Extjs5.1学习笔记2——工具栏和菜单栏的使用
1、工具栏的使用,如下代码所示:
Ext.onReady(function(){
//创建一个垂直的工具栏
var toolbar = new Ext.toolbar.Toolbar({
renderTo: 'toolbar', /*以id为toolbar的div为容器放置工具栏*/
width: 300,
height: 300,
vertical: true /*指定工具栏中的排列方式,这里是垂直排列,默认是水平排列*/
});
//向工具栏中添加三个按钮
toolbar.add([{
text: '新建', /*按钮的文字*/
handler: onBtnClick, /*按钮的点击处理函数*/
iconCls: 'icon' /*这里的btn是定义的css样式*/
}, {
text: '保存',
handler: onBtnClick,
iconCls: 'icon'
}, {
text: '打开',
handler: onBtnClick,
iconCls: 'icon'
}]);
function onBtnClick(id){
Ext.Msg.alert("message", "on btn click, id = " + id.text);//id.text获取按钮上的文本
}
//创建一个水平的工具栏,并在其中加入了按钮、输入框、超链接等
var toolbar2 = new Ext.toolbar.Toolbar({
renderTo: 'toolbar2',
width: 500
});
toolbar2.add([{
text: 'New',
iconCls: 'icon',
}, {
xtype: 'textfield', /*在工具栏中加入了输入框*/
width: 200
},
'-', /*加入一个分隔线*/
"<a href='https://www.baidu.com'>open baidu</a>", /*加入超链接*/
'->', /*加入一个充满工具栏的空白元素*/
'hello world']); /*hello world为静态文本*/
//禁用工具栏的按钮点击事件
Ext.get("btnDisable").on('click', function(){
toolbar2.disable();//调用工具栏的disable()函数,将工具栏禁用,工具栏不可点击
});
//取消禁用工具栏按钮的点击事件
Ext.get("btnEnable").on('click', function(){
toolbar2.enable();//取消对工具栏的禁用,工具栏可以被点击
});
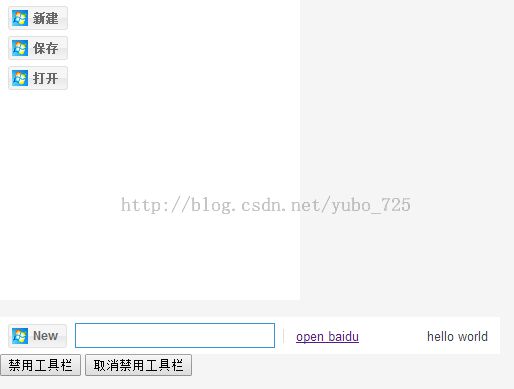
});HTML页面的代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 下面是三个必须引入的文件 -->
<link rel="stylesheet" type="text/css" href="../../build/packages/ext-theme-neptune/build/resources/ext-theme-neptune-all.css">
<script src="../../build/ext-all.js"></script>
<script src="../../build/packages/ext-theme-neptune/build/ext-theme-neptune.js"></script>
<!-- 引入我们自己编写的js代码 -->
<script type="text/javascript" src="index.js"></script>
<style type="text/css">
.icon{
background-image: url("test.png");
}
</style>
</head>
<body>
<div id="toolbar"></div><br/>
<div id="toolbar2"></div>
<button type="button" id="btnDisable">禁用工具栏</button>
<button type="button" id="btnEnable">取消禁用工具栏</button>
</body>
</html>浏览器中访问的效果如下图:

2、菜单栏的使用。在工具栏中,我们可以向其中添加菜单项,如下代码所示:
Ext.onReady(function(){
var toolbar = new Ext.toolbar.Toolbar({
renderTo: 'toolbar',
width: 300
});
var fileMenu = new Ext.menu.Menu({
shadow: 'frame', /*设置菜单框的四条边都有阴影*/
allowOtherMenus: true,
items: [{ /*菜单的三个选项*/
text: 'open',
handler: menuItemClick
}, {
text: 'new',
handler: menuItemClick
}, {
text: 'close',
handler: menuItemClick
}]
});
