常用Jquery插件整理大全
常用Jquery插件整理大全
做项目的时候总是少不了要用到Jquery插件,但是Jquery插件有太多,每次都要花费一些时间,因此本人就抽时间整理了一些Jquery插件,每个插件都有Demo或者是使用文档供大家下载。整理了一晚上才整理这么多,先分享给大家,下边还有后续………整理这些东西真的不容易,希望大家转载的时候注明出处,尊重一下我的劳动成果,不过大家有什么好用的插件,多多推荐,大家一起学习,进步。。。。
一、表格插件:
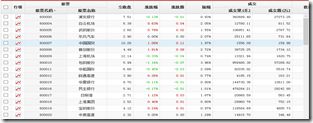
1.顺表插件
下载地址:http://files.cnblogs.com/itxiaoyan2013/6excel20.rar
插件描述: 顺表控件是基于Web的类似于微软Excel的网页电子表格控件,是一款Javascript电子表格控件。 顺表的源代码开放,可以用于Web报表设计器,Web电子表格编辑器,中国特色的电子表单设计器等。 该Web Excel控件可以和Java/Jsp/Asp.Net集成, 实现更强大的电子表格在线编辑功能。
2.Grid列表组件
下载地址:http://files.cnblogs.com/itxiaoyan2013/mmGrid列表组件.zip
mmGrid 是 jQuery 实现对表格的样式库的插件。支持包括排序、Ajax、宽度锁定、列隐藏、锁定、nowrap、多选、选择和分页等功能。
二、表单工具
1.Form Validation 表单验证
A>Validform
下载地址:http://files.cnblogs.com/itxiaoyan2013/Validform_v5.3.2.rar
Validform:一行代码搞定整站的表单验证! 1 $(".demoform").Validform();
功能简介:
囊括11种常见的格式验证形式,如果这些类型还不够,可以方便的传入自定义datype【可以是正则或函数】,实现几乎任何您需要的验证形式。任何你想要的信息提示效果。tiptype可以传入1、2或函数,传入函数几乎可以实现任何你想要的提示效果,如元素右侧出现提示信息、弹出信息框等。另外还附加了$.Showmsg()、$.Hidemsg()全局弹出/关闭信息框方法以便整站有一个统一的信息提示效果【只要引入了该js文件就能调用这两个全局方法】;
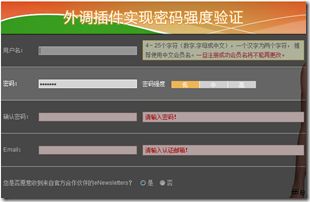
当前版本外调插件可以实现文件上传检测、密码强度检测和日期控件效果;
支持ajax提交表单数据,也支持ajax实时反馈验证结果(如常见的用户注册表单下的用户名检测);
支持开启网速慢时的二次提交防御(有时连续的点击提交表单按钮会产生多次的表单提交结果);
指定表单下任一元素在单击时触发表单提交事件;
支持一个页面多表单的检测。例如你给页面上的各form绑定同样的class名称"demoform",只需在页面上写上一句 $(".demoform").Validform(),各表单便会独立检测。
B>jQuery formValidator表单验证插件
下载地址:http://files.cnblogs.com/itxiaoyan2013/formValidator代码生成器1.1.rar
jQuery formValidator表单验证插件,它是基于jQuery类库,实现了js脚本于页面html代码的分离。你可以划分多个校验组,每个组的校验都是互不影响。对一个表单对象,你只需要写一行代码就可以轻松实现无数种(理论上)脚本控制。目前支持5种大的校验方式,分别是:inputValidator(针对input、textarea、select控件的字符长度、值范围、选择个数的控制)、compareValidator(提供2个对象的比较,目前可以比较字符串和数值型)、ajaxValidator(通过ajax到服务器上做数据校验)、regexValidator(提供可扩展的正则表达式库) 、functionValidator (可使用外部函数来做校验)。
2.Form Event - 表单事件
ImageSelect下载地址:http://files.cnblogs.com/itxiaoyan2013/ImageSelect.zip
ImageSelect是一个jQuery插件能够让用户从一个漂亮的下拉框中选择图片。
3.Form Elements – 表单操作
A>省、市、地区联动选择
下载地址:http://files.cnblogs.com/itxiaoyan2013/联动选择.zip
在Web开发中联动下拉菜单的应用非常广泛,拿我们最常见的地区选择来说,相信几乎所有的网友都填过这样的表单,基于jQuery的联动下拉菜单LinkageSelect 在该背景下实现出来,将联动功能与联动数据分离开来,让一份JS代码能够适应不同的联动菜单需求
4.Textarea - 富文本编辑器
CLEditor 下载地址:http://files.cnblogs.com/itxiaoyan2013/CLEditor1_3_0富文本框.zip
富文本编辑器的插件很多,再此我就列出一个供大家参考
CLEditor是一个开源的jQuery插件提供一个轻量级,功能齐全,跨浏览器的WYSIWYG HTML编辑器。整个插件只有8K左右,经测试支持的浏览器包括:IE6.0+、FF1.5+、Safari4+、Chrome5+和Opera10+。
5.Form Effect – 表单美化
LinkButton jQuery Plugin
下载地址:http://files.cnblogs.com/itxiaoyan2013/jquery.tipInput超链接美化.js
LinkButton jQuery Plugin使你很容易将超连接美化为漂亮按钮的插件.
