分享一个基于jQuery,backbone.js和underscore.js的消息提示框架 - Backbone.Notifier
日期:2012-7-4 来源:GBin1.com
在线演示 本地下载
我们曾今在以前的文章中介绍过jQuery的警告和提示框插件,今天这里我们介绍一个开源的消息提示框架 Backbone.Notifier,目前版本为version0.1。使用这个框架可以帮助你构建非常灵活强大的浏览器端消息提示功能。这个框架依赖于:
- jQuery
- underscore.js
- backbone.js:如果你不了解什么是backbone.js,请参看这篇文章
主要特性
- 支持不同的样式和位置显示,完全可定制,比如dialog,loading,拥有3D模块展示界面
- 拥有事件机制的API
- 很多在线例子帮助大家了解如何使用

如何使用
倒入依赖类库:
<!-- Dependencies --> <script type="text/javascript" src="dependencies/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="dependencies/underscore-1.3.3.min.js"></script> <script type="text/javascript" src="dependencies/backbone-0.9.2.js"></script> <!-- /Dependencies -->
倒入backbone.notifier类库和资源:
<!-- Backbone.Notifier --> <script type="text/javascript" src="js/Backbone.Notifier.js?_13"></script> <script type="text/javascript" src="js/modules/3d.js?_13"></script><!-- Optional (3d module) --> <script type="text/javascript" src="js/modules/logger.js?_13"></script><!-- Optional (3d module) --> <!-- /Backbone.Notifier -->
初始化代码:
var notifier = new Backbone.Notifier({ // defaults
el: 'body', // container for notification (default: 'body')
baseCls: 'notifier', // css classes prefix, should match css file and can be changed to avoid conflicts.
types: ['warning', 'error', 'info', 'success'], // available notification styles
type: null, // default notification style (null / 'warning' / 'error' / 'info' / 'success')
dialog: false, // whether display the notification with a title bar and a dialog style.
// - sets 'hideOnClick' to false, unless defined otherwise
// - sets 'position' to 'center', unless defined otherwise
// - sets 'ms' to null, unless defined otherwise
modal: false, // whether to dark and block the UI behind the nofication (default: false)
message: '', // default message content
title: undefined, // default notification title, if defined, causes the notification
// to be 'dialog' (unless dialog is 'false')
ms: 5000, // milliseconds before hiding, (null || false => no timeout) (default: 10000)
cls: null, // additional css class
hideOnClick: true, // whether to hide the notifications on mouse click (default: true)
loader: false, // whether to display loader animation in notifactions (default: false)
destroy: false, // notification or selector of nofications to hide on show (default: false)
opacity: 1, // opacity of nofications (default: 1)
top: -500, // distance between the notifications and the top edge (default: 0)
fadeInMs: 500, // duration (milliseconds) of notification's fade-in effect (default: 500)
fadeOutMs: 500, // duration (milliseconds) of notification's fade-out effect (default: 500)
position: 'top', // default notifications position ('top' / 'center')
zIndex: 10000, // minimal z-index for notifications
screenOpacity: 0.5, // opacity of dark screen background that goes behind for modals (between 0 to 1)
width: undefined, // notification's width ('auto' if not set)
template: function(settings){ var html = ...; return html; } // custom html structure
});
调用代码:
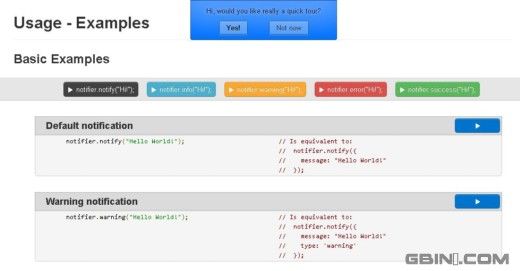
缺省提示如下
notifier.notify("Hello World!"); 警告提示如下
notifier.warning("Hello World!");
高级使用如下
notifier.notify({
type: 'info',
title: "Information",
message: "This is a 'dialog' notification. Do you want to see another one?",
buttons: [
{'data-role': 'myOk', text: 'Yes', 'class': 'default'}, // 'data-role' - an identifier for binding
// event using notification.on('click:myOk', function(){...});
{'data-handler': 'destroy', text: 'No'} // 'data-handler' - calls a function of notification object,
// i.g.: 'data-handler': 'destroy' => calls notification.destroy() upon clicking the button
],
modal: true,
ms: null,
destroy: false
})
.on('click:myOk', function(){
notifier.notify({
destroy: true, // will hide all existing notification
type: 'warning',
title: "Warning!",
message: "Lets say you've been warned!",
buttons: [{'data-handler': 'destroy', text: 'Errrr'}]
}).on('destroy', function(){
notifier.notify({
type: 'error',
title: "Error Dialog",
message: "That's our error dialog notification",
buttons: [{'data-handler': 'destroy', text: 'Ok'}]
}).on('destroy', function(){
notifier.notify({
type: 'success',
title: "Success!",
message: "bla bla bla bla bla bla bla bla...",
buttons: [{'data-handler': 'destroy', text: 'Cool'}]
});
});
});
}); 更多演示请参考网站在线演示。
来源:分享一个基于jQuery,backbone.js和underscore.js的消息提示框架 - Backbone.Notifier