var editMenu = new Ext.menu.Menu({
shadow: 'drop', /*设置菜单框的下边和右边有阴影*/
allowOtherMenus: true,
items: [{
text: 'copy',
handler: menuItemClick,
iconCls: 'icon'
}, {
text: 'cut',
handler: menuItemClick
}, {
text: 'paste',
handler: menuItemClick
}]
});
toolbar.add({ /*向工具栏中添加两个菜单*/
text: 'file',
menu: fileMenu
}, {
text: 'edit',
menu: editMenu
});
function menuItemClick(id){
Ext.Msg.alert('message', id.text);
}
});在浏览器中访问的效果如下图:
除了上面的简单菜单外,还可以给某个菜单项添加二级菜单,如下代码所示:
Ext.onReady(function(){
var toolbar2 = new Ext.toolbar.Toolbar({
renderTo: 'toolbar2',
width: 300
});
var settingsMenu = new Ext.menu.Menu({
shadow: 'frame',
ignoreParentClicks: true, /*忽略父菜单的点击事件*/
items: [{//加入两个子菜单项,其中第二个有二级菜单
text: '软件设置',
handler: menuItemClick
}, {//这个二级菜单包含三个子菜单项
text: '个人设置',
menu: new Ext.menu.Menu({
items: [{
text: '身高',
handler: menuItemClick
}, {
text: '体重',
handler: menuItemClick
}, {
text: '年龄',
handler: menuItemClick
}]
})
}]
});
toolbar2.add({//向工具栏中添加一个菜单
text: '设置',
menu: settingsMenu
})
function menuItemClick(id){//菜单项的点击事件处理函数
Ext.Msg.alert('message', id.text);
}
});在浏览器中访问的效果如下图:
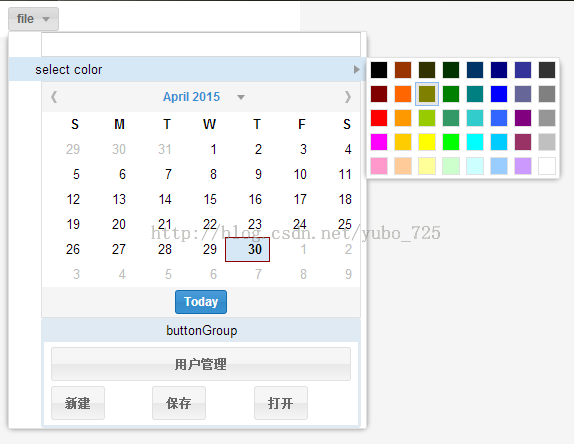
除了给菜单加上二级菜单项,还可以在菜单中加入其他控件,如日期选择器,颜色选择器,输入框等等,如下面的代码所示:
Ext.onReady(function(){
var toolbar = new Ext.toolbar.Toolbar({
renderTo: 'toolbar',
width: 300
});
var fileMenu = new Ext.menu.Menu({
items: [{
xtype: 'textfield',
width: 100,
hideLabel: true
}, {
text: 'select color',
menu: new Ext.menu.ColorPicker()
}, {
xtype: 'datepicker'
}, {
xtype: 'buttongroup',
columns: 3,
title: 'buttonGroup',
items: [{
text: '用户管理',
colspan: 3,
width: 300,
iconAlign: 'left'
}, {
text: '新建'
}, {
text: '保存'
}, {
text: '打开'
}]
}]
});
toolbar.add({
text: 'file', menu: fileMenu
});
});浏览器中访问的效果图如下:
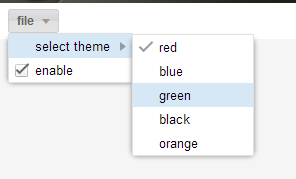
Ext.onReady(function(){
var toolbar = new Ext.toolbar.Toolbar({
renderTo: 'toolbar',
width: 300
});
var selectMenu = new Ext.menu.Menu({
items: [{
text: 'select theme',
menu: new Ext.menu.Menu({
items: [{
text: 'red',
checked: true,
group: 'color' /*相同的group组成一组单选按钮组,只有一个可以被选中*/
}, {
text: 'blue',
group: 'color'
}, {
text: 'green',
group: 'color'
}, {
text: 'black',
group: 'color'
}, {
text: 'orange',
group: 'color'
}]
})
}, {
text: 'enable',
checked: true /*没有指定group的为复选框菜单,可以被选中也可以取消选中*/
}]
});
toolbar.add({
text: 'file', menu: selectMenu
});
});效果图如下: