ios/iphone开发图形绘制,类360 扫描效果
ios/iphone开发图形绘制,类360 扫描效果
ios里面的绘制,在UIView中有个自带的方法- (void)drawRect:(CGRect)rect实现,实现的过程可以跟现实生活中的绘画过程相对比,例如如何画一条直线,1 .要准备一张纸,用于画画;2 .要准备一支画笔,能选择笔头的颜色,花笔的粗细;3.想好所画线的起始点;4。动手画下来
- (void)drawRect:(CGRect)rect
{
CGContextRef context=UIGraphicsGetCurrentContext();//设置一个空白view,准备画画
CGContextSetRGBStrokeColor(context, 1 .0, 1.0, 1.0, 1 .0);//设置当前笔头颜色
CGContextSetLineWidth(context, 2 .0);//设置当前画笔粗细
CGContextMoveToPoint(context, 10 .0, 30.0);//将花笔移到某点
CGContextAddLineToPoint(context, 300 .0, 30.0);//设置一个终点
CGContextStrokePath(context);
}
如何画多条线
第一种方法,只保存终点,下一个点以之前的点为起点,如果只有一个点,什么都没有,两个点,那就是一条线,三个点就是连着的两条线 。第二种画法,保存每条线的起始点,那么这些线就可以不连续了。两个点画一条线
CGPoint addLines[] =
{
CGPointMake(10 .0, 90.0),
CGPointMake(70 .0, 60.0),
CGPointMake(130.0, 90.0),
CGPointMake(190 .0, 60.0),
};
第一种画法用函数 CGContextAddLines(context, addLines, sizeof(addLines)/sizeof(addLines[0]));
// Equivalent to MoveToPoint(points[0]); for(i=1; i<count; ++i) AddLineToPoint(points[i]);
第二种画法用函数 CGContextStrokeLineSegments(context, addLines, sizeof(addLines)/sizeof(addLines[0]));
// Equivalent to for(i=0; i<count; i+=2) { MoveToPoint(point[i]); AddLineToPoint(point[i+1]); StrokePath(); }
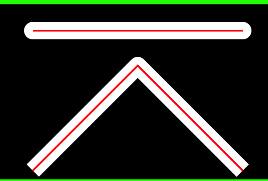
这是最简单的直线绘制,然而在绘制时可能有很多的效果和处理, 线帽和线的连接处处理


可能有人觉得是不是系统自带的可以划出这种线条,其实不是,这种线条是先用粗笔头画一条线,然后在用红色的细笔头再画一根线所成的效果 。这些不是重点。
上图中如何的区别在于(1)在直线的两侧是否添加空白的部分,第一张图是添加圆角,第二张图是方角,就是矩形,第三张就是没有添加,系统默认情况下(2)还有一个区别在于在连接处尖角处理,第一张是圆角,第二张是尖角,第三张是平行线 。
这两个效果通过两个函数设置 CGContextSetLineCap(context, cap);这个函数设置“线帽”,线的连接处设置语句为 CGContextSetLineJoin(context, join);这两个函数在系统中允许设置的状态都有三种 。
enum CGLineJoin {
kCGLineJoinMiter,kCGLineJoinRound,kCGLineJoinBevel
};typedef enum CGLineJoin CGLineJoin;
enum CGLineCap {
kCGLineCapButt, kCGLineCapRound,kCGLineCapSquare
};typedef enum CGLineCap CGLineCap;
到这里画的都是实线,还有一些情况下要 画虚线
CGContextSetLineDash(context, dashPhase, dashPattern, dashCount);这个函数设置虚线参数,第一个是画布,第二个是在开始画线时跳过多少个像素 。第三个参数dashPattern是个数组,第四个参数dashCount是指取数组dashPattern中前多少个元素 。假如说dashPattern[0],dashPattern[1],dashPattern[2];分别为10,20,30,如果设置dashCount为3,则取这三个元素,那么线条是10像素的实线,20像素的虚线,30像素的实线,然后又是10像素的虚线,20像素的实线,30像素的虚线.. .如果dashCount为2,则只取前两个元素循环。
如何画长方形
1 . CGContextAddRect(context, CGRectMake(30 .0, 30.0, 60.0, 60 .0));画一个以(30,30)为起点,长60,高60画一个矩形。这个矩形长高相等,就是正方形。这个函数没有实现画到画布上的过程。
