PhoneGap开发环境搭建及入门
应用程序开发分为不同的层次,从最复杂的NDK ==》JDK ==》中间件 ==》图形界面。NDK开发的主要是C++开发,JDK 开发主要 java 开发,中间件开发主要:PhoneGap、MonoTouch、Rexsee EMS等等。
NDK是比较底层的东西,主要开发大型的3D游戏之类的;JDK的话比较普遍,大部分搞android开发的人都在用,开发周期比较长,做出来的东西效果和体验都还不错,也可以集成一些效果架包;中间件的话,因为是用第三方语言来开发,也就是普遍的HTML语言,所以开发周期比较短,速度快,而且WEB工程师可以直接去开发。但是用户体验方面的话会稍差,适合企业内部系统移植,或者已经有后台的系统移植。
中间件现在大家一般常用的就是PhoneGap了,最近对这个东西做了一点基础研究,下面介绍下我的学习过程。
一. 环境搭建:通过Node.js安装PhoneGap开发环境
1. 下载安装Node.js
下载完成后得到node-v5.1.0-x86.msi,运行安装完成。
2. 下载安装PhoneGap
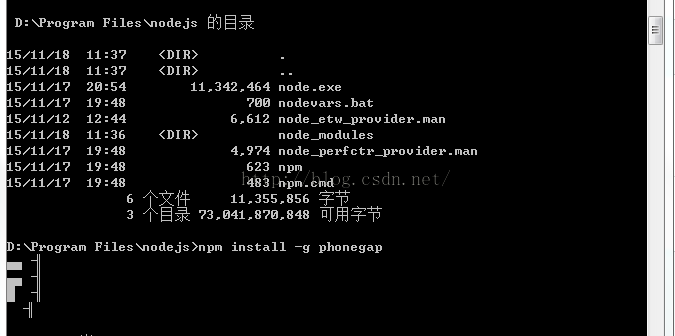
· 运行cmd,进入node.js的安装目录,运行命令npm install -g phonegap,如下图:
· 接下来就是等待phonegap下载完成。安装完成后,检验是否成功,输入phonegap -version:
· 输出phonegap版本号标识安装成功。
3. 下载安装 cordova:
安装方法同phonegap的安装过程,在cmd命令行中运行npm install -g cordova,等待下载完成够,输入cordova -version检验是否安装成功。
二. 创建phonegap应用
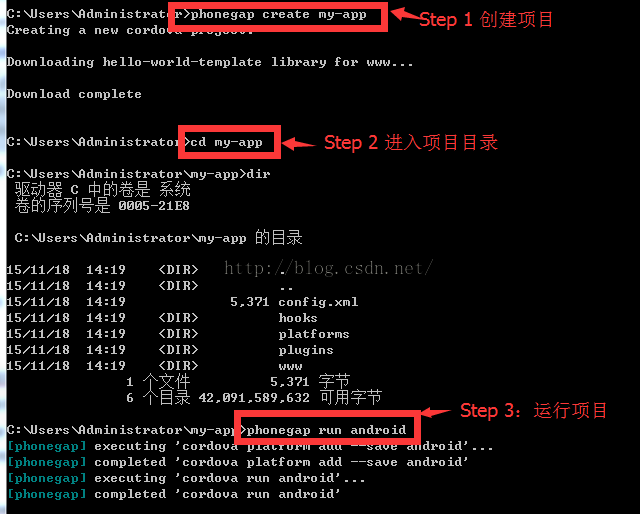
1) 在命令行中分别运行以下命令:
<span style="white-space:pre"> </span>phonegap create my-app <span style="white-space:pre"> </span>cd my-app <span style="white-space:pre"> </span>phonegap run android运行效果如下图:
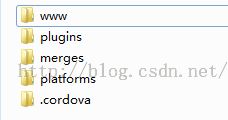
结束后,第一个 phonegap写的程序就出现了;在my-app 目录下出现5个文件夹 打包好的工程放在platforms里面,如下图所示:
文件夹详解:
www : 文件夹 开发的 HTML5 ; CSS ; JS 文件都拷贝到这下面
plugins : 文件夹 存放的是phonegap插件 以后 文件,摄像头等插件都下载到这里,在下篇文章中介绍用法
merges : 我也没用过 以后知道了再补上
platforms : 文件夹 存放的是编译好后的android文件 ,(如果这个文件夹为空,需要你在命令行编译一次才能生成. 如上面 phonegap run android)
.cordova : 存放的是配置文件
2)运行项目
将platforms下的android项目导入 eclipse 中;
phonegap 将以第三方库的形式导入
如果src文件报错 检查是否是 phonegap的功能没有导入进来
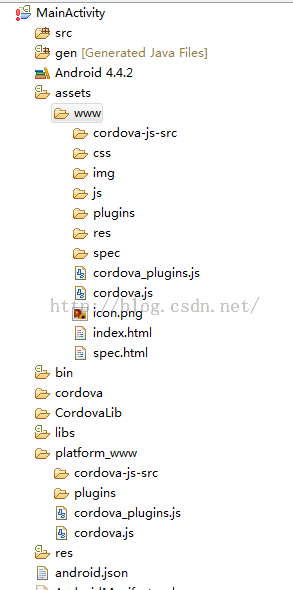
导入eclipse后 文本结构....
下图是 phonegap的启动页面 调用 super.loadUrl(); 方法
public class MainActivity extends CordovaActivity
{
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
super.init();
// Set by <content src="index.html" /> in config.xml
// super.loadUrl(Config.getStartUrl());
