层指定一个TileSource就可以成功的加载地图数据了。通过HttpWatch等工具可以分析出Google在线卫星地图的Tile System映射地址为:http://khm{0}.google.com/kh/v=47&x={1}&y={2}&z={3}格式,那么直接将这个地址格式指定给BmTileSource就大功告成了。如下代码:
2 {
3 InitializeComponent();
4 map.BaseLayer.Source = new BmTileSource("http://khm{0}.google.com/kh/v=47&x={1}&y={2}&z={3}" );
5 }
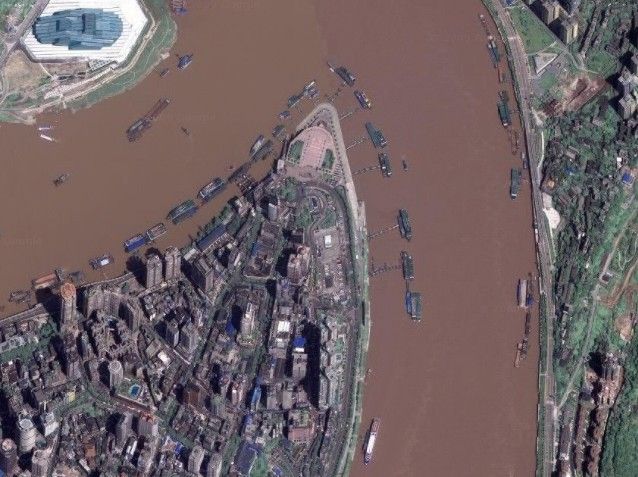
编译运行程序的效果如上(重庆朝天门码头)截图。我们也可以通过修改BmTileSource里的常量TilePathBlueMarbleWeb为如下:
这样在使用BmTileSource的时候也可以通过构造方法设置BmMapModes参数来确定加载什么地图:
2 {
3 InitializeComponent();
4
5 //map.BaseLayer.Source = new BmTileSource("http://khm{0}.google.com/kh/v=47&x={1}&y={2}&z={3}");
6 map.BaseLayer.Source = new BmTileSource(BmMapModes.BlueMarbleWeb);
7 }
同理我们也可以加载在线的Google街道地图,Google的街道地图的加载算法和卫星地图是一样的,不同的是街道地图的Tile System映射地址。同样可以通过HttpWatch等嗅探器工具可得到Google街道地图的地址格式:http://mt{0}.google.com/vt/lyrs=m@116&hl=zh-CN&x={1}&y={2}&z={3}&s= 。要实现加载Google街道地图只需要修改:
为Google街道地图的Tile System映射地址就可以了,代码如下:
如果有Google地图数据,我们也可以自己部署地图数据,然后加载自己部署的Google地图数据也是可以的,这里就不做详细介绍,有兴趣的朋友可查阅我的另一篇文章:《【Silverlight】Bing Maps学习系列(八):使用Bing Maps Silverlight Control加载自己部署的Google Maps》
欢迎加入WebGIS技术群:75662563