(libgdx小结)演员类的使用
二、应用举例
1、Mario
package com.example.groupactiontest;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.Texture;
import com.badlogic.gdx.graphics.g2d.Animation;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
import com.badlogic.gdx.graphics.g2d.TextureRegion;
import com.badlogic.gdx.scenes.scene2d.Actor;
import com.badlogic.gdx.scenes.scene2d.InputEvent;
import com.badlogic.gdx.scenes.scene2d.InputListener;
import com.badlogic.gdx.scenes.scene2d.ui.ImageButton;
import com.badlogic.gdx.scenes.scene2d.utils.TextureRegionDrawable;
/**
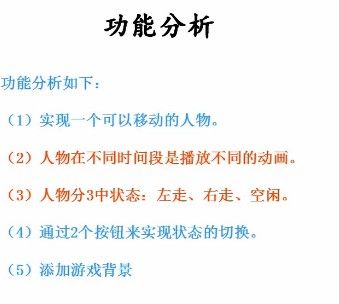
* mario具有以下属性:坐标、状态、动作
* mario具有以下行为:人物移动、状态改变
* @author pc
*
*/
public class Mario extends Actor {
//mario的坐标
public static float x;
public static float y;
public float stateTime = 0;
//mario的状态
enum STATE{
LEFT,RIGHT,IDLE
}STATE state;
//mario的动作
Animation aniLeft;
Animation aniRight;
Animation aniIdle;
//用于动画
Texture texture;
TextureRegion currentFrame;
//按钮
ImageButton buttonL;
ImageButton buttonR;
public Mario(float x, float y) {
this.x = x;
this.y = y;
state = STATE.IDLE;//mario的默认状态为idle(空闲)
this.show();
}
private void show() {
texture = new Texture(Gdx.files.internal("Mario.png"));
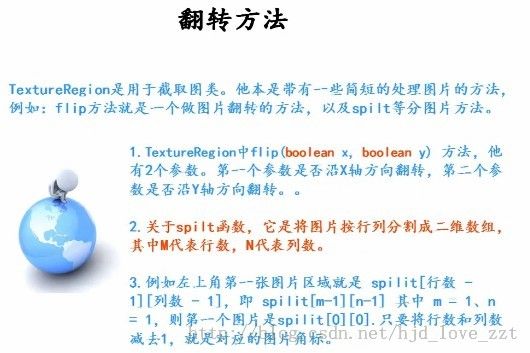
TextureRegion[][] split = TextureRegion.split(texture, 64, 64);
TextureRegion[][] mirror = TextureRegion.split(texture, 64, 64);
/**
* 获取对称的画面
*/
for(TextureRegion[] region1 : mirror){
for(TextureRegion region2 : region1){
region2.flip(true, false);
}
}
/**
* 左中右动画的实现
*/
TextureRegion[] rightAniFrame = new TextureRegion[3];
rightAniFrame[0] = split[0][1];
rightAniFrame[1] = split[0][2];
rightAniFrame[2] = split[0][0];
aniRight = new Animation(0.1f,rightAniFrame);
TextureRegion[] leftAniFrame = new TextureRegion[3];
leftAniFrame[0] = mirror[0][1];
leftAniFrame[1] = mirror[0][2];
leftAniFrame[2] = mirror[0][0];
aniLeft = new Animation(0.1f, leftAniFrame);
TextureRegion[] idleAniFrame = new TextureRegion[1];
idleAniFrame[0] = split[0][0];
aniIdle = new Animation(0.1f, idleAniFrame);
/**
* ImageButon的初始化
*/
buttonL = new ImageButton(new TextureRegionDrawable(split[1][0]),new TextureRegionDrawable(split[1][1]));
buttonR = new ImageButton(new TextureRegionDrawable(mirror[1][0]),new TextureRegionDrawable(mirror[1][1]));
buttonL.setPosition(20, 20);
buttonR.setPosition(100, 20);
/**
* ImageButton的监听事件
*/
buttonL.addListener(new InputListener(){
@Override
public boolean touchDown(InputEvent event, float x, float y,
int pointer, int button) {
state = STATE.LEFT;
return true;
}
@Override
public void touchUp(InputEvent event, float x, float y,
int pointer, int button) {