super.loadUrl("file:///android_asset/www/index.html"); <span style="color: rgb(77, 77, 77); font-family: 'Microsoft Yahei', Arial; line-height: 26px;"><span style="font-size:12px;"><span style="font-family: Arial;"><span style="font-size: 14px;"></span></span></span></span><p style="margin-top: 0px; margin-bottom: 0px; padding-top: 0px; padding-bottom: 0px;"><span style="white-space: pre;"></span></p><p style="margin-top: 0px; margin-bottom: 0px; padding-top: 0px; padding-bottom: 0px;"><span style="color: rgb(77, 77, 77); font-family: 'Microsoft Yahei', Arial; line-height: 26px;"><span style="font-size:12px;"><span style="font-family: Arial;"><span style="font-size: 14px;"></span></span></span></span></p><p style="margin-top: 0px; margin-bottom: 0px; padding-top: 0px; padding-bottom: 0px;"><span style="white-space: pre;"></span></p><p style="margin-top: 0px; margin-bottom: 0px; padding-top: 0px; padding-bottom: 0px;"><span style="white-space:pre"> </span>//在 super.loadUrl(" "); 中填写你的启动页面
</p><span style="white-space:pre"> </span>//参数: " <a target=_blank target="_blank" href="file://android_asset/www/" style="color: rgb(202, 0, 0); text-decoration: none;">file:///android_asset/www/index.html</a> " <span style="color: rgb(77, 77, 77); font-family: 'Microsoft Yahei', Arial; line-height: 26px;"><span style="font-size:12px;"><span style="font-family: Arial;"><span style="font-size: 14px;"></span></span></span></span><p style="margin-top: 0px; margin-bottom: 0px; padding-top: 0px; padding-bottom: 0px;"><span style="white-space: pre;"></span></p><p style="margin-top: 0px; margin-bottom: 0px; padding-top: 0px; padding-bottom: 0px;"><span style="white-space:pre"> </span>//指的是( 图 1)的 assets目录下 www 文件夹下的 index.html</p>
} }
在 super.loadUrl(" "); 中填写你的启动页面
参数: " file:///android_asset/www/index.html "
指的是项目中的 assets目录下 www 文件夹下的 index.html