匠以利器为助---移动设计师应该知道的8款利器
导读:
不说废话,下面的8款软件首先都是目前非常优秀的移动开发工具,我认为不管是移动开发、交互设计、UI都应该知道,其实是应该会用,善用。
1。Sketch矢量绘图软件 $79.99
是一款专业矢量图形绘制工具,内置很多基本的图案形状,帮助你轻松设计图层面板,还有其他的功能:多层式填充、渐变、噪点、混合模糊等。
2。LiveView 远程屏幕查看器 免费
一个iOS上的远程屏幕查看器,在mac设计后,马上可以通过wifi轻松的在iPhone或iPad上演示运行你的软件交互原型设计。
3。Orgami图像设计动画合成工具 免费
这款工具是由Facebook开发的,facebook推出的新闻聚合阅读APP“paper”就是先在Orgami做完原型后,又程序员编写完成的。
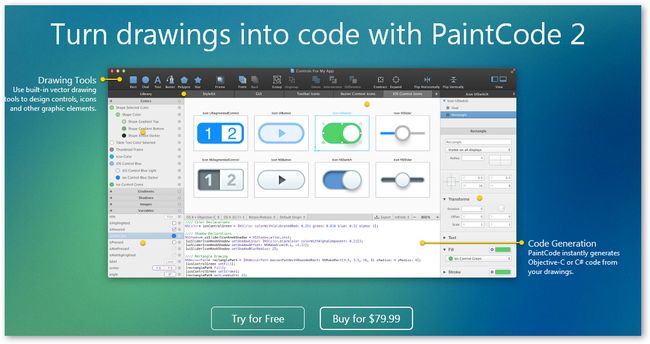
4。PaintCode 矢量图形绘制工具 $79.99
最大的特点是,你只需在PaintCode的编辑器中绘制矢量图,他就可以为你转化为Objective-C代码,好处是,你不用一遍遍的调整或重新编译代码。
5。 Balsamiq Mockups 快速原型设计工具 $79
推荐使用的快速原型设计工具,手绘风格,摒弃杂念,专注于考虑交互。
当然,这类软件还有很多,比如:Axure, UXPin, Moqups,Proto.io,
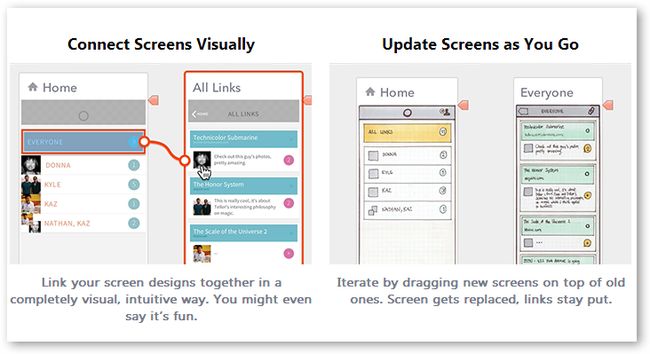
6。Flinto $20/Month
基于Web,专门用于iPhone和iPad应用原型设计。Flinto独有的编辑器,模仿真实应用程序,创建移动互动模型。
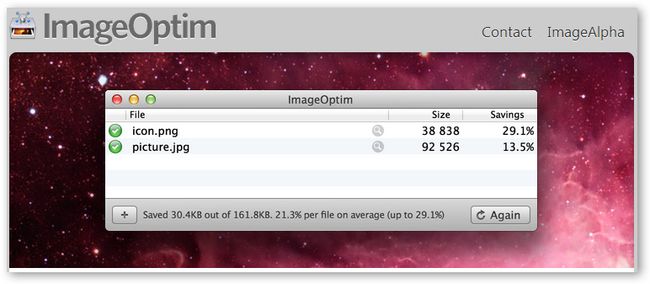
7。ImageOptim 图片无损优化工具 免费
ImageOptim 是一个图片优化工具,可以减小 PNG、JPEG 和 GIF 图片的大小,基本可以做到无损优化。
8。Git 版本控制软件 免费
Git是一个免费和开源的分布式版本控制系统,让源代码的发布和交流变得很方便。
今天,我们有三个主要的移动操作系统:安卓、 iOS、Windows Phone。每个操作系统都有自己的一套接口模式,更不用说OS版本之间的差异。其实,你不需要去追求独创性的交互界面,最聪明的举动是善用工具,研究用户心理(张小龙先生对用户心理的理解很独到,就是产品应该致力于解决用户的“贪”“嗔”“痴”),专注于建立一个简单、有效的交互界面就够了。
6座网--技能树形图的方式展示不同级别职位所需要的职业技能,以及学习资源