state = STATE.IDLE;
super.touchUp(event, x, y, pointer, button);
}
});
buttonR.addListener(new InputListener(){
@Override
public boolean touchDown(InputEvent event, float x, float y,
int pointer, int button) {
state = STATE.RIGHT;
return true;
}
@Override
public void touchUp(InputEvent event, float x, float y,
int pointer, int button) {
state = STATE.IDLE;
super.touchUp(event, x, y, pointer, button);
}
});
}
/**
* 人物移动
*/
public void update(){
if(state == STATE.LEFT){
x -= 1.5f;
if(x < 20){//空气墙。即mario最左不能超过这个坐标
x = 20;
}
}else if(state == STATE.RIGHT){
x += 1.5f;
if(x > 400){//空气墙。即mario最右不能超过这个坐标
x = 400;
}
}
}
/**
* 状态判断,更换画面
*/
public void aniCheck(){
if(state == STATE.LEFT){
currentFrame = aniLeft.getKeyFrame(stateTime, true);
}else if(state == STATE.RIGHT){
currentFrame = aniRight.getKeyFrame(stateTime, true);
}else if(state == STATE.IDLE){
currentFrame = aniIdle.getKeyFrame(stateTime,true);
}
}
@Override
public void act(float arg0) {//在一定的时间段内,更新演员的状态
// TODO Auto-generated method stub
super.act(arg0);
}
@Override
public void draw(SpriteBatch batch, float parentAlpha) {//演员本身可以在舞台中绘画
stateTime += Gdx.graphics.getDeltaTime();//修改statetime
update();//移动人物
aniCheck();//更改人物状态
batch.draw(currentFrame, x, y);//把当前帧滑到界面上
super.draw(batch, parentAlpha);
}
}
2、MyGame
package com.example.groupactiontest;
import com.badlogic.gdx.ApplicationListener;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL10;
import com.badlogic.gdx.graphics.Texture;
import com.badlogic.gdx.scenes.scene2d.Stage;
import com.badlogic.gdx.scenes.scene2d.ui.Image;
/**
* 游戏画面展现出来的东西就只有
* 背景---->image
* mario---->Mario
* 按钮--->mario的成员变量
*
*
* 把它们都添加到舞台上
* @author pc
*
*/
public class MyGame implements ApplicationListener {
Stage stage;
Image image;
Mario mario;
@Override
public void create() {
stage = new Stage(480,320,false);
image = new Image(new Texture(Gdx.files.internal("image.jpg")));
image.setPosition(0, 170);
mario = new Mario(0,190);
stage.addActor(image);
stage.addActor(mario);
stage.addActor(mario.buttonL);
stage.addActor(mario.buttonR);
Gdx.input.setInputProcessor(stage);
}
@Override
public void dispose() {
// TODO Auto-generated method stub
}
@Override
public void pause() {
// TODO Auto-generated method stub
}
@Override
public void render() {
Gdx.gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
stage.act();
stage.draw();
}
@Override
public void resize(int arg0, int arg1) {
// TODO Auto-generated method stub
}
@Override
public void resume() {
// TODO Auto-generated method stub
}
}
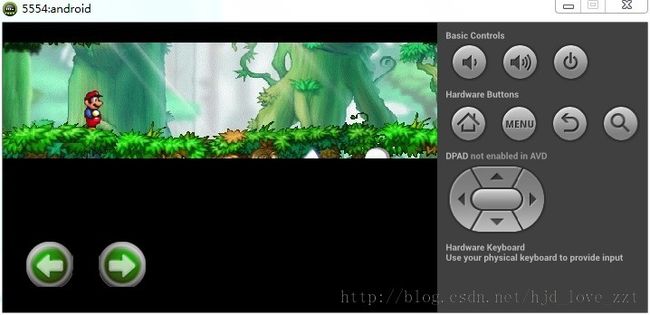
三、运行效果
四、源码下载
http://download.csdn.net/detail/caihongshijie6/7007011