初探 Asp.net MVC3
Asp.net MVC 3已经发布有一段时间了,加入了Razor视图引擎,使用起来感觉好了很多。
首先安装 VS2010(各种版本都行)
- 使用Web Platform Installer安装Asp.net MVC
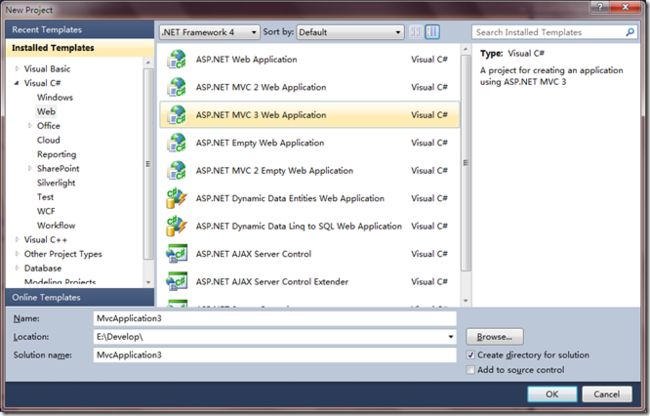
新建一个Asp.net MVC 3的Web Application
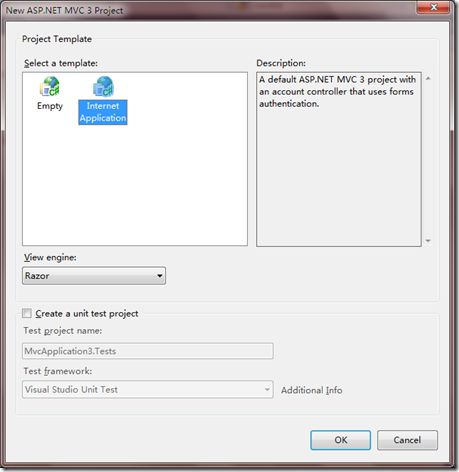
首先,我们选择一个Internet Application,下面可以选择视图引擎,选择 Razor,来看看Razor引擎吧。
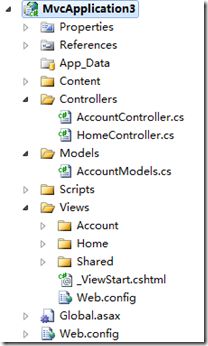
工程建好了,先看下目录结构,还是跟之前的版本一致,Models Views Controllers 标准的MVC
变化最大的就是Views,首先在Views根目录下有一个 _ViewStart.cshtml,其内容如下:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
这个指明View的默认Master Page为_Layout.cshtml。这行命令以后在每一个基于Layout生成的View中都能看到,如果没有这样语句,则会使用默认的Layout,就是上面这样语句指明的_Layout.cshtml。如果这个页面不基于任何Layout,需要设置Layout = null
@{
Layout=null;
}
@这样的语法是Razor引擎特有的,这里可以看下Scott对Razor引擎的一个介绍 http://weblogs.asp.net/scottgu/archive/2010/07/02/introducing-razor.aspx
下面看一下这个默认的_Layout.cshtml文件中的内容变化:
首先是:
是的之前的ViewData没了,变成这个ViewBag,而且类型从Dictionary变成了Dynamic,这是C# 4.0中的新特性。具体Dynamic为何物,可自行搜索并学习下。这个ViewBag对象可以用来传递Title这些属性。
第二:
@Html.Partial("_LogOnPartial")
输出一个Partial User Control的方法, 也变了,不过还是使用的是Html这个Helper;
第三:
@RenderBody()
@RenderBody()这里会输出具体的View中的内容,功能像aspx引擎中的ContentPlaceHolder一样,不过这样的语法更简洁了吧。
不过看起来只能输出一个View,就相当只有一个PlaceHolder了?不,这个是默认的。在Razor中除了这个默认的Body之外,还可以定义其他的Section,例如在Layout中写这么一句:
@RenderSection("leftMenuSection", false)
第一个参数是Section的内容,第二个参数表示是否必须。如果你在实现的View中,定义了leftMenuSection这个Section,那么最终生成的页面将会包含这个Section,如果没有定义,那么就忽略该Section。
在View中可以这么定义一个Section:
@section leftMenuSection { <ul> <li>Menu Item 1</li> <li>Menu Item 2</li> </ul> }
这样在你的View中,就可以显示出这个Menu了。这样就可以在Layout中定义多个自定义区域。默认的哪个就是RenderBody中的内容。
-------------------------------------------------------------------------------------------------------
另外在新的工程文件夹中Scripts中,我们发现了jquery-1.4.4.js, jquery.ui.js, jquery.validate.js ,看来asp.net mvc给于JQuery的真是大爱啊,这个我很喜欢。
今天就写到这,明天继续。