如何应用autosizing属性使iOS应用程序界面适配iPhone5
iPhone5的屏幕为320*568,而之前的iPhone均为320*480。由于屏幕大小的变化,使得原来开发的应用在iPhone5上面看的话,会留下上下两条黑边,除此之外,很多页面的布局也乱了。
实际上,最好的方法是,为iPhone5增加一个新的xib,重新布局UI,这样子才能根据iPhone5屏幕的分辨率来进行UI设计,也是最好的解决方法。但是这种方法耗费的时间成本太大。本文提供一个快速的适配iPhone5的方法。(无需监测设备型号,无需增加xib)。
1、消除上下黑边:如果你原来的程序是适应320*480的话,在iPhone5上面运行的结果如下,可以看到上下有两条黑边。如下图所示:
采用xcode4.5,编译你的程序,会有一行warnning,如下所示:
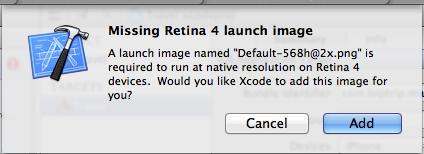
点击这个warnning,即弹出:
点击add按钮即可。
经过上面这个步骤之后,我们可以看到上下两条黑边不见了。
2、controller里面的view布局:我们看到运行在iPhone5上的程序,布局有些地方乱了。这是由于布局的原因引起的。每个从view继承下来的类,都有一个autosizing的属性,我们可以通过autosizing属性的调正来改变我们的布局来适配iPhone5。如下图:
我们可以看到,autosizing在xib中可以直接设置,图中显示的是上下左右四个方向的缩进,以及中间的上下拉伸属性。
我们先来看看上下左右的缩进,虚线表示按比例缩进,实线表示按于边界距离固定缩进。
中间的横向箭头如果为实线,则表示当前的view的宽度和其superView的宽度保持比例缩放;如果是虚线,则表示当前view的宽度保持不变。
中间的纵向箭头如果为实线,则表示当前的view的高度和其superView的高度保持比例缩放;如果是虚线,则表示当前view的高度保持不变。
我们在第一个步骤中,会将controller里面的view自动拉伸到iPhone5的分辨率。所以,我们的xib还是借用原来的xib不用改动。而对于view中的subviews,则要修改其autosizing的属性,以保证当view拉伸的时候,这些subviews也能跟着“动”起来。
3、如果有自定义的view并且是通过代码add到其他的view上去的话,则需要通过代码来设置autosizing的属性。autosizing有六种属性可以设置,分别如下:
UIViewAutoresizingFlexibleTopMargin:与superView上边界保持动态距离(按比例)
UIViewAutoresizingFlexibleBottomMargin:与superView下边界保持动态距离(按比例)
UIViewAutoresizingFlexibleLeftMargin:与superView左边界保持动态距离(按比例)
UIViewAutoresizingFlexibleRightMargin:与superView右边界保持动态距离(按比例)
UIViewAutoresizingFlexibleWidth:与superView宽度成比例
UIViewAutoresizingFlexibleHeight:与superView高度成比例
4、我们经常会在controller里面实现一个方法,即showInView,即把当前controller的view显示作为subview到其他view上去,如果你是想覆盖整个屏幕,则在showInView方法中应该使用下面语句来适配iPhone5:
- (void)showInView:(UIView*)view
- {
- self.frame= view.bounds;
- // your codes.
- // ........
- }
同时,将controller里的view的autosizing设置成按宽度和高度拉伸的即可。
注意:在适配iPhone5的时候,要注意不要去监测设备的型号或者是设备类型,因为我们是对像素做适配,而不是对某种机型做适配。你可以使用[[UIScreen mainScreen] bounds]来获取当前设备屏幕大小。