三、菜单导航
1.Menu - 菜单
A>> jquery-simple-context-menu(简单的右键菜单)
下载地址:http://files.cnblogs.com/itxiaoyan2013/joewalnes-jquery-simple-context-menu-右键菜单.zip
B>>Filtrify dropdown menu(下拉菜单)
下载地址:http://files.cnblogs.com/itxiaoyan2013/filtrify-masterdropdown下拉菜单.zip
Filtrify 是一个高级的标签过滤插件,灵感来源于 Chosen 多选功能和 Orman Clark 的 Vertical Navigation Menu。他是高级的是因为你可以搜索标签中的标签,并且通过多个不同类别的标签过滤选项,并实时得到反馈。
C>>Javascript Huge Vertical Menu
下载地址:http://files.cnblogs.com/itxiaoyan2013/plugins.jquery.com-master.zip
Javascript Huge Vertical Menu是一款基于jquery的菜单插件.
D>>>jQuery powerFloat下拉菜单
下载地址:http://files.cnblogs.com/itxiaoyan2013/jquery-powerFloatjQuery万能浮动框插件.zip
 powerFloat顾名思意就是“强大的浮动”,是一款基于jquery的强大的浮动插件,支持hover, click, focus以及无事件触发;支持多达12种位置的定位,出界自动调整;支持页面元素加载,Ajax加载,下拉列表,提示层效果,tip类效果等;可自定义装载容器;内置UI不错的装载容器;支持鼠标跟随等。
powerFloat顾名思意就是“强大的浮动”,是一款基于jquery的强大的浮动插件,支持hover, click, focus以及无事件触发;支持多达12种位置的定位,出界自动调整;支持页面元素加载,Ajax加载,下拉列表,提示层效果,tip类效果等;可自定义装载容器;内置UI不错的装载容器;支持鼠标跟随等。
E>>>>Collapsing Site Navigation
下载地址:http://files.cnblogs.com/itxiaoyan2013/CollapsingSiteNavigation.zip
Collapsing Site Navigation一款基于jquery,可生成垂直导航菜单的插件,当用鼠标悬浮菜单时,图片由上至下的滑动下拉,而子菜单则由下至上出现.
2.Tabs - 选项卡
verticalTab 竖向选项卡
下载地址:
水平选项卡见得多了,网上的此类的jquery插件也很多,但竖型选项卡方面的插件却非常少,其实竖型选项卡的应用场合也不少,比如门户网站首页的幻灯片部分,其实也可以算是竖型选项卡。
Jquery tab选项卡
下载地址:http://files.cnblogs.com/itxiaoyan2013/TabDemo(tab选项卡).rar
基于Jquery实现的模仿浏览器效果的标签控件,支持锁定,解锁功能.
3.Pagination - 分页插件
A>>>>Pagination - 分页插件
下载地址:http://files.cnblogs.com/itxiaoyan2013/jPages-master(Pagination分页插件).zip
![]()
jPages 是一个客户端的分页插件,但提供很多特性例如自动翻页、键盘和滚动浏览,延迟显示以及完全可定制的导航面板。
B>>>>myPagination
下载地址:http://files.cnblogs.com/itxiaoyan2013/myPagination分页插件.zip
myPagination是一个基于jquery的分页插件,支持ajax读取数据,条件搜索,自带多种样式等.
功能介绍:
1 支持 初始化页数
2 支持 总页数 初始化,自动从服务器获取总页数进行计算
3 支持 自定义页码数量
4 自带 24 种 开源Css样式
5 支持 定义分页CSS样式
6 支持 Ajax读取数据,支持自定义返回类型数据 Html Json Xml
7 支持 内容动态加载
8 支持 自定义 回调函数名称
9 支持 自定义 参数,按条件搜索数据
10 支持 输入参数 跳转页面
11 支持 自定义 文本框 样式
4.Accordion - 手风琴 折叠菜单
A>>>>>>Jquery+Css手风琴折叠菜单
下载地址:http://files.cnblogs.com/itxiaoyan2013/Jquerycss手风琴折叠菜单.zip
B>>>>>jquery手风琴效果幻灯片焦点图插件liteAccordion
下载地址:http://files.cnblogs.com/itxiaoyan2013/liteAccordion-master(jquery手风琴效果幻灯片焦点图插件).zip
5.Tree - 树形菜单
MagicDTree Demo
下载地址:http://files.cnblogs.com/itxiaoyan2013/grid_3.0b(增删改树形菜单).rar
gicDTree是 JQuery 著名树形插件Dynatree的包装类,增加右键菜单,添加、删除、更新接口。
AdubyTree
下载地址:http://files.cnblogs.com/itxiaoyan2013/AdubyTree5.0.zip
AdubyTree是一个带有checkbox复选框的树形jQuery插件。
支持XML和JSON两种数据格式
支持本地数据和动态 AJAX远程数据。
支持checkbox复选框,方便实际应用。
自带basic、books、org、orguser、vista五套主题,用户可以扩展定制主题。
6.Side Bar - 侧边菜单
A>>>>>可展开和隐藏的JS侧边QQ在线客服
下载地址:http://files.cnblogs.com/itxiaoyan2013/可展开和隐藏的QQ客服侧边栏.zip
B>>>>>jquery左侧工具栏菜单
下载地址:http://files.cnblogs.com/itxiaoyan2013/jquery左侧工具栏菜单.zip
C>>>>>>>jQuery响应式侧栏菜单插件sidr
下载地址:http://files.cnblogs.com/itxiaoyan2013/jQuery响应式侧栏菜单插件sidr27_dowebok.com.7z
Sidr 是一个基于 jQuery 的插件,它能够很容易的创建响应式的侧栏菜单,侧栏菜单默认不可见,当你点击按钮的时候,侧栏菜单会以动画的形式从网页左边展开。配合 jquery.touchwipe.js,Sidr 还可以支持触摸事件,能更好的兼容智能手机和平板设备。
还有后续哦…..请尊重劳动成果。
原创:http://www.cnblogs.com/itxiaoyan2013/