半透明渲染新技术摘录
ATI 的头发渲染方案:
1. 在网格制作阶段对三角形排序,使头发的三角形大致按从下到上排序。
2. 渲染时使用需要以下 4 个 pass
3. 最终的渲染效果
此方案不需要实时的三角形排序,效果也比较理想。但是 4 个 pass 开销比较大。 Pass1 和 pass2 可以合并成一个 pass ,最终可能需要三个 pass 。
经试验,此方法非常适合头发这种大部分不透明,少部分半透明的物体渲染。效果相当理想。同时应该也比较适合大面积植被渲染。
参考:
Practical Real-Time Hair Rendering and Shading
hair rendering and shading
depth peeling
1. depth peeling 可以实现像素正确的半透明渲染,不需要排序。
2. 开销是需要两张 depth buffer 。渲染过程需要 N 个 pass , N 是半透明的层数。改进的 Dual Depth Peeling 算法需要 N/2+1 个 pass 。
Depth peeling 可能带来的问题:
1. 效率降低,且开销不稳定。( pass 数量依赖于相机角度,骨骼动画等)
2. 方案本身带来的复杂性。(如何判断当前有多少层半透明,遮挡查询?)
3. 无已有的可参考的产品,只有技术 demo 。
Depth peeling 是近来研究比较热的半透明渲染方案,其中基于链表的 dx11 实现是一个不小的突破。将来有可能成为比较实用的方案。
参考:
Interactive Order-Independent Transparency
Order Independent Transparency with Dual Depth Peeling
http://users.cs.uoi.gr/~abasilak/bibs/Depth_Peeling.html
http://www.cs.uoi.gr/~fudos/siggraph2011.html
http://developer.amd.com/samples/demos/pages/atiradeonhd5800seriesrealtimedemos.aspx
基于 line primitive 的头发渲染
用 line primitive 作为头发渲染的几何图元,使用 GPU 对图元排序, opacity map 实现自阴影。属于比较前沿的头发渲染研究领域。可以作为将来潜在的研发方向。
参考:
GPU Primitives-Case Study: Hair Rendering
hair animation and rendering in nalu demo
Real-Time Approximate Sorting for Self Shadowing and Transparency in Hair Rendering
shaderX5 2.8 ZT-buffer algorithm
总体思想是用两张 render target ( ZT-buffer )保存每层半透明的透明度和深度。渲染半透明物体时先采样 ZT-buffer ,采样得到的数据和当前渲染的数据放在一起排序。然后再写入 ZT-buffer 。
最后画一个 screen quad 渲染所有透明物体
优点:
1. 简单
2. 无需排序
存在的问题:
1. 需要硬件支持在 ps 中同时读写同一张 render target ( nv 没有明确的文档说可以)
2. 两张 render target 只能实现三层半透明
3. 文中的方法半透明物体只能根据透明度进行混合,无法计算光照。
如果需要计算光照,需要对算法扩展。可能需要三张 render target 。
鉴于以上三点问题,次方法很难用到实际工程中去。
shaderX6 3.7 robust order-independent transparency via reverse depth peeling
总体上是对 depth peeling 算法的改进。将从前到后的绘制顺序,改进为从后到前的绘制顺序。减少 render target 的使用,进而节约一些显存。
GPU Pro 3.3 Alpha Blending as a Post-Process
提出一种场景中大量半透明面片的渲染方法,用于游戏 Pure 。
该方法分为四部步:
1. 渲染场景中不透明的部分
2. 将半透明物体的透明度渲染到一张 render target ,生成一张屏幕空间的半透明 mask 。
3. 使用镂空渲染半透明的物体
4. 用半透明 mask 将不透明的场景和镂空的场景混合起来。
该方法较适合室外大量植被的渲染,可以得到柔和的边缘,效率高。但是得到的半透明不是像素正确的。
shaderx7 2.7 deferred rendering transparency
interlace tranparency 或称 screen door transparency 。思想是以像素间隔的方式在 G-buffer 上保存不透明和半透明物体的信息。然后在 shading 阶段将相邻像素根据透明度混合起来。
该方法在实现延迟渲染的初期就仔细调研过,它的优点是可以以统一的方式处理半透明和不透明。但缺点也同样比较致命:
如果以 4 个像素的方块作为一个混合单元,只能支持 3 层半透明。
如果光照环境和材质细节较复杂,特别是高光较强时,可以看出明显的颗粒感。且透明层数越多效果越差。
Shaderx6 3.5 deferred rendering using a stencil routed k-buffer
使用 multi-sample 的 RT 保存最多八层的半透明信息,使用 stencil-buffer 作为对 sub-pixel 操作的手段。最后用后处理的方式将多层半透明的像素混合起来。
优点:
1. 只需要一个 geometry pass ,和一个 post-process pass 。
2. 效率比 depth peeling 高。
缺点:
1. 需要 dx10 支持(在不开 msaa 的情况下渲染到 multi-sample 的 RT ,以及需要在 shader 中采样单独采样 multi-sample RT 的 sub-pixel 。)
2. 最多 8 层半透明。
3. 难于实现每层材质各不相同的半透明。
相关参考:
Stencil Routed A-Buffer
http://www.humus.name/index.php?page=3D&ID=76
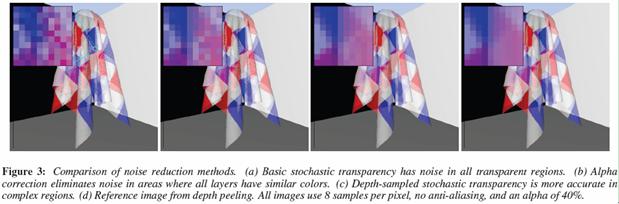
Stochastic Transparency
使用 multi-sampled RT ,每层半透明的颜色随机保存到当前 fragment 的若干 sub-pixel ,随机值与该像素的透明度成正比。最终在整体水平上得到近似正确的半透明效果。
优点:
1. 无需排序
2. 内存占用可控(一张 multi-sampled RT )
3. 只需一个 pass (有一些改进的方法需多一个全屏 pass )
缺点:
1. 随机算法,产生噪点
2. 需要 DX 10.1 支持(需要存取 multi-sampled RT 的 sub-pixel )
http://enderton.org/eric/pub/StochasticTransparency_I3D2010.pdf
Deep deferred shading
使用多个 g-buffer ( deep g-buffer ),渲染过程与 depth peeling 相似,渲染一遍,得到一层深度。这一层作为 depth buffer ,再渲染下一层。不同之处在于 deep g-buffer 的使用。即使用多个 g-buffer 保存多层半透明的信息。这样就可以使用延迟光照的方法渲染半透明。但代价是大量的显存占用。
http://www.humus.name/index.php?page=3D&ID=75