2 .要想实现,一步画到画布上用 CGContextStrokeRect(context, CGRectMake(30 .0, 120 .0, 60.0, 60.0));画一个矩形边框,这个方法使用的是默认的笔头宽度
3.要想每个矩形设置不同的宽度,就是设置不同的笔头宽度,则用
CGContextStrokeRectWithWidth(context, CGRectMake(30 .0, 210.0, 60.0, 60.0), 20 .0);这个方法。
4.同时画多个长方形。CGRect rects[] =
{
CGRectMake(120 .0, 30.0, 60.0, 60.0),
CGRectMake(120 .0, 120.0, 60.0, 60.0),
CGRectMake(120 .0, 210.0, 60.0, 60.0),
};
CGContextAddRects(context, rects, sizeof(rects)/sizeof(rects[0]));
如何画椭圆/圆
1 . CGContextAddEllipseInRect(context, CGRectMake(30 .0, 30 .0, 60.0, 60.0));画一个椭圆,内切于以(30,30)为起点,长宽为60的矩形,就是内切于正方形,画出来的就是圆。
2 . CGContextStrokeEllipseInRect(context, CGRectMake(30 .0, 120 .0, 60.0, 60.0));直接画一个圆框到画布上
3. CGContextFillEllipseInRect(context, CGRectMake(30 .0, 120.0, 60.0, 60.0));直接画一个实心圆,就是填充了颜色的圆到画布上 。
4.画圆弧的方法
画弧的两种方法
1 . CGContextAddArc(context, 150.0, 60 .0, 30.0, 0.0, M_PI*2.0, false);这个方法不会直接画到画布上,这个方法是以(150,60)为圆心,30为半径,开始弧度为0,结束弧度为2PI画圆,画弧也可以用这个方 法 。最后一个参数 0为顺时针,1为逆时针
2.CGPoint p[3] =
{
CGPointMake(210 .0, 30 .0),
CGPointMake(210.0, 60.0),
CGPointMake(240.0, 60 .0),
};
CGContextMoveToPoint(context, p[0] .x, p[0] .y);
CGContextAddArcToPoint(context, p[1] .x, p[1] .y, p[2].x, p[2].y, 30.0);
第二种画法,这种方法其实不是那么好懂,原理大概是先把笔头移到210,30,然后画两条切线,点(210,30)和点(210,60)画一条,点(210,60)和(240,60)画一条 。然后根据半径确定圆心,然后画弧,根据点的坐标,弧的方向基本可以确定。这个方法只能画90度的圆弧,其他角度的圆弧没法画成 。如果画不成圆弧,当然也就没有圆心这个说法。
CGRect rrect = CGRectMake(210 .0, 90.0, 60.0, 60.0);
CGFloat radius = 10 .0;
CGFloat minx = CGRectGetMinX(rrect), midx = CGRectGetMidX(rrect), maxx = CGRectGetMaxX(rrect);
CGFloat miny = CGRectGetMinY(rrect), midy = CGRectGetMidY(rrect), maxy = CGRectGetMaxY(rrect);
CGContextMoveToPoint(context, minx, midy);
CGContextAddArcToPoint(context, minx, miny, midx, miny, radius);
CGContextAddArcToPoint(context, maxx, miny, maxx, midy, radius);
CGContextAddArcToPoint(context, maxx, maxy, midx, maxy, radius);
CGContextAddArcToPoint(context, minx, maxy, minx, midy, radius);
CGContextClosePath(context);
CGContextDrawPath(context, kCGPathFillStroke);
画曲线
三次曲线函数void CGContextAddCurveToPoint ( CGContextRef c, CGFloat cp1x, CGFloat cp1y, CGFloat cp2x, CGFloat cp2y, CGFloat x, CGFloat y);// cp1x控制点1 x坐标//cp1y控制点1 y坐标//cp2x控制点2 x坐标// cp2y控制点2 y坐标//x直线的终点 x坐标//y直线的终点 y坐标
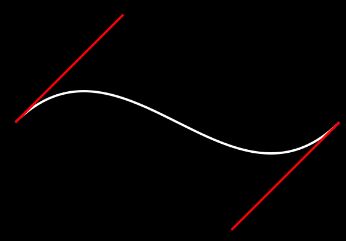
上面那个图的代码如下
CGContextSetRGBStrokeColor(context, 1 .0, 1 .0, 1.0, 1.0);
CGContextSetLineWidth(context, 2.0);
// Draw a bezier curve with end points s,e and control points cp1,cp2,画白色曲线
CGPoint s = CGPointMake(30 .0, 120.0);
CGPoint e = CGPointMake(300.0, 120.0);
CGPoint cp1 = CGPointMake(120 .0, 30.0);
CGPoint cp2 = CGPointMake(210 .0, 210.0);
CGContextMoveToPoint(context, s.x, s.y);
CGContextAddCurveToPoint(context, cp1 .x, cp1.y, cp2.x, cp2.y, e.x, e .y);
CGContextStrokePath(context);
// Show the control points .画红色线条
CGContextSetRGBStrokeColor(context, 1 .0, 0.0, 0.0, 1.0);
CGContextMoveToPoint(context, s.x, s.y);
CGContextAddLineToPoint(context, cp1 .x, cp1.y);
CGContextMoveToPoint(context, e.x, e.y);
CGContextAddLineToPoint(context, cp2 .x, cp2.y);
CGContextStrokePath(context);
通过上面的图看出曲线是相切于两条直线的,两条直线就是从点s到cp1,e到cp2;起点和终点是s和e,然后根据cp1和cp2控制形状。
假如第二个控制点(cp2x,cp2y)比(cp1x,cp1y) 更接近current point,那么会形成一个封闭的曲线
二次曲线函数void CGContextAddQuadCurveToPoint ( CGContextRef c, CGFloat cpx, CGFloat cpy, CGFloat x, CGFloat y);// cpx控制点 x坐标,//cpy控制点 y坐标//直线的终点 x坐标//直线的终点 y坐标;
CGPoint s = CGPointMake(30 .0, 120 .0);
CGPoint e = CGPointMake(300.0, 120.0);
CGPoint cp1 = CGPointMake(120.0, 30 .0);
CGContextMoveToPoint(context, s.x, s.y);
CGContextAddQuadCurveToPoint(context, cp1 .x, cp1 .y, e.x, e.y);
CGContextStrokePath(context);
// Show the control point .画红色的直线
CGContextSetRGBStrokeColor(context, 1 .0, 0.0, 0.0, 1 .0);
CGContextMoveToPoint(context, s.x, s.y);
CGContextAddLineToPoint(context, cp1 .x, cp1 .y);
CGContextStrokePath(context);CGContextSetRGBStrokeColor(context, 1 .0, 1 .0, 1.0, 1.0);
如何画多边形和五角星


如何画出上面那些图形,在实现是实际上是画的线条然后弄成闭合,实现的那些效果 。要实现那些边,要知道那些线的起始点坐标,如何计算坐标,可以在草稿上围绕这那些图形画一个圆,然后画每条边到圆心的虚线,然后画一条经过圆心的水平线作为X轴,根据你圆心的坐标和半径长度还有三角形的sin,cos运算就可以表示出直线的起始点 。要实现五角星,其实只需要画四条线就可以,如上图。
center = CGPointMake(90 .0, 90.0);
CGContextMoveToPoint(context, center .x, center.y + 60 .0);
for(int i = 1; i < 5; ++i)
{
CGFloat x = 60 .0 * sinf(i * 4 .0 * M_PI / 5.0);
CGFloat y = 60.0 * cosf(i * 4.0 * M_PI / 5 .0);
CGContextAddLineToPoint(context, center .x + x, center .y + y);
}
// And close the subpath .
CGContextClosePath(context);
CGContextDrawPath(context, drawingMode);
如何把图片画上去
CGImageRef image;
NSString *imagePath = [[NSBundle mainBundle] pathForResource:@"Apple.png" ofType:nil];
UIImage *img = [UIImage imageWithContentsOfFile:imagePath];
image = CGImageRetain(img.CGImage);
CGRect imageRect;
imageRect.origin = CGPointMake(8 .0, 8.0);//设置第一张图的位置,右图中imageRect.origin = CGPointMake(32 .0, 112.0);
imageRect.size = CGSizeMake(64 .0, 64.0);
CGContextDrawImage(context, imageRect, image);
首先看两张图片,左边的图片是原图大小,正立,右图上方那单独图片是通过以上代码画出来的,但是是一个倒立的图片,为什么会倒立,是因为绘制的Quartz框架是以手机屏幕左下方为坐标(0,0)点,而view是以左上方为坐标(0,0)点 。第二点,原图大小与画到画布上的大小无关,也就是说imageRect.size设置的大小不管原图多大,也就可能会发生失真的问题,结果是会按程序设置的大小画,方便排版 。第三点,右图中无限多个图片在视图中,是平铺方式绘制的。
CGContextClipToRect(context, CGRectMake(0 .0, 80.0, self.bounds.size.width, self.bounds.size.height))); //设置平铺区域的大小
CGContextDrawTiledImage(context, imageRect, image.CGImage); //以平铺的方式绘制
第四点,在图中有个加红色的图片,这个功能其实很有用处,在显示QQ头像下线加灰色时可以用这个办法,其实代码很简单,
CGContextSetRGBFillColor(context, 1 .0, 0.0, 0.0, 0 .5);
CGContextFillRect(context, imageRect);
想到什么效果可以用到哪一类效果,这是开发者的思维,平时多注意 。
如何设置一个颜色渐变的view

CGContextClip(context);
CGColorSpaceRef rgb=CGColorSpaceCreateDeviceRGB();
CGFloat colors[] =
{
204 .0 / 255.0, 224.0 / 255.0, 244 .0 / 255.0, 1.00,
29.0 / 255 .0, 156.0 / 255.0, 215.0 / 255 .0, 1.00,
0.0 / 255.0, 50 .0 / 255.0, 126.0 / 255.0, 1 .00,
};
CGGradientRef gradient = CGGradientCreateWithColorComponents(rgb, colors, NULL, sizeof(colors)/(sizeof(colors[0])*4));
CGColorSpaceRelease(rgb);
CGContextDrawLinearGradient(context, gradient,CGPointMake(0 .0,0 .0) ,CGPointMake(0.0,self.frame.size.height), kCGGradientDrawsBeforeStartLocation);
做一个简单的画板
源码下载链接,点击下载 可以设置粗细和颜色的画板代码
在touchesBegan方法中加入[self touchesMoved:touches withEvent:event];这句,是为了点击时就画一个点
在代码中求出了中间点,也不是非要用中间点,我试过,但是用中间理论上可能更准确,其实可以忽略不计 。
CGMutablePathRef path = CGPathCreateMutable();CGPathCreateMutable主要是为动画设置移动路径的 。
CGPathMoveToPoint设置移动到某点,这个方法之前的点不会建立一条直线
CGPathAddQuadCurveToPoint以二次曲线的方式移动
CGPathGetBoundingBox得到占用的区域的大小
UIGraphicsBeginImageContext创建一个基于位图的上下文,并将其设置为上下文
[self.layer renderInContext:context];将view画到画布上
UIGraphicsGetImageFromCurrentImageContext从画布上获取到view
[self setNeedsDisplayInRect:drawBox];刷新所设置的drawBox区域的视图
ios如何做一个类似360扫描的检测,类360检测效果
当看到这个需求的时候,第一感觉是东西多,然后先分一下,哪些是动的,哪些是不动的,整个汽车,背景,玻璃面板都是不动的,玻璃框中的视图是需要变化的,然后分清这个图有几层,哪个视图应该在哪个视图上面,然后和先做一个绘制圆形的demo, 绘制圆形代码下载
完整实现代码
CGContextClearRect 设置一个清除区域,可用于橡皮擦擦去数据的功能